メタタグとは? SEO対策に欠かせないmetaタグの種類とポイントを解説

メタタグは、おもにhead内に記述されるソースコードです。<meta 〇〇=”〇〇”>このように表記します。
目次
SEO対策に役立つmeta(メタ)タグの種類とポイント
代表的な6つのメタタグについて、それぞれどのようなSEO効果があり、どのようなポイントに気を付けて設定しなければいけないかを解説していきます。
- titleタグ
- meta descriptionタグ
- 文字コード
- ビューポートタグ
- OGPタグ
- noindex・nofollow
titleタグ
titleタグはその記事のタイトル情報を30文字程度で表したものです。titleタグは、正確にはmetaタグではありませんが直接的なSEO効果があると言われています。
titleタグに記載された内容は、ブラウザのタブなどに表示されたり、検索結果ページでページのタイトルとして表示されるためページ内で重要なタグとなります。
書き方のポイント
SEO対策を強化するためには、titleタグ内にキーワードを含めておくことで検索に引っかかりやすくなったり、そのキーワードで上位に表示されやすくなります。また、ユーザーは左から右に文章を読んでいくため、キーワードがタイトルの前半にあることでユーザーに何のページなのかをすぐに伝えることができます。
titleタグは、検索結果ページでユーザーの目に入る情報になるため、オリジナリティがあり魅力的かどうかがクリック率に大きく影響します。他にも、30文字程度におさめることで文章が途切れ、見栄えが悪くなってしまうことを防ぐことができます。
meta description
meta descriptionタグは、検索画面のタイトル下に出てくるWebページの概要文のことを指します。SEOに直接効果があるわけではありませんが、検索画面でWebサイトの概要を表示するためクリックして開いてもらえるかどうか、という間接的な影響は大きいと言えます。
タイトルタグに書ききれなかったページの魅力を記載して、ユーザーのクリックを促すという意味でSEOに効果のあるタグです。
書き方のポイント
検索されたキーワードはmeta descriptionでは太文字で表示されるため、ユーザーのニーズにマッチした内容が書いてあることを示す必要があります。
対策キーワードをmeta descriptionに入れることでGoogleクローラーへのアピールもでき、どのようなWebサイトなのかを瞬時にユーザーに伝えることができます。
また、meta descriptionもブラウザやデバイスによって表示可能文字数が異なるため、ユーザーから見て読みやすいものや情報が伝わりやすいように最適化する必要があります。
文字コード
文字コードは、どのような文字コードでWebページを表示するかを指定すmetaタグです。文字コードを指定していなければ、文字化けが起こる可能性があるので日本語のサイトでは必ず書く必要があります。
文字コードを書くことで、SEOのランキングが向上するわけではありませんがクローラーやブラウザなどに誤りなく処理してもらうためには重要なmetaタグとなります。
書き方のポイント
日本語サイトの場合meta charset属性には、世界共通のUnicode「UTF-8」や日本語の文字コー「Shift-JIS」などの値を使用します。次のようにheadタグの直後に記述する必要があります。
文字化けはユーザビリティの観点からも、対策しておく必要があるため日本語のサイトでは必ず書くようにしましょう。
ビューポートタグ
ビューポートタグは、モバイル端末での表示を最適化するためのmetaタグです。近年は、スマホユーザーが多くなってきており、Googleもモバイルファーストインデックスを打ち出すなどスマホへの対応は必須となっています。SEO対策に直接影響するわけではありませんが、スマホ最適がなされていないとスマホで表示したときに直帰率や滞在時間に影響するため注意が必要です。
書き方のポイント
ページごとに埋め込むというよりも、サイト制作の段階でテンプレートとして埋め込むことが多いですが、HTML文書内では次のように記載します。
ビューポートを正しく書くことによって、モバイル端末での表示を最適化できるので、サイト制作時には忘れずに設定するようにしましょう。
OGPタグ
OGPタグとは、FacebookやTwitterなどのSNSでシェアされた際に画像を表示したり、カード型で表示するためのタグです。シェアされた際のクリック率に大きく影響するため、SNSからの流入を獲得したい場合には必ず設定しておきましょう。
書き方のポイント
OGPタグで記述しなければならない情報は次の通りです。
<meta property=”og:description” content=”○○○○○○○○”>
<meta property=”og:type” content=”○○○○○○○○”>
<meta property=”og:url” content=”○○○○○○○○”>
<meta property=”og:image” content=”○○○○○○○○”>
WordPressを利用しているならテーマ設定などからOGPタグの設定ができる場合がありますが、テーマ設定でOGPタグの設定ができない場合は「All in One SEO Pack」などのプラグインをつかうことでもOGPタグの設定が可能です。
noindex・nofollow
noindexは、検索エンジンに登録しないWebページを設定できるmetaタグです。また、nofollowは特定のページへのリンクを遮断するmetaタグです。低品質なページや、ユーザーに見せたくないページ、内容が重複しているページなどに使用することで、コンテンツ全体の質を向上させることができます。
書き方のポイント
これらのタグは、robotsメタタグと呼ばれHTML内では次のように記述します。
<meta name=”robots” content=”nofollow”>
誤ってnoindexなどが設定されていると、ページを追加しても検索結果に表示されないので、設定をする際には注意が必要です。
meta(メタ)タグ作成時の注意点
ここまでmetaタグの種類や書き方のポイントついて解説しましたが、metaタグを作成する際には注意すべき点もあります。注意点を知らずにmetaタグの設定を行うと、かえって逆効果になることもあるのでしっかりと理解しておくことが重要です。
- meta(メタ)キーワードの設定
- キーワードの乱用
meta(メタ)キーワードの設定
metaキーワードは、ページの中で重要なキーワードを記述するタグのことを指します。以前は、Googleのクローラーがmetaキーワードからページのコンテンツを判断していたため、metaキーワードを設置することはSEOに有効でした。しかしGoogleは現在、このmetaキーワードにかかれている情報を取得していないため、metaキーワードがSEO対策に与える影響はほとんどありません。
Googleがコンテンツの質をmeta要素で判断しなくなったため、無理にmetaキーワードを設定するとスパム扱いされる場合もあるので注意が必要です。
キーワードの乱用
metaタグには、titleタグやmeta description、hタグなどがありますが、これらに無理に対策キーワードを入れる行為はペナルティを受ける可能性があります。ペナルティを受けると検索順位にも影響するため注意が必要です。
Googleも文脈や不自然さをチェックするようになったため、見出しやタイトル、meta descriptionなどに不自然にキーワードを詰め込みすぎることのないよう、ユーザーや検索エンジンから見て分かりやすいmetaタグの設定が重要です。
meta(メタ)タグを生成するおすすめツール

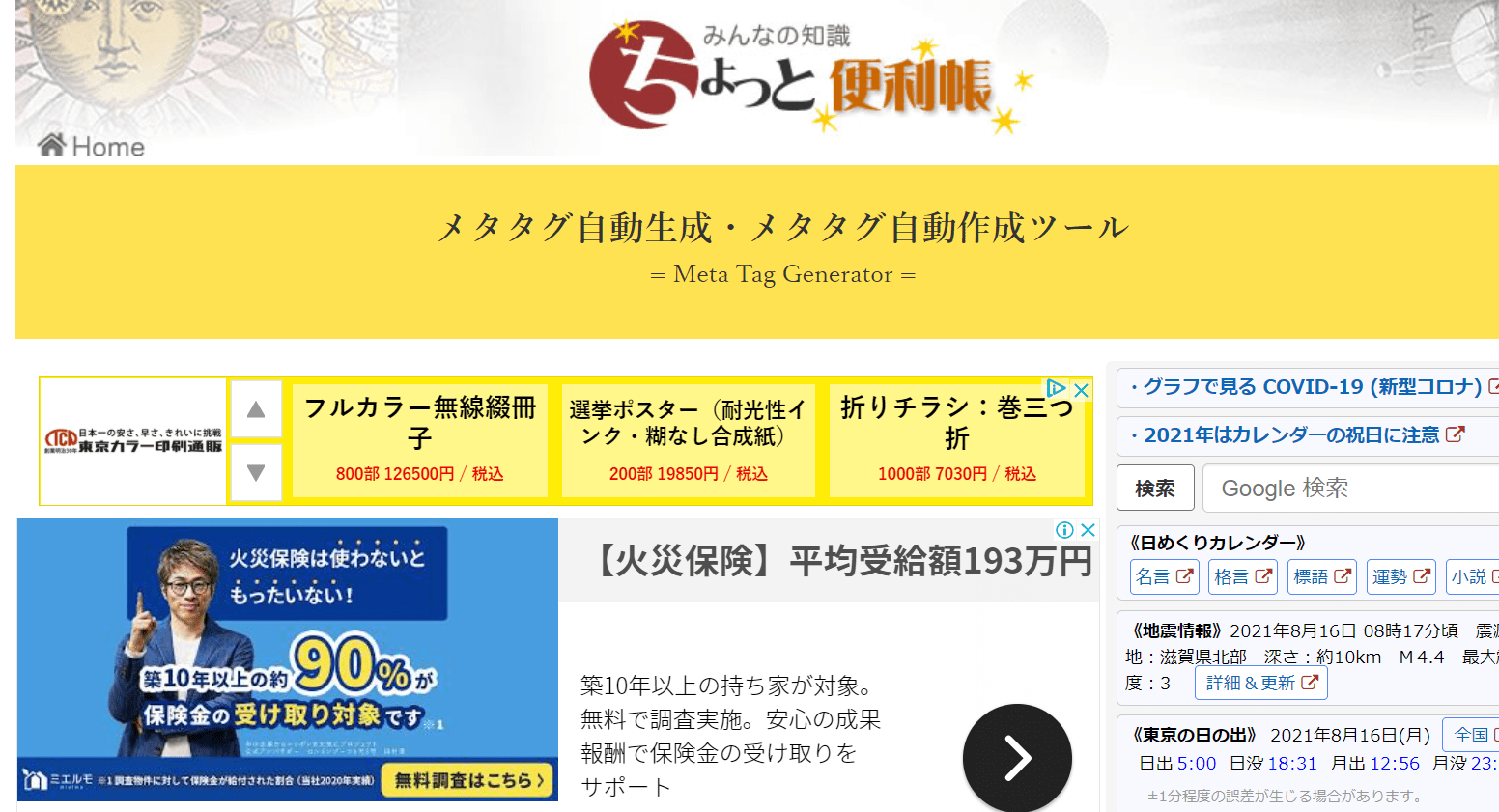
metaタグを生成するには、自分で作成する以外にツールを活用する方法もあります。「ちょっと便利帳」は必要な項目を記入もしくは選択するだけで、metaタグを簡単に書き出すことができるmetaタグ生成ツールです。
複数の項目が設定でき、表示されるコードをコピーして自身のサイトにペーストするだけで完了するため、簡単にmetaタグを作成できます。直感的な操作なので、初心者にもおすすめです。
| 名称 | ちょっと便利帳 |
| URL | https://www.benricho.org/metatag/ |
| 金額 | 無料 |
まとめ