FIDとは?SEOへの影響と低下要因から改善方法まで解説

WEB担当者にとって、常に改善を図りたい項目の1つはWEBサイトの表示や反応速度ではないでしょうか。
訪問してきたユーザーにWEBサイトを快適に閲覧してもらうには、Core Web Vitals(コアウェブバイタル)の指標の1つであるFIDの改善をおこなってみてください。
 FIDが改善されるとユーザー体験が向上し、SEO的にもプラスの影響が期待できます。そこで今回は、FIDの基本と計測方法、改善の仕方などについて詳しく解説します。
FIDが改善されるとユーザー体験が向上し、SEO的にもプラスの影響が期待できます。そこで今回は、FIDの基本と計測方法、改善の仕方などについて詳しく解説します。
FIDとは
FIDとはFirst Input Delayの略称です。ユーザーがWEBサイト内でボタンを押すなどのアクションを起こした際、それに対してブラウザが反応するまでの遅延時間のことです。このFIDは通常、ミリ秒(1秒の1千分の1)単位で測定されます。
FIDはGoogleで次のように定義しています。
First Input Delay (初回入力までの遅延時間、FID) は、読み込みの応答性を測定するための重要なユーザーを中心とした指標です。これは、応答のないページを操作する場合のユーザー体験を数値化したものであり、FID が短ければ短いほど、そのページがユーザーにとって使いやすいものであることが保証されます。
Core Web Vitalsとは?
Core Web Vitalsとは、WEBページのユーザーエクスペリエンスを測定する指標のことです。指標には、今回の記事テーマであるFirst Input Delay (FID)以外に次の2つがあります。
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
LCPというのは、ページ内の最大コンテンツが読み込まれるまでの時間のことを指しています。例えば、画像や動画などをWEBサイトに設置している場合、その中で最大の容量になるコンテンツが完全に読み込まれるまでにどれくらいの時間が必要かということです。
そのためLCPが遅いと、ユーザーにとってページの読み込み速度の遅さを感じさせてしまいます。
CLSというのは、ページ内のレイアウトの不安定さのことです。例えばユーザーがWEBサイトに訪問した際、レイアウトが崩れたりして予期した場所にコンテンツが配置されていなければ、それはCLSが高いということです。
LCP、CLS、FIDの3つはGoogleがWEBページのパフォーマンス指標としてあげています。そのため、ユーザーエクスペリエンスを高め、SEOでよい成果を出すためにも、WEB担当者はCore Web Vitalsの改善に取り組むことが求められています。
なぜFID改善が重要なのか
そもそもなぜ、このFIDの改善が大切なのでしょうか。ここではFIDを改善することによるメリットや放置することの危険性など、FIDの重要性について解説します。
ユーザー体験の向上
FIDの改善が重要な理由は、WEBサイトに訪問してきたユーザーに利便性やより良い体験をしてもらうためです。仮にユーザーが自社のWEBサイトに訪問し、何かのボタンをタップして反応が遅ければ「このWEBサイトは重い。スムーズではない」と判断され離脱の原因になります。
コンバージョン率の向上
ECサイトにとって、FIDが長いことはコンバージョン低下に直結します。例えば、ECサイトで買い物をしているユーザーは、そのページでFIDが遅いと感じた場合、不安を感じて購入をやめる可能性があります。
そのため、特にECサイトやWEB広告のランディングページ、SEO対策をおこなっているページなどでは、FIDの改善が急務です。
SEOへの影響
Googleは、WEBサイトのパフォーマンスに関する指標を提起しており、これをCore Web Vitals(コアウェブバイタル)と呼んでいます。指標としては次の3つがあります。
- LCP(Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
- FID(First Input Delay)
上記3つがWEBサイトのパフォーマンス指標となっています。
これら3つの指標の評価が低ければユーザー体験が悪いと考えられるため、SEOにマイナスの影響を与える可能性があります。Googleでは、ユーザーにとって快適なWEBサイトを高く評価するからです。
FIDを測定する方法
ここまでの内容を読んで、実際に自社のFIDはどうなっているのか気になっているのではないでしょうか。そこで、次にFIDの測定方法についてお伝えします。測定ツールとして利用できるものとしては、次の3種類があります。
- PageSpeed Insights
- WebPageTest
- GTmetrix
1つずつ使い方について解説します。
PageSpeed Insightsを使用して測定する

FIDはGoogleが提供するPageSpeed Insightsを使用して測定します。PageSpeed InsightsはGoogleが提供するツールの1つでWEBサイトのパフォーマンスを評価することができるものです。
参考:PageSpeed Insightsを使ったページ表示速度の計測と改善方法を解説
PageSpeed Insightsを開いたら、画面上部にFIDを測定したいWEBページのURLを記述します。数秒程度で、FIDをはじめLCPやCLSなどの結果も表示されます。
PageSpeed Insightsでは、フィールド環境とラボ環境という2つの基準で評価されます。
フィールド環境とは、実際にユーザーがWEBサイトを訪問した時の測定結果を反映しています。そのため、ユーザーのデバイスやネットワーク環境、アクセス地域などによって左右されます。一方、ラボ環境というのはGoogleのサーバーからWEBサイトにアクセスした診断結果となっています。
FIDは、フィールド環境のみの測定結果が表示されます。そのため、WEBサイトへのアクセスユーザーが少ない場合は、正しく評価されないこともあります。
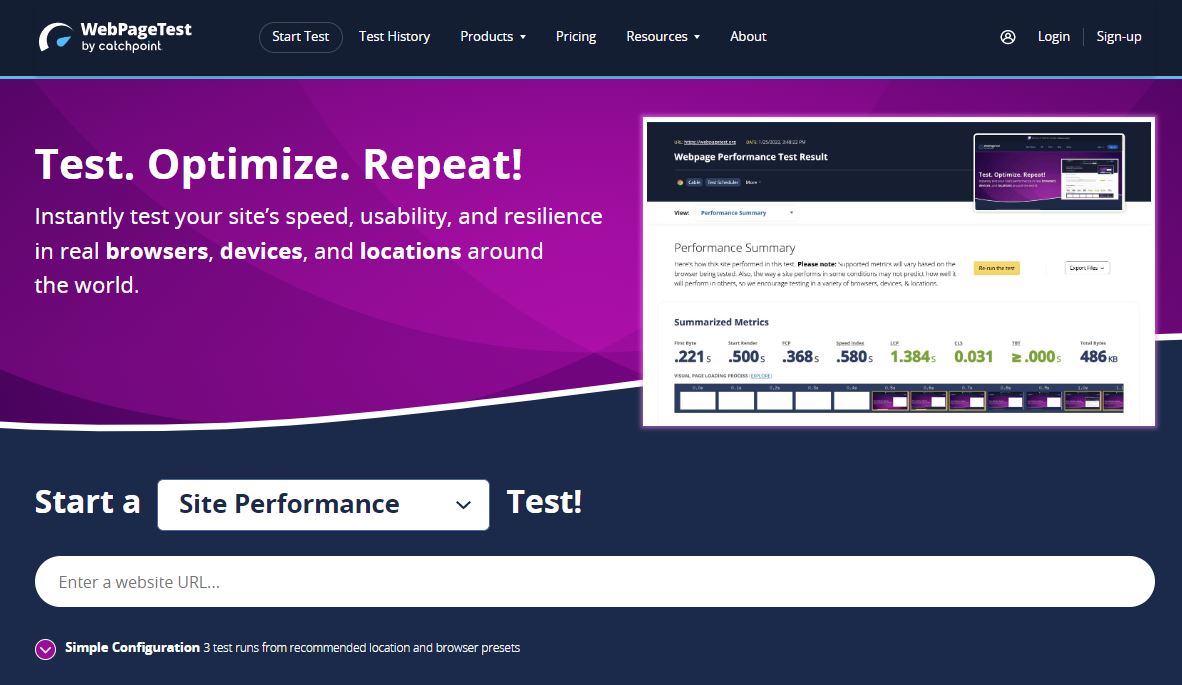
WebPageTestを使用して測定する

WebPageTestというツールもFIDをはじめ、さまざまなパフォーマンスを測定することができます。複数のブラウザと地域からテスト可能なのが魅力の1つです。測定方法は次の手順です。
Step1.WebPageTestのサイトにアクセスします
最初にWebPageTestにアクセスします。こちらのトップページのURL記述欄に測定したいページのドメインを記入します。
引用:WebPageTest
Step2.テスト対象のブラウザや地域を選定
テストをおこなう地域やブラウザを選択します。Simple Configurationの項目から簡易的に選択するか、Advanced Configurationを利用して細かく選ぶこともできます。
Step3.StartTestという黄色のボタンボタンを押します
テストするWebページのURLを入力します。その後黄色のStartTestというボタンを押してください。テストが完了するまで数十秒待機します。
Step4.テスト結果が表示される
テスト結果としては次のような項目を確認することができます。
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Time to First Byte (TTFB)
- Interaction to Next Paint (INP)
上記のTime to First Byte (TTFB)というのは、WEBページの読み込み速度に影響を与える要因の1つです。WEBブラウザが画面を表示するのに必要最低限のデータを受け取る時間を指しています。
Interaction to Next Paint (INP)については、FIDと似ていますが若干異なります。FIDはユーザーが最初に起こしたインタラクションに対しての遅延時間を示します。一方、INPについては入力遅延時間に、処理時間と表示遅延時間を加えた数値のことです。FIDよりも、応答性をより正確に測定したものです。
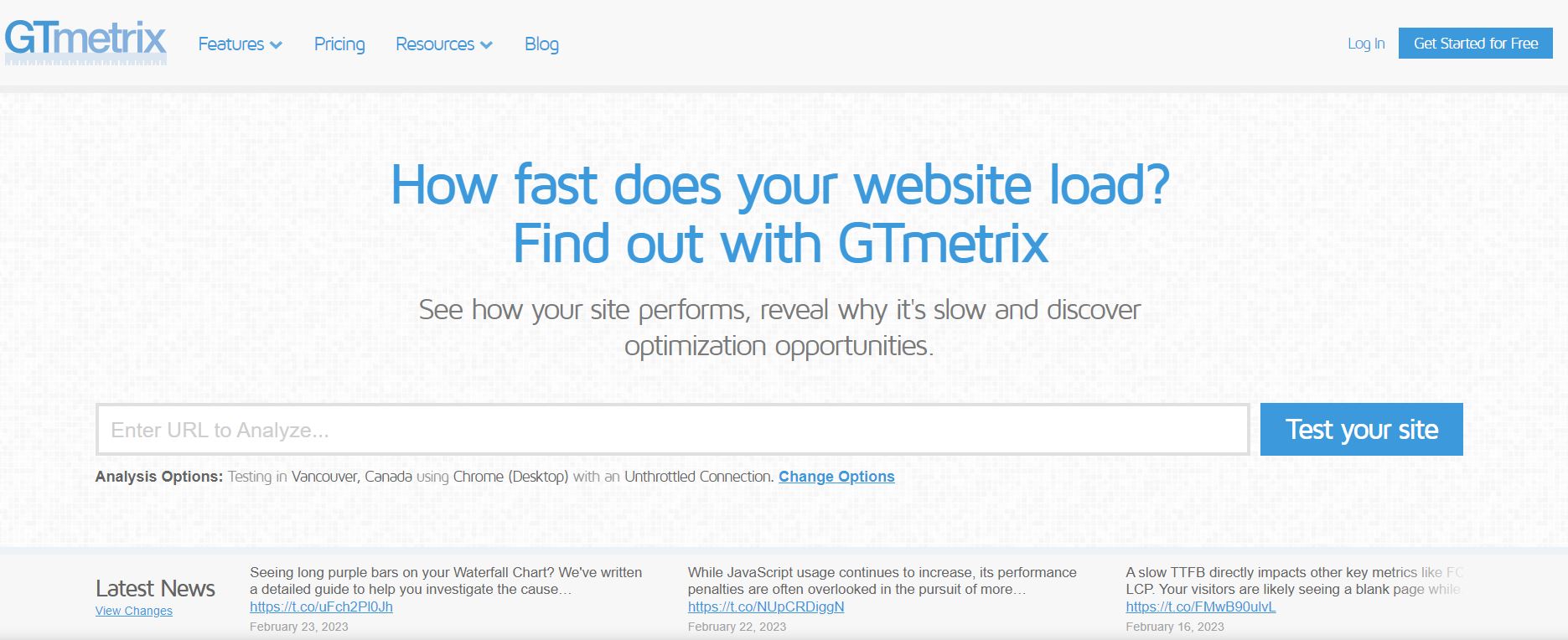
GTmetrixを使用して測定する

GTmetrixは、指定のWEBサイトのパフォーマンスを測定し、さらに問題箇所や改善提案をおこなうツールです。使用方法としては次のとおりです。
Step1.GTmetrixにアクセス
GTmetrixにアクセスするとトップページにURLを記入する欄が表示されます。
引用:GTmetrix
Step2.テストボタンを押す
測定したいページのURLを記述し、そのご青のTest your siteというボタンを押します。その後、測定結果が表示されるまで数十秒の時間が必要です。
Step3.測定結果の表示
分析結果が表示され、WEBページの最適化案などを参考に改善点を考えることができます。
GTmetrixも、WebPageTestと同様にかなり細かい分析をおこなうことができます。
FIDが長い場合の要因
FIDが長い場合、その原因としてどのようなことが考えられるのでしょうか。ここでは、その要因についてお伝えします。
ネットワーク環境が遅い
ユーザーがアクセスした際のネットワーク環境が遅い場合、FIDが遅延してしまいます。ただし、この場合は、WEBサイト運営者側でできることはありません。
JavaScript の処理に時間がかかる
WEBサイトにJavaScriptを使用している場合、その処理に時間がかかりFIDが遅延します。具体的にはJavaScriptのパフォーマンスが悪い場合や読み込みが遅い場合、ブロックされている場合などがあります。ただ、JavaScriptが原因でFIDの遅延につながっているのであれば、WEBサイト運営者側で対応することができます。
FIDの改善方法
ここでは、具体的にFIDを改善する方法についてお伝えします。上述したとおり、ユーザーのネットワーク環境はWEB運営者側ではどうにも解決できません。そのためここでは、JavaScriptの改善方法についてお伝えします。
不要なJavaScript を減らす
方法の一つ目は不要なJavaScriptを減らすことです。不要なJavaScriptを減らすことによってFIDを改善することができます。
減らすべきJavaScriptは、PageSpeedInsightのパフォーマンスの問題を診断するという項目で確認します。すると削除すべきJavaScriptのファイルやフォルダ場所を見つけることができます。実際にコードを減らす場合は、Googleのchromeデベロッバーツールを開き対応します。
JavaScript の記述方法の改善
JavaScriptの記述方法を改善することでFIDを短縮できます。具体的な方法としてはいくつか方法があります。
- グローバル変数の使用を最小限にする
- クロージャを使う
- リーディングモジュールパターンを使う
その他、コードのミニファイやリントなどの最適化技術を自動化するのに役立つビルドプロセスを使う方法などがあります。
JavaScriptの遅延読み込み
JavaScriptの遅延読み込みを改善することで、FIDを改善することができます。具体例としては次のようなものがあります。
- 必要なときだけ読み込みをおこなう
- JavaScriptのコードをインライン化する
その他、ブラウザがJavaScriptを読み込む前に、プリロードするなどの方法が考えられます。
Javascriptのロングタスクの分割
Javascriptのロングタスクを分割することによってFIDの改善をおこなうことができます。具体的には次のような方法が考えられます。
- setTimeout関数を使うことで、一定時間ごとに分割して実行
- setIntervalを使う
- requestIdleCallbackを使う
- Workerを使いバックグラウンドで実行
その他、Promiseを使って非同期で実行するなどの方法が考えられます。
FIDの改善には技術者と連携しておこなう
FIDの改善には、専門的な知識が必要です。そのため、プログラマーなどの技術者と連携して改善を図るようにしてください。また、FIDの改善は、ごくわずかな秒数の改善となることが多いため、目視で効果を確認することは難しい場合も多いです。そのため、ツールで測定をおこないながら進めることも大切です。
FIDの改善をする際の注意点
FIDを含め、コードを変える場合は必ずバックアップをとった上で進めるようにしてください。後で元に戻した方が良いと判断したとき、バックアップがなければ、戻せなくなることもあります。
まとめ
 今回はFIDについて解説しました。FIDを改善したら、即座にSEO効果が得られるとは限りません。しかし、FIDを改善することによって、ユーザーエクスペリエンスが向上するため、結果としてWEBサイトへの評価が高まります。ぜひ今回の記事を参考に、FIDの測定や改善に取り組んでください。
今回はFIDについて解説しました。FIDを改善したら、即座にSEO効果が得られるとは限りません。しかし、FIDを改善することによって、ユーザーエクスペリエンスが向上するため、結果としてWEBサイトへの評価が高まります。ぜひ今回の記事を参考に、FIDの測定や改善に取り組んでください。





















