コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法

WEBサイトに集客する手段として、SEO(Search Engine Optimization)を考慮してページの検索順位を高めるといった施策があります。
そこで重視されるのが、コアウェブバイタル(Core Web Vitals)と呼ばれる考え方です。コアウェブバイタルは、下記と同じくGoogleが提案する検索アルゴリズムの決定要素となります。
- YMYL(Your Money or Your Life)
- E-E-A-T(専門性、経験、権威性、信頼性)
 Core Web Vitals(コアウェブバイタル)の指標であるサイトの速度改善は、SEO対策をするなら至上命令の改善項目となりました。今回は、コアウェブバイタル(Core Web Vitals)について解説します。
Core Web Vitals(コアウェブバイタル)の指標であるサイトの速度改善は、SEO対策をするなら至上命令の改善項目となりました。今回は、コアウェブバイタル(Core Web Vitals)について解説します。
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタル(Core Web Vitals)とは、優れたユーザー体験を提供するために不可欠な要素として、Googleが重要視している3つの指標のことです。
そもそも、GoogleがWEBサイトを評価する際に重視している指標は全部で7つあります。このうち、3つがコアウェブバイタルということです。
このコアウェブバイタルには、LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)の3つの指標があります。そして、それぞれ下記のような意味で使われています。
- LCP:ページの読み込み速度
- FID:アクションに対するページの応答速度
- CLS:レイアウト崩れに関する指標
コアウェブバイタル以外にも、Googleが重視している指標があります。こうした指標は、コアウェブバイタルの代替や補足として役立ちます。下記のようなものがあります。
- TTFB(Time to First Byte):サーバー応答時間
- FCP(First Contentful Paint):ブラウザ表示の時間
- TBT(Total Blocking Time):アクションをブロックする時間
- TTI(Time to Interactive):アクション可能になるまでの時間
コアウェブバイタルの3つの指標
コアウェブバイタルには、下記の3つの指標があります。
- LCP
- FID
- CLS
LCPとは? ページ表示速度を高める
LCP(Largest Contentful Paint)とは、ページ内のコンテンツが描画されるまでにかかる時間を指します。わかりやすくいうと、例えば検索ユーザーがWEBページをクリックしたとして、ブラウザ上でページが表示されるまでの経過時間です。また、LCPはページ表示速度とも呼ばれています。
そして、LCPの評価基準は下記のように設定されています。
- LCP=2.5秒未満であれば良好
- LCP=4.0秒を超えると不十分
ページ表示速度が遅くなる要因としては、主にファイルサイズが大きい画像や動画データを埋め込むといったことが挙げられます。なかなかページが表示されないと、サイト訪問者がすぐにバッグブラウザをクリックして離脱してしまうケースが増えてしまいます。こうしたアクセス履歴はSEO上でマイナス要因と捉えられますので、LCPが低いならばページ表示速度の改善施策が必要です。
FIDとは? アクションに対するレスポンスを速める
FID(First Input Delay)とは、サイト訪問者のアクションに対するページの応答速度を測る指標です。例えば、ページを閲覧開始して、リンクをクリックするとします。このときにページが反応するまでに、どの程度時間がかかったかを測ります。このことで、ページを快適に利用できているかどうかが判断されます。
FIDの評価基準は下記のとおりです。
- FID=0.1秒以下であれば良好
- FID=0.3秒を超えると不十分
つまり、FIDは数値が小さいほど良い評価となります。
サイト訪問者がリンクをクリックして、それに対するページの応答が遅いと、訪問者が「使いにくいサイト」という印象を持ってしまいます。FIDの数値が高くサイトが重いときは、こうした不便性を改善する必要があります。
CLSとは? 誤クリック防止施策を練る
CLS(Cumulative Layout Shift)とは、ページのレイアウト崩れを数値化したものです。サイト訪問者によって、利用する端末やブラウザが異なるわけですが、一部のブラウザに未対応だったり、端末のサイズに適したデザインを採用していない場合、ページのレイアウトが崩れて表示されてしまいます。
例えば、PCページやモバイルページでは、きちんと表示されているのに、A4サイズタブレットでは、レイアウトが崩れてしまっていたりするとマイナス評価につながります。
CLSは下記のように計算されます。
- CLS = レイアウトがズレた面積 × ズレの距離
そして、CLSの評価基準は下記のようになります。
- CLS=0.1未満であれば良好
- CLS=0.25を超えると不十分
レイアウトが崩れるとページ閲覧しにくいだけでなく、ページ作成者が意図しない箇所にバナーリンクといったものが表示されてしまうことがあります。すると、サイト訪問者の誤クリックを誘発してしまいます。こうしたユーザー体験は、サイト訪問者にとってストレス要因となりますので注意してください。
コアウェブバイタル以外の指標
コアウェブバイタルではありませんが、関係性が高い指標として、下記のようなものがあります。
- TTFB
- FCP
TTFBとは
TTFB(Time to First Byte)とは、WEBサーバーの応答性を測るための指標のことです。例えば、サイト訪問者がアクセスしてから、サーバーが応答するまでの時間を指します。そのため、TTFBの速度を高めることで、LCPの改善につながります。
FCPとは
FCP(First Contentful Paint)とは、ページ内に含まれるコンテンツの描画速度を測る指標のことです。ページの描画が開始されてから、ページ内のいずれかのコンテンツが表示されるまでの時間を指しますので、LCPと関連性が高い指標となります。
コアウェブバイタルの計測ツール
コアウェブバイタルを確認したいときは、下記のようなツールを使ってください。
- PageSpeed Insights
- Chrome UX Report
- Google Search Console
- Chrome Devtools
- Lighthouse
- Web Vitals
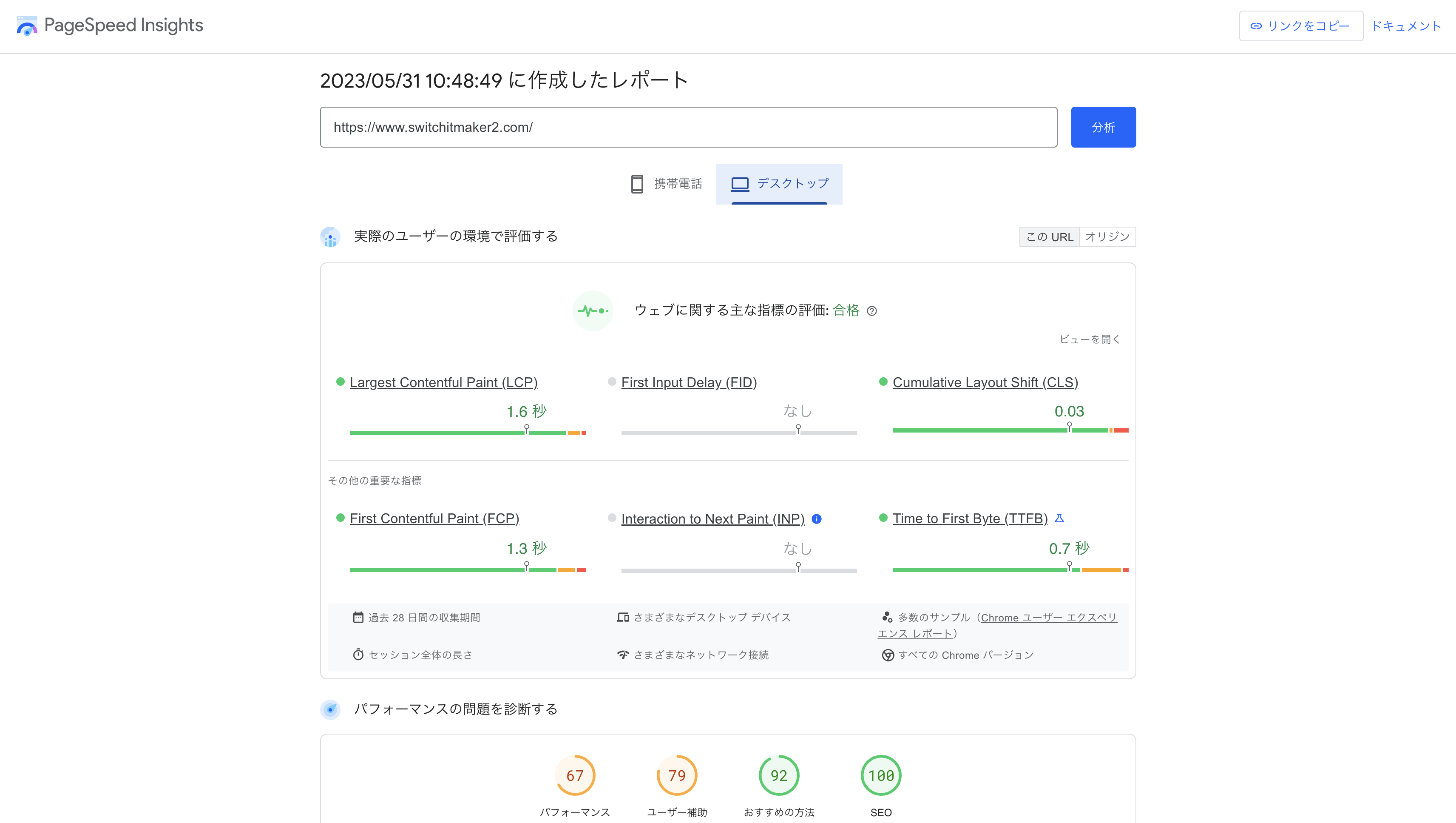
PageSpeed Insights
PageSpeed Insightsは、ページパフォーマンスを測定するツールです。利用方法は、PageSpeed Insights にアクセスして、チェックしたいページのURLを貼るだけです。すると、LCPやFID、またCLSといった指標のデータが表示されます。

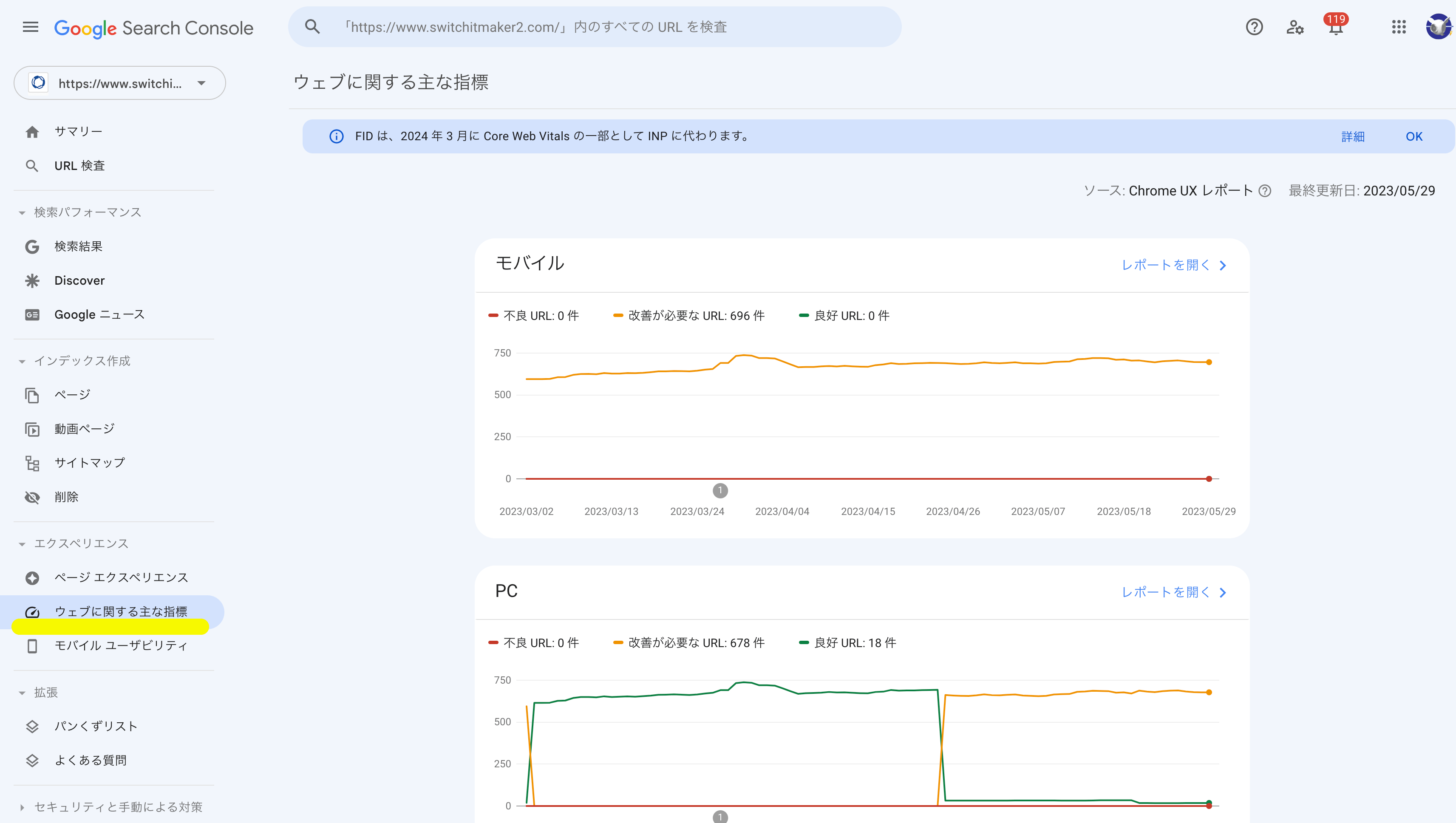
Google Search Console
Google Search Console(グーグルサーチコンソール)は、自サイトのアクセスやインデックス状況を確認できるツールです。Googleサーチコンソールを利用するためには、WEBサイトを登録しておく必要があるのですが、SEO施策するうえでは重要なツールです。未登録の場合は、まずはサイト登録を済ませてください。
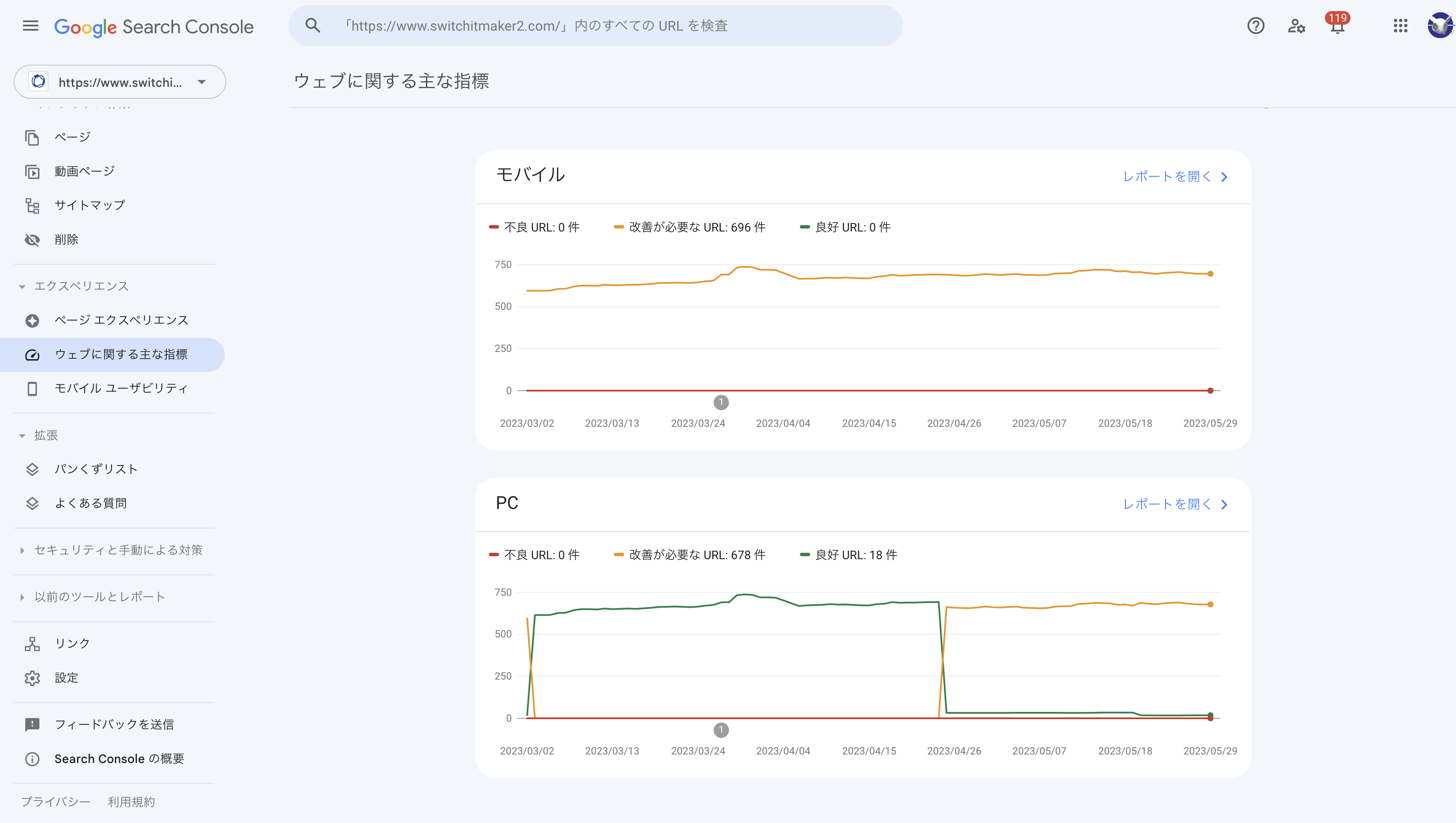
コアウェブバイタルをチェックする場合は、メニューの「ページエクスペリエンス」をクリックします。

さらに「ウェブに関する主な指標」をクリックします。

すると、警告されているページとともに、コアウェブバイタル情報が表示されます。

Chrome UX Report
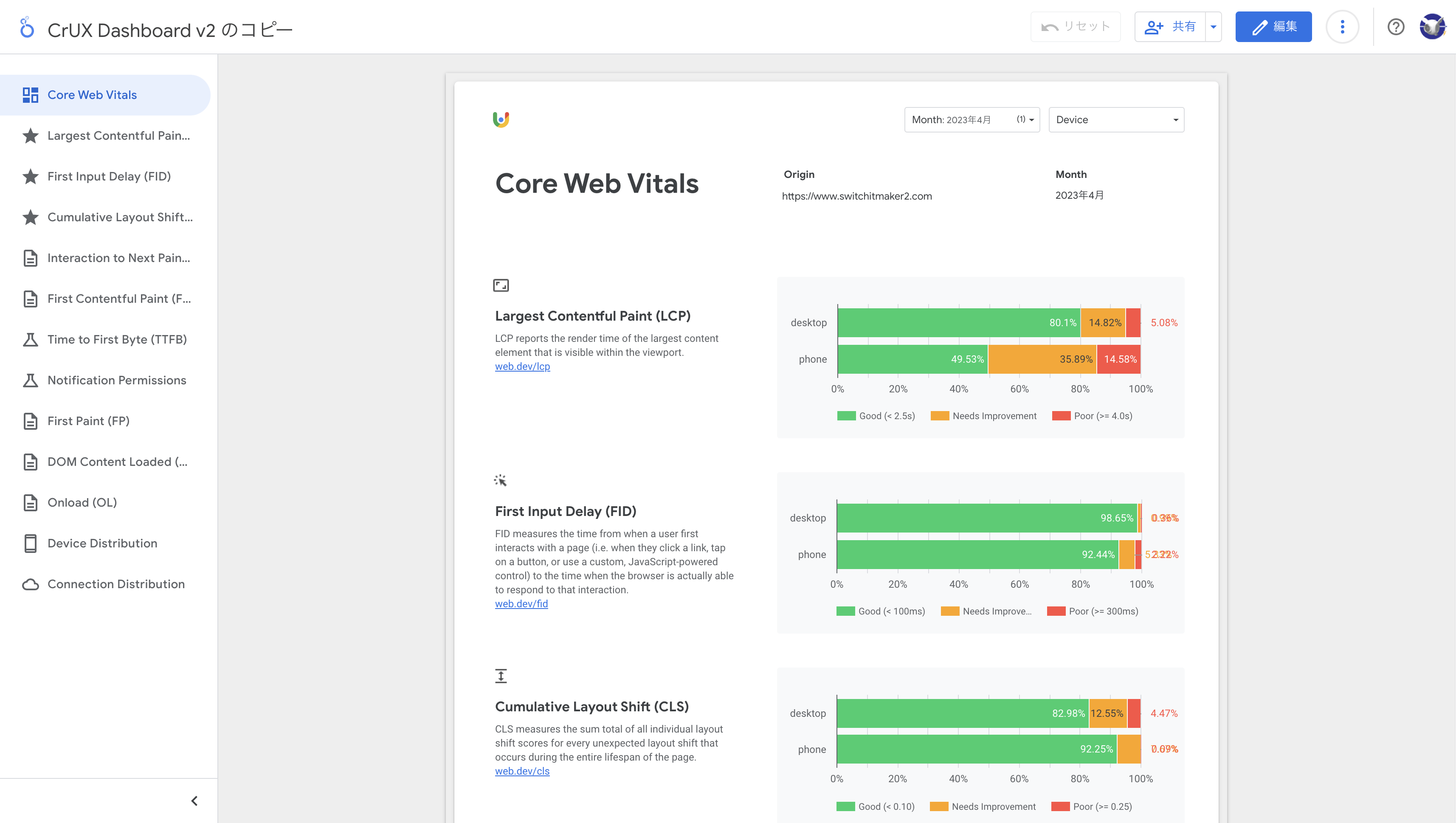
Chrome UX Report(グーグルユーザーエクスペリエンスレポート / CrUX)では、サイトのパフォーマンスやUX(ユーザーエクスペリエンス)をチェックできます。ページ単位でなく、WEBサイトを丸ごと調べられますので、競合調査にも役立ちます。
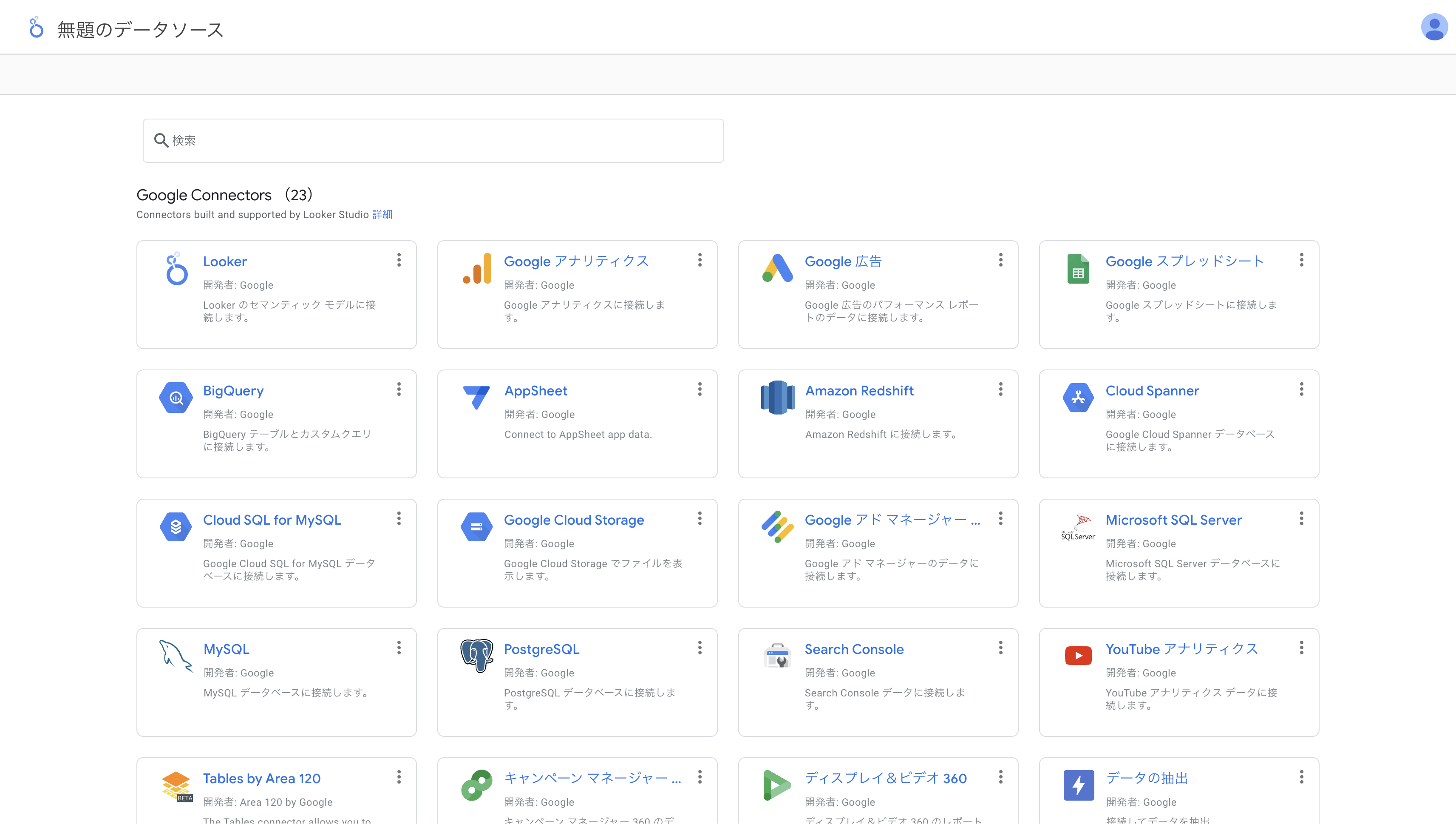
利用するためには、Googleアカウントが必要です。そのうえで、Googleのサービスページから「Chrome UX Report」を検索して利用を承認します。

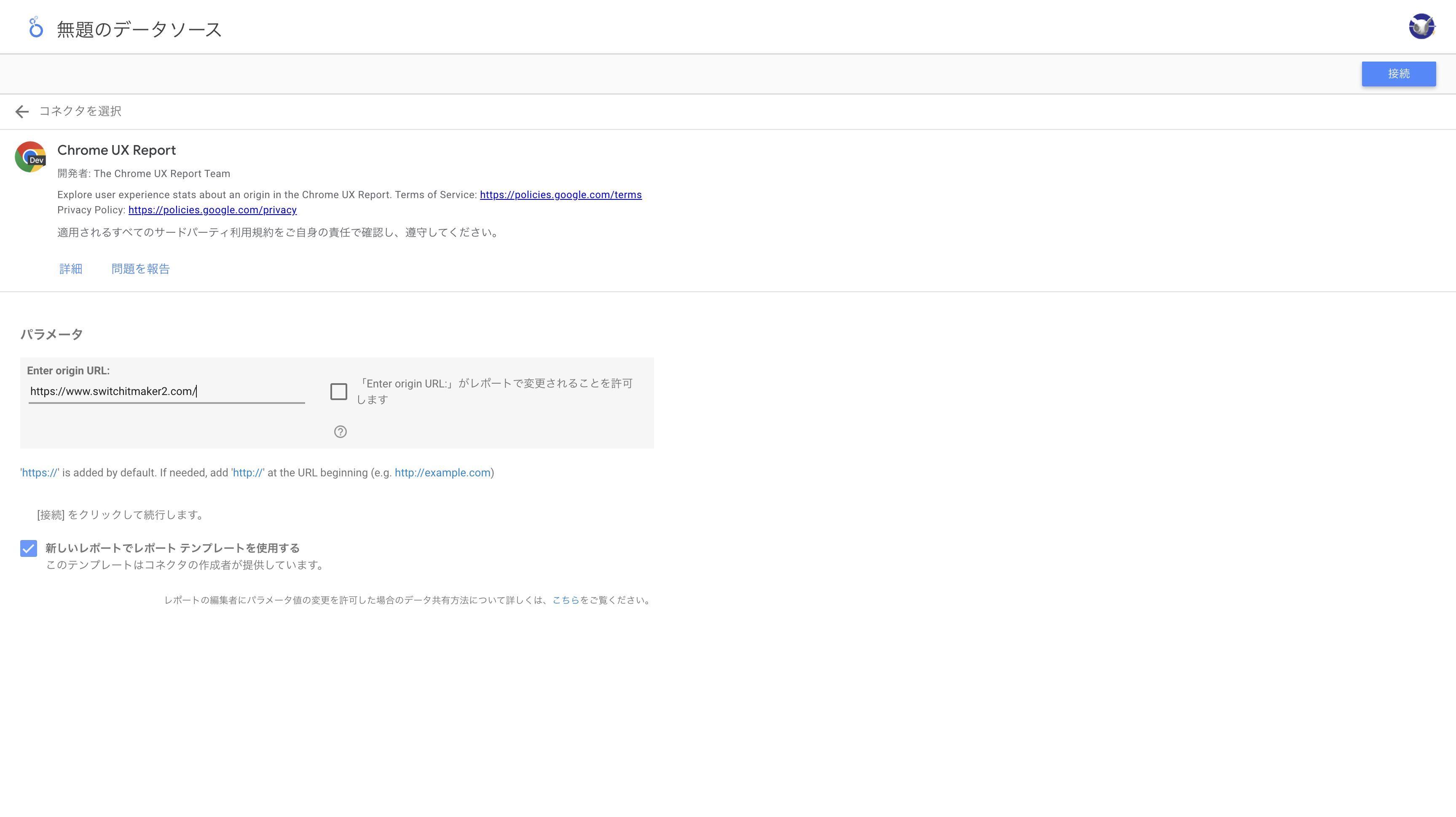
承認を終えたら、調べたいサイトのドメインを入力して画面右上の「接続」をクリックします。

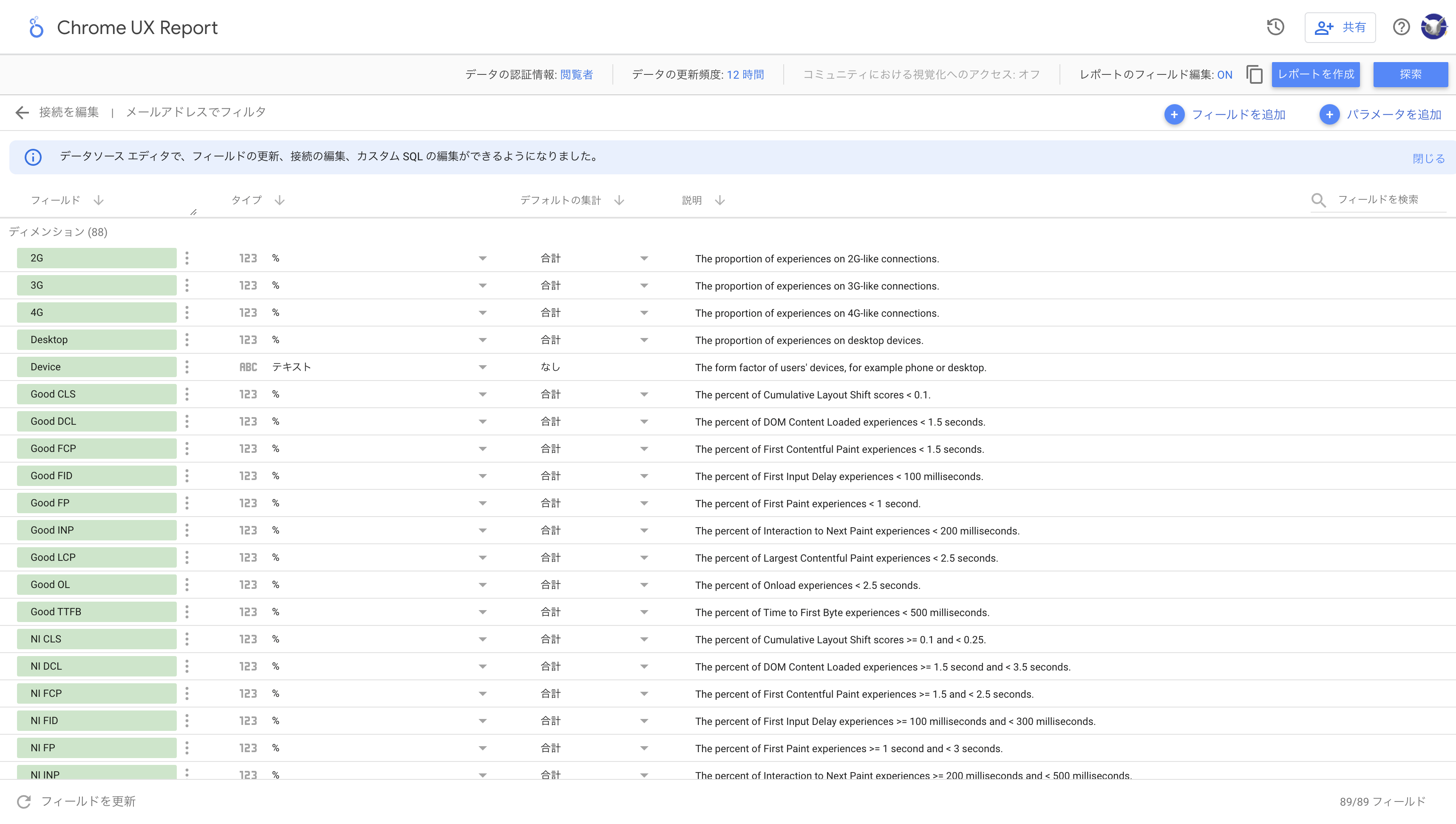
解析結果が表示されますので、さらに画面右上の「レポートを作成」をクリックします。

レポートが生成されたら、LCPとFIDとCLSの詳細を確認できます。

Chrome Devtools
Chrome Devtools(クロームデベロッパーツール)とは、Google Chromeに搭載されている機能のことです。この機能を使うことで、ページ表示速度をチェックできます。まずは、下記からChrome Devtoolsを利用できます。

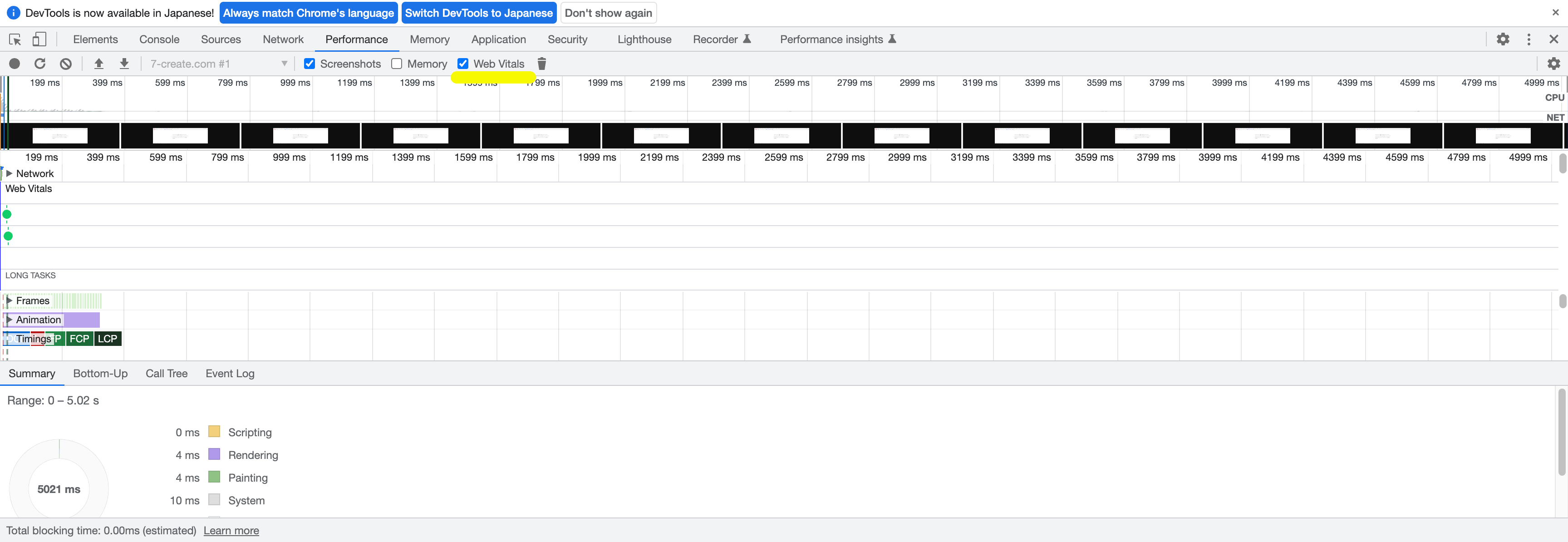
ツールを開いたら、「Performance」をクリックします。

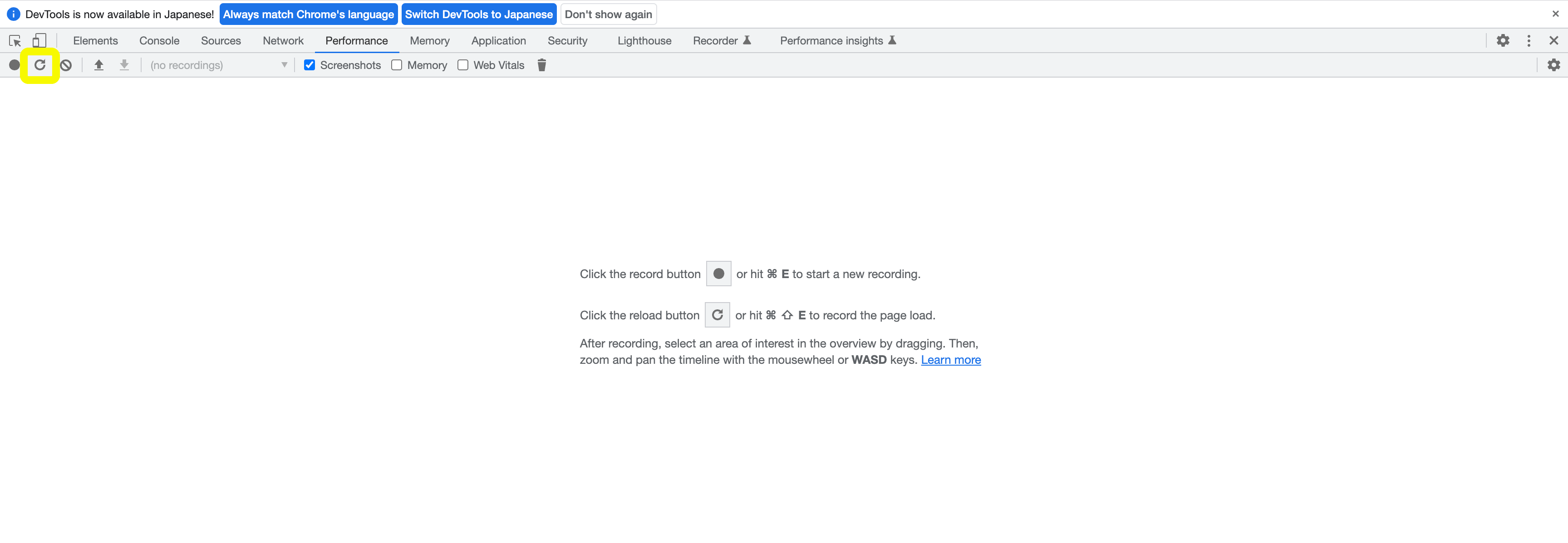
「Start profiling and reload page」をクリックします。

「WEB Vitals」のチェックボックスをオンにすると、ページ表示速度に関連する指標が表示されます。

Lighthouse
Lighthouse(ライトハウス)は、Google Chromeの拡張機能で、WEBサイトを分析できるツールです。
まずは、LighthouseをGoogle Chromeにインストールします。
Google Chromeの拡張機能からLighthouseを選択します。
すると、ページの解析結果が表示されるとともに、コアウェブバイタルを確認できます。
Web Vitals
Web Vitals(ウェブバイタル)は、Lighthouseと同様にChromeの拡張機能です。Web Vitalsの機能は、閲覧ページのコアウェブバイタルデータを自動表示してくれるといったものです。
まずは、下記からWeb Vitalsをインストールしてください。
Web Vitalsをオンにすると、LCPとFIDとCLSを自動で計測して表示してくれます。
コアウェブバイタルの改善方法
それぞれコアウェブバイタルの指標で課題を見つけたら改善が必要です。
LCPの対策
LCPを改善するにはページ表示速度を上げればよいため、代表的な改善方法として次の3つが挙げられます。
- サーバーの応答速度を速くする
- 描写速度を速くする
- ファイルを小さくする
具体的には、主に下記のような対策があります。
- CDNを利用する
- サーバーを変更する
- ファイルサイズの軽量化を図る
ページ表示を速くするためには、ページそのものの容量を減らす施策が効果的です。ただし、それ以外にもページ表示を高速化できる手法があります。現在のサーバー環境によっては、サーバー移転や設定の見直しで改善することもあります。
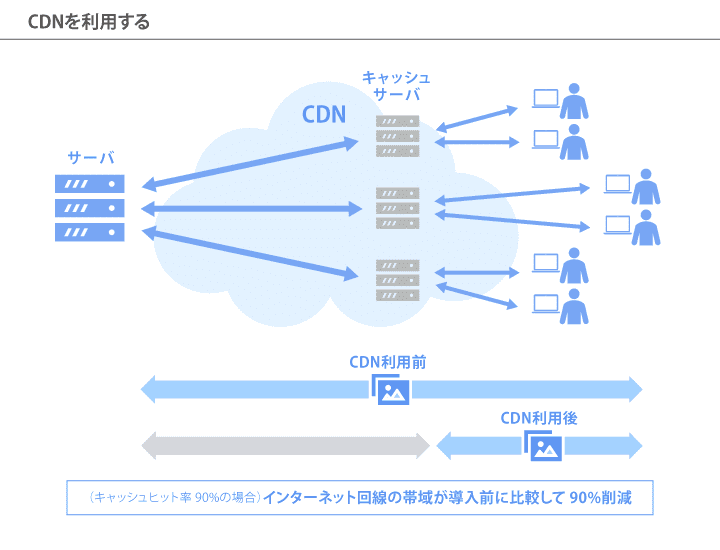
CDNを利用する
CDN(Content Delivery Network / コンテンツ・デリバリー・ネットワーク)とは、世界中に設置されたキャッシュサーバーを利用することで、WEBページの表示速度を高めるネットワークのことです。仕組みとしては、WEBサイトを設置したサーバーとサイト訪問者の間にキャッシュサーバーを経由させるといったものです。
CDNを導入することで、WEBサイトが設置されたサーバーの負担が減るだけでなく、サイト訪問者のブラウザ上でページ表示速度が速くなることが見込まれます。

サーバーを変更する
数年前に作られたサイトの場合、当時のサーバーをそのまま使っているというケースが多々あります。
サーバーが古く、かつアップデートされていないと、スペックや機能面でページ表示速度に悪影響を与える可能性があります。そのため、サーバー環境を調査の上で、問題があると判断したらサーバー変更を検討してください。
さらに、サーバー側で起動するプログラミング言語にPHP(PHP:Hypertext Preprocessor)というものがあるのですが、このPHPは随時アップデートされています。サーバーによっては、対応しているPHPのバージョンが古いままの場合もありますので注意してください。
ファイルサイズの軽量化を図る
一般的に画像データは、ページ内に含まれる容量の大部分を占めています。そのため、画像データを最適化してページ内の総容量を減らすことで表示速度を改善できます。画像を最適化するためには、下記のような点を見直す必要があります。
- ファイルサイズ
- 画像サイズ
- 解像度
- 画像形式
FIDの対策
FIDの評価を高めるためには、サイト訪問者のアクションに対するページ応答速度を改善する必要があります。
ページ応答の実行は、主にJavaScript(ジャバスクリプト)というプログラミング言語が担っています。そのため、JavaScriptの挙動を最適化することで、FIDを改善することが可能です。具体的な対策としては、下記のようなものが挙げられます。
- 不要なJavaScriptの削除
- JavaScript記述の修正
不要なJavaScriptの削除
WEBサイトを長く運用していると、ソースコードが増えていきます。それにともない、すでに利用していないJavaScriptの記述が残ったままになっているケースもあります。まずは、読み込む必要がない記述を見つけて削除してください。
JavaScript記述の修正
そもそもJavaScriptの記述方法に問題がある場合は、記述の見直しが必要です。具体的な問題点としては、下記のようなものがあります。
- headタグに記述して外部ファイルを呼び出している
- 同期処理している
- 広告やプラグインを多用している
こうした場合は、下記のように対策してください。
- headタグに直接記述(インライン)するか、bodyタグに記述する
- 非同期に読み込むようにする
- 不要な広告やプラグインを削除する
CLSの対策
CLSの改善には、レイアウトのズレが発生する要因の特定が必要です。主な原因としては、下記のようなものが挙げられます。
- 画像のサイズ指定をしていない
- モバイルフレンドリー対策をしていない
そのため、下記のような対策が必要です。
- 画像サイズを指定する
- モバイルフレンドリーに対応する
画像サイズを指定する
ここでいう画像とは、ページ内のメインビジュアルやイメージ図だけでなく、広告コンテンツも含まれます。通常、画像をページに掲載すると、画像ファイルがそのまま露出する格好となるため、レイアウトを崩す要因になります。
そこで、画像ファイルに対して、マークアップ言語と呼ばれるHTMLでサイズを指定してあげることでレイアウトの崩れを防げます。具体的には、下記のように記述します。
この記述は、「src」に記入したURLの画像を指示する内容です。さらに、「width」は横幅を、「height」は縦幅のサイズを指定しています。例えば、この数値として下記を記入したとします。
すると、端末画面のスクリーンを100%とした場合、それぞれ50%の割合で画像データが表示されます。
モバイルフレンドリーに対応する
モバイルフレンドリーとは、端末の種類に合わせてレイアウトを自動で調整する設定のことです。例えば、端末がパソコンのときとスマートフォンのときでは、画面サイズやアスペクト比が異なります。モバイルフレンドリー対応することで、こうした環境の違いに対して、それぞれに合致したページ表示を実現します。
逆に、適切にモバイル対応できていないと、ページを閲覧する端末によってレイアウトが崩れを起こす場合がありますので注意してください。
コアウェブバイタルのよくある質問
コアウェブバイタルに関する、よくある質問をFAQ形式でまとめています。
Q:コアウェブバイタルはSEOで大切ですか?
Answer)とても大切です。
Googleがアルゴリズムに影響を与えることを明言しています。そもそもコアウェブバイタルとは、サイト訪問者がページを利用するうえでの快適さを数値化したものです。いかに優れた情報を発信していたとしても、ページを快適に閲覧できなければ、サイト訪問者にストレスを与えてしまいます。
Q:コアウェブバイタルは、いつから導入されましたか?
Answer)2021年6月16日に実装開始されました。
コアウェブバイタルの概要は、2020年5月に発表されました。そして、検索エンジンを2021年6月16日にアップデートしたのですが、そのタイミングでコアウェブバイタルが導入されました。
Q:ウェブバイタル(WEB Vitals)とは何ですか?
Answer)ウェブバイタルとは、検索ユーザーが快適にWEBサイトを利用するためにGoogleが提案した指標のことです。
このうち、とくに重要な3つの指標をコアウェブバイタルと呼びます。
またGoogle Chrome用の拡張機能にウェブバイタルというものがあるのですが、このツールの固有名詞として用いられる場合もあります。
Q:コアウェブバイタルを確認する簡単な方法は?
Answer)PageSpeed Insightsというツールを利用する方法で、コアウェブバイタルを手軽に測定できます。
下記リンクからPageSpeed Insightsにアクセスして、計測したいページのURLを入力すると、コアウェブバイタルを確認できます。
まとめ
 コアウェイバイタルとは、GoogleがWEBページに求める3つの重要な指標を指します。具体的には、LCPとFIDとCLSのことです。それぞれ、ページ表示速度やページのレスポンス、レイアウト崩れといったことを数値化しています。これらは、サイト訪問者が快適にページを利用できるかといった要素を孕んでいます。快適にページを利用してもらうためにも、コアウェイバイタルを確認のうえ、問題があれば改善に努めてください。
コアウェイバイタルとは、GoogleがWEBページに求める3つの重要な指標を指します。具体的には、LCPとFIDとCLSのことです。それぞれ、ページ表示速度やページのレスポンス、レイアウト崩れといったことを数値化しています。これらは、サイト訪問者が快適にページを利用できるかといった要素を孕んでいます。快適にページを利用してもらうためにも、コアウェイバイタルを確認のうえ、問題があれば改善に努めてください。