Understanding the Alt Attribute: Maximizing SEO Benefits
contents
- 1 Benefits of Setting the Alt Attribute
- 2 How to Write the Alt Attribute
- 3 How to Write the Alt Attribute for Different Types of Images
- 4 Points to Note When Writing the Alt Attribute
- 5 How to Write Alt Attribute in WordPress
- 6 Methods to Check Alt Attribute Content
- 7 Frequently Asked Questions About Alt Attribute
 Displaying images on web pages is a common practice. However, there are times when these images fail to load, making it unclear what they represent.
Displaying images on web pages is a common practice. However, there are times when these images fail to load, making it unclear what they represent.
This is where the HTML alt attribute becomes crucial for SEO consultants. Properly setting this attribute is important from both a usability and SEO standpoint. Here, we will explain the basic use of the alt attribute.
The Alt Attribute Explained
The alt attribute refers to alternative text. The term ‘alt’ is an abbreviation for the English word ‘alternative’, signifying that it can convey the content of an image through text when the image itself is not available.
For instance, consider the following image. This is a picture we use on the homepage of our company’s website.
Image used on our company’s website homepage Reference page: Tokyo SEO Maker

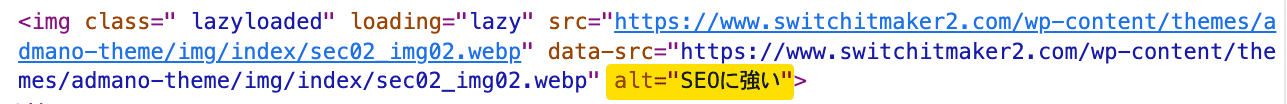
In the HTML code where this image is displayed, the alt tag is written as follows (highlighted in fluorescent in the image):

Alt tag in the HTML code where this image is displayed
Should there be an error causing the image not to display, the text within this alt tag will appear instead.
Why the Alt Attribute is Important
Search engines cannot accurately understand images. However, they attempt to comprehend the content of an image through the alt attribute. Thus, by setting the alt attribute correctly, the likelihood increases that your company’s images or web pages will appear in search results when users conduct an image search.
Moreover, the alt attribute impacts accessibility. For users who are unable to view images, such as those with visual impairments, having an alt attribute helps them understand the content and significance of the image.
In summary, the alt attribute plays a vital role in creating high-quality web pages as it contributes to improved search engine rankings and enhanced accessibility.
Benefits of Setting the Alt Attribute
There are several benefits to including the alt attribute, such as:
- Enhancing usability
- Improving information and communication accessibility
- Conveying the content of images and content to search engines
- Benefiting image search
Now, let’s explain each of these points.
Enhancing Usability
If the alt attribute is set, even if an error prevents an image from displaying, the content of the image can still be presented to users in text form. This helps prevent a decline in usability.
Specific cases where images may not display include poor network conditions or broken links. Normally, the text set in the alt attribute is not visible to users, as images are displayed. However, if the image fails to display, the text in the alt attribute appears in its place. This allows users to receive the information intended to be conveyed by the image, even if they cannot view the image itself.
The alt attribute serves as a tool to ensure that users can access necessary information under various conditions.
Improving Information and Communication Accessibility
Browser voice reading functions retrieve and read text information on websites. However, they cannot read image data in the same way. By describing the content of images in text, the voice reading function can interpret the content of images.
For example, users with visual impairments or older users may rely on auditory rather than visual information from websites. By writing the alt attribute in a way that the voice reading function can interpret, information can be provided impartially to users regardless of their characteristics.
Conveying Image Content to Search Engines
Search engines understand the information of images through the text provided in the alt attribute. Google encourages the optimization of images on websites to improve usability, and the alt attribute is one of the recommended methods for image optimization by Google.
While the alt attribute does not directly influence SEO rankings, it helps search engines understand the content of images. This understanding aids in accurately grasping the content of the website, leading to the provision of relevant information to users and potentially increasing traffic to your site.
Beneficial for Image Search
Accurately conveying image information to search engines through the alt attribute can lead to increased traffic from image searches.
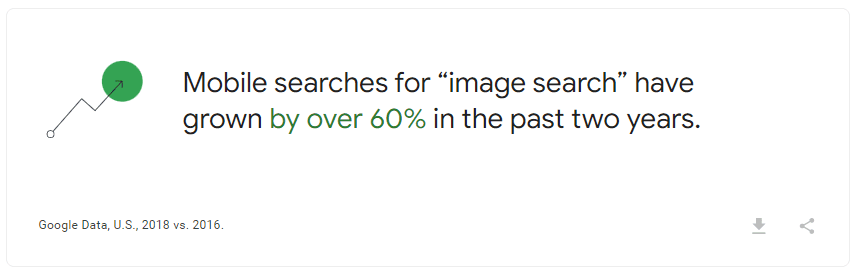
According to a report by Google, the percentage of image searches from smartphones increased by over 60% between 2016 and 2018. The growing importance of images in web content is evident.

Beneficial for Image Search Reference page: Think with Google
If search engines can accurately recognize image data, the likelihood of increased traffic to your own content from image searches also rises.
How to Write the Alt Attribute
The alt attribute is written as follows:
<img src=”Image URL” alt=”Image Description”>
The key is to appropriately describe the image in the ‘Image Description’ section. The text written here will be visible to users if the image does not display, read by voice reading functions, and recognized by search engines.
Important points to consider when writing the alt attribute are:
- Write specifically and concisely
- Ensure the image content is understandable to everyone
- Include search keywords
The alt attribute should be written succinctly and specifically, including essential search keywords while being understandable to all.
Writing Specifically and Concisely
The alt attribute should contain phrases that succinctly describe the content depicted in the image.
For example, for the following image, write alt=”A black cat lounging on the ground.” Even if the image cannot be seen, this alternative text allows one to visualize a black cat sprawling and lying on the ground outdoors.

Writing alt=”Animal” would be concise but lacks specificity. Similarly, alt=”Cat” or alt=”Black cat” are insufficient in describing the specific state of the cat in the image.
Making the Content Understandable to Everyone
The alt attribute should be written in a way that is easily understandable to everyone. For the next image, it would be alt=”A black cat relaxing inside an open drum washing machine.”

Here are some examples of inappropriate descriptions:
For instance, writing alt=”A mid-afternoon scene with a black cat” does not convey what the image is about based solely on the alternative text.
Writing personal comments like alt=”Wonder if it got washed? Cute black cat, it’s grown so much” also fails to fulfill the role of alternative text and is inappropriate.
Including Search Keywords
Incorporating search keywords into the alt attribute’s text is crucial for accurately conveying website information to search engines.
For example, if the keywords are “cat” and “toy” for an article, and the image to be used is the following, the alt attribute should be alt=”A black cat tired of playing with a toy shaped like meat.”
Merely listing keywords like alt=”Cat Toy” is insufficient from the standpoint of conveying the meaning of the image through alternative text.

How to Write the Alt Attribute for Different Types of Images
Here, we will discuss how to write the alt attribute for different types of images.
Text Images Text images are those primarily featuring text. An example would be as follows:

Search engines may not always accurately read the text in images. Therefore, even for text images, writing the alt attribute is necessary. The content should be the exact text from the image. For the above text image, it would be written as “ABOUT ME.”
Photos
For photos like landscape or portrait photography, it’s recommended to describe in concise text what the image represents.
For example, for a landscape photo like the one below, a specific description like ‘A photo of a landscape with a blue sky and a green meadow’ is appropriate.

In the case of portrait photos, descriptions like ‘A photo of a smiling woman’ or ‘A photo of a man playing tennis’ are suitable.
However, if the image is purely for decorative purposes, leaving the alt attribute blank is acceptable.
Graph Images
For graph images, the following descriptions in the alt attribute are advisable:
- Describe the title or a brief overview of the graph
- Explain the main results or trends of the graph
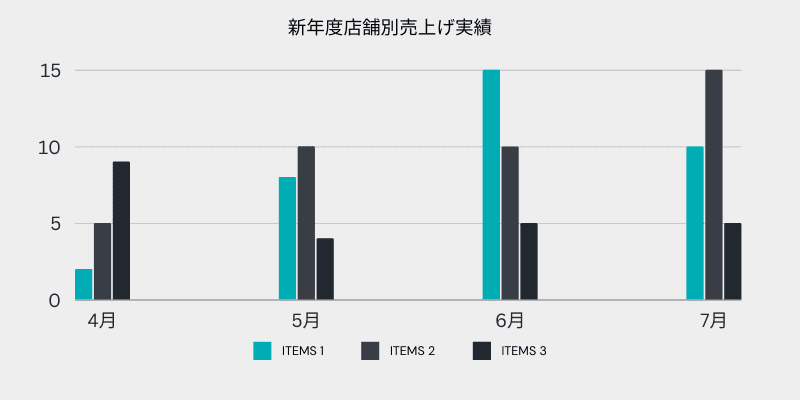
For instance, consider the graph below.

In this case, a brief explanation of the content, such as ‘Sales performance by store for the new fiscal year’, is appropriate. If a table is also presented with the graph, you could write ‘Sales performance by store for the new fiscal year. See table for details.’
To describe the main results of the graph, a statement like ‘Sales grew from April to June, then leveled off’ would be fitting.
Logos
For images of logos, it’s appropriate to write the brand name, company name, or product name that the logo represents in the alt attribute. For example, consider the following logo.

Cases Where Alt Attribute Description is Necessary
Always set the alt attribute to convey the content of images to search engines and users. Images that require an alt attribute include:
- Photographs
- Icon images
- Graphs
- Images used as links
Cases Where Alt Attribute is Not Required While the alt attribute is essential for images on websites, it is not needed for images primarily intended for decoration. These images are not directly related to the content.
Examples of cases where the alt attribute is not required include:
- Eyecatcher images
- Images that are not essential
- Images inserted as a break in long text
- Background images
In these cases, the content of the image does not impact the understanding of the content information, so the alt attribute is not set.
However, this does not mean omitting the HTML source code for the alt attribute. The correct way to write it is:
alt=””
Leave the text part blank and include only the HTML source code. Writing an empty alt attribute in the HTML code signifies that the element is not crucial.
Points to Note When Writing the Alt Attribute
When writing the alt attribute, be mindful of the following:
- Do not describe content unrelated to the image
- Avoid listing keywords
- Do not write excessively long descriptions
- When using an image as a link
- Always set it on mobile sites
- Set it as blank
- Do not duplicate the content of the title attribute
SEO requires accurate alt attribute information, but unnatural descriptions can be perceived as spam by search engines.
The alt attribute text should not contain phrases or keywords unrelated to the image. This can lead to conveying incorrect information to users and search engines.
For images not directly related to the content, set the alt attribute as blank.
Do Not List Keywords
While keywords are included in the alt attribute, do not unnaturally list them or include irrelevant keywords. Google has explicitly stated that listing search keywords should be avoided. Refrain from stuffing keywords with the hope of enhancing SEO.
Do Not Write Excessively Long Descriptions
Google does not favor copying and pasting long texts or entire paragraphs. There’s no specific rule on the number of characters, but it’s important to be concise and use only the necessary phrases to convey the meaning.
When Using an Image as a Link
When using an image as a link, include information about the destination page in the alt text to help Google understand the link destination.
Always Set It on Mobile Sites
Ensure the alt attribute is set on mobile sites. The importance of smartphone-friendly sites continues to grow.
Also, the alt attribute is the sole method to increase traffic from image searches. Not setting alt attributes on a website can lead to decreased traffic.
Setting It as Blank
For images that do not carry meaning for the content, write alt=””.
It’s incorrect not to write the HTML source code for meaningless images. Also, avoid writing unrelated phrases.
How to Write Alt Attribute in WordPress
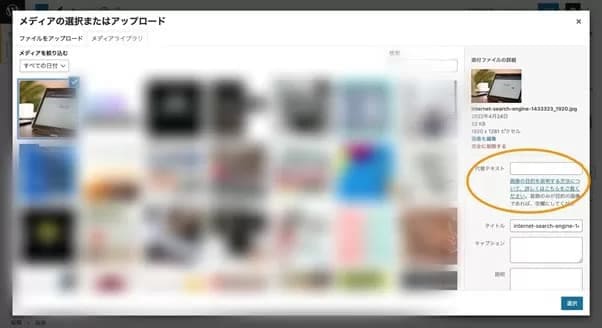
In WordPress, when you upload an image, a field labeled ‘Alternate Text’ appears. Write a specific description of the image in this ‘Alternate Text’ field.

Methods to Check Alt Attribute Content
There are two ways to check the settings of an already written alt attribute:
- Google’s Inspection Tool
- Google’s Browser Extensions
Google’s Inspection Tool
With Google’s inspection tool, you can check the content of the alt attribute without installing any tools.
Right-click on any part of the webpage and select ‘Inspect’ to display the page’s source code. From the source code, you can check the presence and content of the alt attribute related to the images.

Google’s Browser Extensions
The ‘Alt & Meta viewer’, a free tool within Google’s browser extensions, allows you to easily check the content of the alt attribute with just a click. While it requires downloading the extension, it offers high convenience.

Reference Page: Alt & Meta Viewer
On the target website, click the icon for Alt & Meta viewer, then ‘Display Image ALT’. This displays the settings of the alt attribute for images on the site, allowing you to check their presence and content.
Frequently Asked Questions About Alt Attribute
Here, we address some common questions about the alt attribute.
Q: How does the alt attribute impact SEO?
A: By writing appropriate text in the alt attribute, search engines can correctly understand the content of the image. This deepens their grasp of the page’s theme, influencing rankings. However, be cautious not to stuff keywords into the alt attribute, as this can be considered a violation.
Q: What are the key points for writing the alt attribute?
A: Ensure that the alt attribute is concise and accurate. Avoid overly long descriptions or text unrelated to the image. However, it’s acceptable to leave the alt attribute blank for purely decorative images.
Q: How should I write image file names?
A: Image file names should describe what the image represents. Use alphanumeric characters and avoid spaces, Japanese characters, or slashes. For example, a landscape photo might be named ‘mountain_view.jpg’.
Q: Can the alt attribute be left blank?
A: Yes, it’s possible to leave the alt attribute blank. However, in cases where images cannot load or for users of screen readers, no information will be provided. Screen readers are devices that convert web information into audio or braille for visually impaired users, among others. So, it’s generally better to provide a description when possible.
Summary
It’s important to understand that the alt attribute is an HTML tag used to convey image information to users and search engines. Communicating image information to search engines is beneficial for achieving higher rankings in image searches and can also lead to increased traffic from these searches, making it an indispensable element for images on websites. It is also one of the image optimization methods recommended by Google. Enhancing usability and accessibility while conveying image information to search engines can lead to improved search engine optimization. However, there are several rules to follow to use the alt attribute effectively. Practices like listing keywords to target SEO effects, or setting phrases and sentences unrelated to the image, can decrease usability and might be misinterpreted as spam by search engines. Remember, even if you don’t write text for an image, you must not forget to include the HTML source code. Appropriately setting the alt attribute can increase search traffic from images and enhance the overall evaluation of your content. By setting the alt attribute in a way that is easily understandable to both users and search engines, you can significantly grow your website.