CLSとは?測定方法や低下要因、改善策など詳しく解説
 WEB担当者の間で話題となることの1つに「Core Web Vitals(コアウェブバイタル)」があります。これは、WEBページのパフォーマンスやユーザー体験の指標として使われるものです。その中でも特に注目されるのが「CLS」。しかし「CLSって何?」と疑問に思う方も多いのではないでしょうか。
WEB担当者の間で話題となることの1つに「Core Web Vitals(コアウェブバイタル)」があります。これは、WEBページのパフォーマンスやユーザー体験の指標として使われるものです。その中でも特に注目されるのが「CLS」。しかし「CLSって何?」と疑問に思う方も多いのではないでしょうか。
CLSの概要
CLSは、Googleが提唱するコアウェブバイタルの1つの指標として位置づけられています。
参考ページ:コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法
CLSは「Cumulative Layout Shift」の略称で、日本語に訳すと「累積レイアウトシフト」を意味します。この指標は、WEBページの視覚的な安定性を測定するためのものです。仮に、この指標の数値が高ければ、ページを読み込んだ際にレイアウトのズレが大きいことになります。
そもそも「レイアウトにズレが生じることがあるのか?」と疑問に思うかも知れませんが、実際にはどのWEBサイトにも起きる可能性があります。
例えば、ユーザーが特定のボタンをクリックしようとする際、画像や広告の読み込みによってそのボタンが移動し、ユーザーが意図しない場所をクリックしてしまうなどの状況が考えられます。
このCLSのスコアが低ければ、ユーザーエクスピリエンスが高いと判断されます。逆に、このCLSスコアが高い場合は、ページの視認性や操作性を下げており、ユーザーからの信頼を失うことにつながります。WEB担当者はこの指標に注意し、WEBサイトの運営をおこなってください。
参考ページ: Cumulative Layout Shift – HubSpot
CLSの測定方法
WEBページのユーザー体験を向上させるには、ページの動作や表示の安定性を確保すること大切です。その中でも、CLSは、ページ上の要素がどれだけ予期せずに動くかを示す重要な指標として注目されています。では、どのようにしてこのCLSを正確に測定すれば良いのでしょうか?ここではその測定方法に3つお伝えします。
方法1.Google Search Consoleを利用
Google Search ConsoleでCLSを測定することができます。手順としては次のとおりです。
参考ページ:Google Search Consoleとは?グーグルサーチコンソールの導入方法と使い方を解説
1.Google Search Consoleにログイン
まずは、GoogleSearchConsoleにログインしてください。
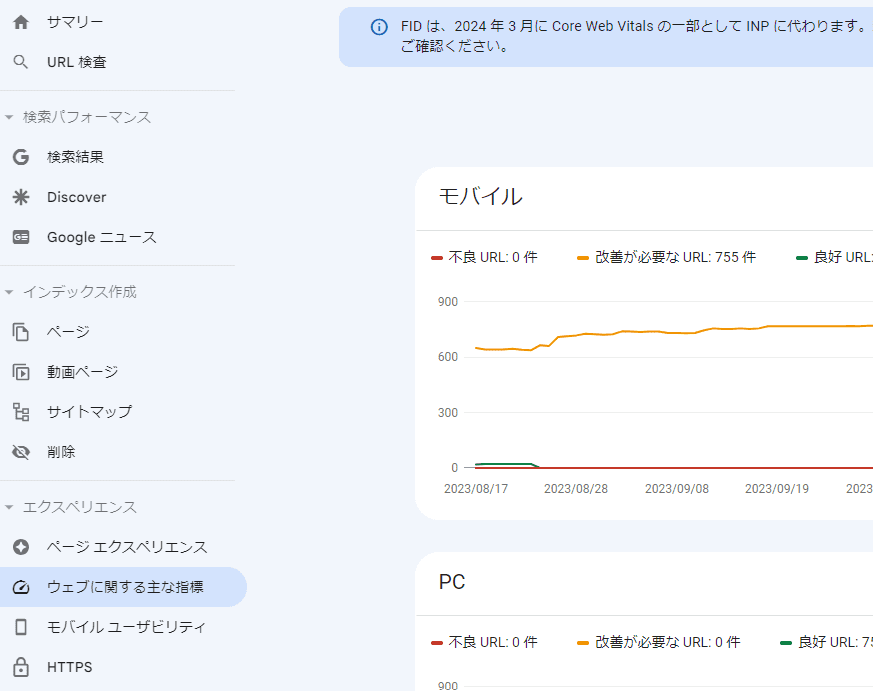
2.「ウェブに関する主な指標(Core Web Vitals)」を選択
ログインしたら管理画面の左に「ウェブに関する主な指標」があるので、それを選択します。

3.右上にある「レポートを開く」ボタンをクリック
詳細を確認する場合は、画面右上にある「レポートを開く」をクリックしてください。

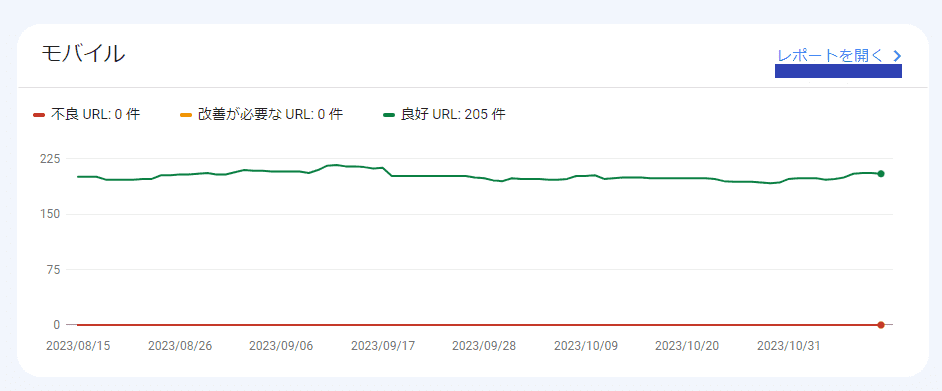
ここで、モバイルとPCのパフォーマンスデータが見られます。それぞれ「不良」「改善が必要」「良好」という3つのカテゴリに分かれており、問題のあるページや良好なページ数が一目でわかります。
この情報を活用して、サイト内のページがどれくらいユーザーにとって快適に動作しているかを把握し、必要に応じて改善をおこなうようにします。
方法2.PageSpeed Insightsを利用
PageSpeed InsightsはGoogleが提供する無料ツールで、WEBページのパフォーマンスを分析し、その改善のための具体的な提案をしてくれます。そして、PageSpeed Insightsを使えば、CLSを測定することも可能です。手順としては次のとおりです。
参考ページ: PageSpeed Insightsを使ったページ表示速度の計測と改善方法を解説
1.ブラウザでPageSpeed Insightsにアクセス
まずは、PageSpeedInsightにアクセスしてください。

参考ページ:PageSpeedInsight
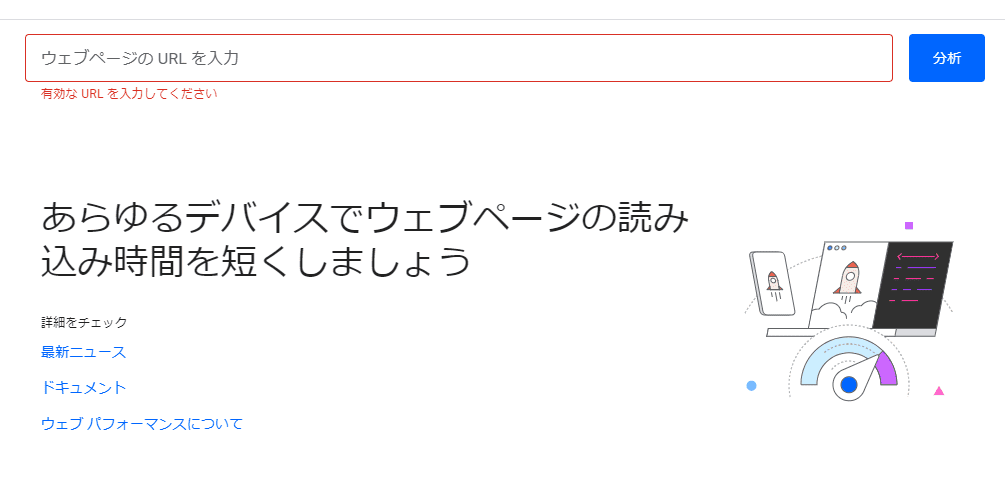
2.分析したいURLを入力し「分析」ボタンをクリック
画面上にURLを入力する欄があります。ここに計測したいページのURLを入力します。最後に「分析」ボタンを押してください。
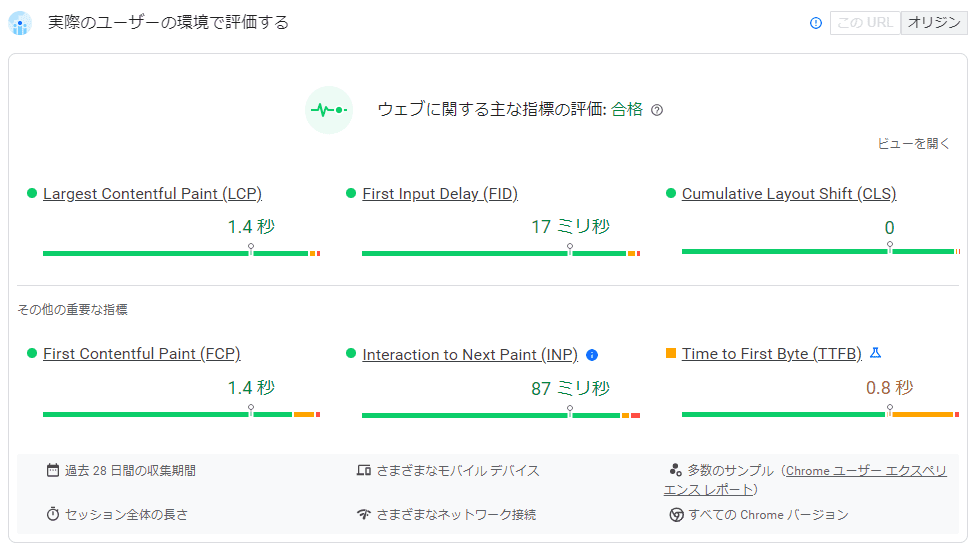
3.詳細確認
分析結果が表示されたら「ウェブに関する主な指標の評価」項目でCumulative Layout Shiftの値を確認できます。(画面右上のCLSの項目)CLSの値は0~1の間の数字で表され、数値が小さいほど良好であることを示します。

基本的には、数直線のグリーンの領域に入っていれば問題ありません。また「パフォーマンスの問題を診断する」の項目では、具体的な問題箇所と改善策を提案してくれます。
方法3.クローム拡張機能「Web Vitals」で測定
クロームの拡張機能「Web Vitals」を使えば、CLSを測定できます。拡張機能をインストールしたら、ブラウザで測定したいWEBページを表示させます。その後「ウェブバイタル」のマークを選択すると、コアウェブバイタルの指標が表示されます。

参考ページ: Web Vitals
CLS評価の低下要因
そもそもなぜ、CLSの評価が低下するのでしょうか。ここでは考えられる原因をとりあげ、それぞれ詳しく解説します。自社のCLSの評価が悪い場合、参考にしてください。
画像や動画のサイズ指定がない
WEBページを開くと、ブラウザは与えられたHTMLやCSSの情報に基づいて内容を表示します。そのため、WEB担当者は、ページに画像や動画などのメディアを含める場合、それらのサイズ指定をおこなう必要があります。これをおこなっていなければ、CLSが悪化する要因になります。
仮に、メディアのサイズが指定されていない場合、ブラウザはそのメディアを表示するのに必要なスペースを正確に判断できません。そして、メディアコンテンツがロードされたときにスペースを再調整します。この再調整がされたときに、ページのレイアウトがカクカクと不自然な動きをします。
埋め込み要素・iframeのサイズが未指定
埋め込み要素やiframeを使えば、WEBページに外部のコンテンツを取り込むことができます。例えば、YouTube動画やGoogle Mapsなどを自社のページ内で表示させることができます。
このとき、iframeなどに対してコンテンツのサイズ(例:幅や高さ)を指定しておかないと、ページが読み込まれる際にレイアウトが壊れることがあります。これはCLSが悪化する原因になるため、これらのサイズ指定が適切にされているか確認してください。
動的なコンテンツの挿入
動的なコンテンツとは簡単にいうと、最初にページを表示した際には見えないけれど、あとから自動で出てくる要素のことを指します。例えば、WEBページを開いて、しばらくすると突然現れる広告や小さなウィンドウなどが該当します。
このような動的コンテンツの挿入や表示は、ページのレイアウトや構造に不具合を生じさせる可能性があります。動的なコンテンツは目立つため広告効果としては有効ですが、CLSが悪化する原因になるので注意してください。
WEBフォントの読み込み
WEBフォントを利用することで、CLSが悪化することがあります。WEBフォントとは、WEBサイトで特別な文字のデザインを表示するためのツールです。例えば、独自のデザインや特定のブランドに合わせたフォントをWEBサイトで使いたい時に、WEBフォントを利用します。
しかし、これらのフォントは、WEBページを開く際にインターネットから取得する必要があるため、稀にその読み込みに時間がかかることがあります。
この読み込みが遅れると、暫定的に別のフォント(通常、PCなどの端末に最初から入っているフォント)が表示されることがあります。その後、WEBフォントが読み込まれると文字のデザインが変わります。この変化は、文字の大きさや形、配置などを変えることがあるため、結果としてWEBページの見た目や構成が崩れることがあります。
CLSの改善策
実際にCLSの評価が悪化している場合、どのような対応をすれば良いのでしょうか。多くのCLSの問題は、適切な対策をおこなうことで対応が可能です。そこでここでは、適切に改善するための方法をお伝えします。
画像・動画のサイズ指定
WEBページを見るとき、画像や動画、広告などをページ内でどの程度スペースを割くのか、事前に決めて設定しておくことが大切です。そうすることによって、CLSの改善につながります。具体的には「この画像は幅300ピクセル、高さ200ピクセルで表示する」のように数値を指定します。すると、画像がちょうどその大きさのスペースを確保して表示されます。実際には、HTMLやCSSを使って自社のページに合うサイズを指定してください。
仮に、画像サイズをHTMLで指定する場合は、<img>タグ内でwidthとheight属性を使って指定します。
サンプル
<img src=”画像のURL” width=”300″ height=”200″ alt=”説明文”>
埋め込み要素・iframeのサイズ指定
外部のコンテンツ(例: YouTubeの動画やGoogle Mapsなどの地図情報)を自社WEBページに表示する際に「埋め込み要素」や「iframe」を使うことがあります。
これらの要素を使用するとき、そのコンテンツがどれくらいの大きさ(幅や高さ)で表示するのかをあらかじめ設定しておきます。具体的には、「width」と「height」の属性を使用してHTMLやCSSのコード内でサイズを指定します。
例えば、ある動画をiframeで読み込む際に「幅400ピクセル、高さ300ピクセル」の大きさで表示したい場合、以下のように設定します。
サンプル
<iframe width=”400″ height=”300″ src=”https://www.youtube.com/embed/動画のID” frameborder=”0″ allowfullscreen></iframe>
動的コンテンツの最適化
ページが読み込まれたあとに追加的に表示される要素(動的コンテンツ)がページのレイアウトを乱さないようにサイズや位置を調整します。具体的には次の2つの方法があります。
1.スペースの事前確保
この方法は簡単にいうと、ページにあとから追加するコンテンツのためにスペースをあらかじめ確保しておくというものです。考え方としては、部屋の中に家具を新しく追加するときに、その家具が入るスペースを最初から空けておくようなものです。
例えば、広告が表示される領域のサイズ(たとえば、横幅や縦幅)を最初から指定して、スペースをあらかじめ確保しておきます。こうすることで、広告が表示される際にも、ページの他の部分が動くことなくスムーズに表示させることができます。
2.ユーザーの閲覧を妨げない位置に表示
ポップアップや通知のような要素は、大切な情報を隠したりしないように表示する工夫が必要です。そこで、動的コンテンツをページの主要な部分である中央や上部ではなく、ページの下部やサイドバーのような場所で表示させます。こうすることで、ユーザーの閲覧体験をスムーズにできます。
フォントの事前読み込み
WEBフォントを使うと通常、その文字をインターネットからダウンロードする必要があります。しかし、このダウンロードには時間がかかることがあり、その間にページが表示されなかったり、文字の見た目が一時的に変わってしまいます。
そこで、事前読み込みの技術を使うとページを表示する前に、必要なフォントを先に読み込んでおくことができます。この方法を用いればページを表示したとき、待機時間を減らしてスムーズに文字を表示させることができます。具体的には「<link>」というタグと「rel=”preload”」という属性を使って、フォントを先に読み込むように設定してください。
CLSのよくある質問
ここでは、CLSについて当社によく寄せられる質問の中から、代表的なものをとりあげ解説します。
Q:CLS値が高いとUXにどう影響しますか?
Answer)CLS値が高い場合、ユーザーエクスペリエンスには複数の悪影響があります。まず、ページの要素が予期せずに動くことで、ユーザーを混乱させたり、フラストレーションを感じさせる可能性があります。また、ユーザーが押そうとしているボタンなどが突然動くことで、誤操作が増えます。このような体験はユーザーからの信頼を失い、WEBサイト離脱率増加やコンバージョン率低下につながります。
Q:モバイルはデスクトップよりCLS値が高くなりがちなのはなぜ?
Answer)モバイルサイトでは画面サイズが小さいため、コンテンツのわずかな配置変更でもユーザーに大きな視覚的なズレとして認識されます。また、スクロールによるレイアウト変更が頻発するため、コンテンツのロードタイミングがズレるなどしてCLSに影響します。
Q:開発者の役割?それともデザイナーの役割?
Answer)CLS対策において、開発者とデザイナーはそれぞれの立場から、コンテンツの配置を適切に保つよう役割を果たしてください。デザイナーはレイアウト設計時にサイズ変更を避け、開発者は実装時にCSSやJavaScriptの使用を工夫してCLSを最小限に留める必要があります。CLS対策を成功させるには、開発者とデザイナーの相互理解と協力が欠かせません。
まとめ