構造化データとは?メリット・デメリットやマークアップ方法を解説

近年、WEBでの情報が急増し、データの整理や分類ができないことで検索結果の質が低下する事態が懸念されています。この問題に対処するため、構造化データという概念に注目が集まっています。
 そこでここでは、構造化データの基本的な概念やメリット・デメリット、マークアップ方法などについて詳しく解説します。
そこでここでは、構造化データの基本的な概念やメリット・デメリット、マークアップ方法などについて詳しく解説します。
構造化データとは何か
構造化データとは、検索エンジンがコンテンツを正確に認識するために用意されたデータ形式です。
例えば、スプレッドシート(Excel)にはテーブルという構造があり、列や行によってデータを整理しています。これによって、データを検索したり分析したりする際に、効率的に処理することができます。
同様にWEBサイトでもデータを整理することによって、検索エンジンがWEBサイトの内容について理解しやすくなり、検索結果の表示やランキングにも影響を与えます。
構造化データの歴史
ここでは構造化データの歴史を整理しておきます。
1990年代にXMLという構造化データの形式が登場しました。XMLはデータを階層構造で表現することができ、WEBでのデータ交換の向上などに貢献しました。
2000年代にはGoogleがマイクロフォーマットという構造化データのマークアップ方式を提唱。これによりWEBの検索精度の向上が果たされました。2009年には、Schema.orgという共通の構造化データの形式が策定され、SEOにおいても大きな役割を果たしています。
このように構造化データは技術の革新とともに進化しており、現在はビックデータなどの分野で活用が始まっています。
参考ページ:ビッグデータの活用が促す成長の可能性 – 総務省
構造化データの重要性
SEOで評価されるためには、検索エンジンから良質なコンテンツだと認められる必要があります。
検索エンジンでは、クローリングという技術を使ってWEBサイトを分析していき、その中から良質だと判断されたサイトを上位表示させています。クローリングで分析するときにHTMLコードやCSSコードを参照するため、構造化データを記述しておくことでコンテンツに意味を持たせられます。
その結果、SEOの上位表示を狙っているキーワードで検索されたときに、対象のコンテンツが表示されやすくなるのです。
たとえば「田中太郎:作家」という文字があった場合、田中太郎には「名前」を、作家には「職業」を意味する情報だと定義づけを行うイメージです。
そもそも検索エンジンは、文字だけの情報でコンテンツの中身を判断しないといけません。ゆえに、人間と同じように直感的に内容を判断するのは難しいのです。
構造化データと通常データの記述の違い
構造化データと通常のデータでは、クローリングで認識される情報に差が出てしまいます。
以下は、構造化データと通常のデータを記載した例です。
===
通常データ
<div>氏名:テスト太郎</div>
===
構造化データ
<div itemscope itemtype=”http://schema.org/Corporation”>
<span itemprop=”name”>テスト太郎</span>
</div>
===
通常データでは、意味を持たせずにテキストだけを記述しているため、クローリングで判定するときにただのテキストとして認識されてしまいます。
対して構造化データでは、テキストとして認識するのではなく、意味を持ったテキスト情報としてクローリングが収集してくれるのです。したがって、ユーザーがキーワードを検索したときに、該当した情報を持ったテキストの場合はヒットしやすくなります。
構造化データの基礎知識
以下では、構造化データをさらに理解するための基礎知識を紹介します。
- セマンティックWeb:構造化データの元となった考え方
- ボキャブラリー:構造化データにより情報を定義する規格
- シンタックス:ボキャブラリーの記述方法
順に確認していきましょう。
セマンティックWEB
セマンティックWEBは、検索エンジンに文字だけでなく意味や文脈を認識してもらうことで、コンテンツをより正しく理解させようとする考え方です。World Wide Webの考案者であるTim Berners-Lee氏が提唱し、構造化データもこの考え方が元となって生まれました。
セマンティックWebは、検索エンジンの認識能力が上がることで、WEBの利便性がさらに高まることを目的としています。構造化データを理解するうえで欠かせない考え方なので、基礎知識として認識しておくとよいです。
ボキャブラリー
ボキャブラリーは、構造化データで情報を意味づけるための規格です。とくに有名なボキャブラリーは「Schema.org」です。Schema.orgは、GoogleやYahooなどが共同でサポートしており、日々規格の拡張が進められています。
上述した「田中太郎:作家」の例で、名前・職業を表す規格は以下のとおりです。
名前:name
職業:hasOccupation
例では人を対象とした規格を紹介しましたが、他にも組織や場所・製品などの特徴を意味づけるボキャブラリーが用意されています。構造化データを設定する際には、コンテンツの内容に合った規格を使用しましょう。
なお、以前はSchema.org以外のボキャブラリーに「data-vocabulary.org」がありました。ただ現在はGoogleのサポートが終了しているため、これから構造化データを設定する場合はSchema.orgを利用してください。
シンタックス
シンタックスは、ボキャブラリーの記述方法を指します。上述した例では「名前や職業を意味するname・hasOccupationをどのようにマークアップするか」という仕様の部分です。代表的なシンタックスは、以下の3つです。
- JSON-LD
- Microdata
- RDFa
上記は、Google検索でも問題なく使用できます(詳細は次章で解説)。テキストの内容を意味づける規格(ボキャブラリー)がわかっても、HTMLにマークアップする方法を知らないと設定ができません。構造化データを設定する際には、ボキャブラリーとシンタックスの概要・役割について理解してください。
構造化データの種類
Google検索で使用できる構造化データの形式は、以下の3種類です。
1.JSON-LD
HTMLで各情報に直接マークアップせず、ページの見出し・本文のスクリプトに記述する。「”name”: “田中太郎”」のように「”規格名”:”値”」と入力するだけなので、構造化データの設定もわかりやすく簡単。Googleが推奨している形式。
2.Microdata
HTMLタグ属性を利用してプロパティに名前をつける。本文・見出しともに利用可能。コードが複雑になりやすいので注意。
3.RDFa
HTMLタグ属性によって定義づけを行うHTML5の拡張機能。XHTMLなどその他の言語でも使用できる。
Googleは、上記3つのなかで「JSON-LD」を推奨しています。少ない記述でシンプルにマークアップできるので、可能であれば同形式を使用するとよいです。
構造化タグの種類
構造化タグは、構造化データのマークアップを行う際に必要なものです。代表的な構造化タグを、それぞれの意味とともに紹介します。
- <header>タグ:導入部分を意味する
- <article>タグ:1つの記事(コンテンツ)を意味する
- <section>タグ:文章のまとまりを意味する
- <aside>タグ:補足情報を意味する
- <nav>タグ:ナビゲーションを意味する
構造化タグを適切に使用すれば、検索エンジンはコンテンツをより正しく認識してくれます。適当な評価を受けるためにも、構造化タグについて理解を深めておきます。
構造化データのメリット
構造化データを実際に設定すると思うと気が重くなる人は少なくないはずです。しかし、構造化データの設定にはSEO的に大きなメリットをもたらします。ここでは、構造化データのメリットを2つ紹介します。
検索エンジンがページをより正確に把握してくれる
一つ目は、検索エンジンがより正確にコンテンツを把握してくれることです。構造化データを設定するとテキストの内容に定義づけがされるため、誤認される可能性が減ります。上述した「田中太郎:作家」の例では、検索エンジンが「名前・職業」として認識する可能性が高まるのです。
検索エンジンに誤認されると、情報を求めるユーザーにサイトを閲覧してもらえず、検索順位にも悪影響が生じかねません。コンテンツが正確に把握されることは、SEOを意識したサイト運営をするうえで大きなメリットといえます。
検索結果にリッチリザルトが表示される
二つ目は、検索結果にリッチリザルトが表示される可能性があることです。リッチリザルトとは、通常の検索結果より情報量が多く視覚的にも優れた表示を指します。具体的には、次のような情報が表示された検索結果のことです。
- 画像
- 住所・営業時間・口コミ(飲食店の場合)
- 仕事概要・給料・勤務形態(求人の場合)
通常の検索結果より多くの情報が表示されると、読者からクリックされやすくなったり、競合サイトと差別化を図れたりします。そのため、リッチリザルトが表示される可能性があることは、非常に大きなメリットです。SEOに強いコンテンツを作成したいなら、構造化データを設定すべきといえます。
構造化データのデメリット
構造化データの懸念点は、設定するのに専門知識が必要だったり、工数がかかったりすることです。最初にお伝えしたとおり、まずはボキャブラリーとシンタックスについて理解しないといけません。そのうえで種類や記述方法を知り、自社のコンテンツに反映させる必要があります。
これらは短時間でできるものではないため、とくに初めて設定を行う場合は苦労する可能性が高いです。得られるメリット以上に工数がかかるケースも少なくありません。構造化データを設定する際には、採算が取れそうか十分に検討してください。
構造化データをマークアップする方法
構造化データの設定方法には、大きく次の4つの方法があります。
- HTMLファイル内にマークアップする
- 構造化データマークアップツールを利用する
- データハイライターを使用する
- WordPressのプラグインでマークアップ
ここでは、各方法について詳しく解説していきます。
HTMLファイル内にマークアップする
上述したボキャブラリーやシンタックスを活用すると、構造化マークアップを追加できます。基本的には、Googleがサポート・推奨する以下を利用するのがおすすめです。
- ボキャブラリー:Schema.org
- シンタックス:JSON-LD
HTMLファイル内にマークアップする方法なら、のちに微調整が必要になっても容易に対応できます。コードの扱いに慣れている場合は、この手法で構造化データの設定をするとよいです。
構造化マークアップツールを利用する
構造化マークアップツールを使えば、複雑な操作をすることなくマークアップできます。Googleが提供する同ツールの使用方法は、以下のとおりです。
- データの種類と、マークアップするページURLまたはHTMLソースを貼る
- 定義づけしたい箇所を選択し、右側にあるアイテムから設定するタグを選択する
- HTMLを出力し、コピーペーストして自サイトに反映させる
同ツールは、Google以外の検索エンジンでも利用できます。設定は非常に簡単なので、直接マークアップすることに抵抗がある場合はこの方法がおすすめです。
データハイライターを使用する
データハイライターは同じくGoogleが提供するツールで、HTMLを直接触ることなく設定ができます。データハイライターの使用方法は、以下のとおりです。
- サイトの代表的なページのURLとページタイプを入力する
- 定義づけしたい箇所を選択し、右側にあるアイテムから設定するタグを選択する
- 必要に応じて、同様のタグを設定したい他のページを選択する
- サンプルページで設定を確認し、問題なければ反映させる
大まかな使用の流れは、二つ目のツールと変わりません。ただ、複数ページをまとめて設定できる点が違いとなっています。規則性のある複数のページを設定する場合は、データハイライターを使ってください。
WordPressのプラグインでマークアップ
2つ目の方法は、WordPressで運営しているWebサイトであれば、プラグインを使って構造化データマークアップをおこなうことです。
WordPressの構造化データマークアップでよく使われるプラグインとしては、「Markup (JSON-LD)」があげられます。
使用する場合は、「Markup (JSON-LD)」で検索をして、プラグインを追加後に有効化しましょう。その後、「Schema.org list」と「Schema.org Config」のメニューが表示されるため、それぞれ編集していきます。
WordPressのプラグインでは、直接HTMLを編集する必要がないため、作業ミスによってコンテンツに影響が出る心配がありません。また、普段HTMLに触らない方でも手軽に編集ができます。
しかし、注意点としては追加したときに正しく反映されない場合があるため、最終的には構造化データマークアップが正しく記述しているのかを確認しなければなりません。
構造化データが正しく設定できているか確認する方法
構造化データを設定したら、正しく行えているか確認しましょう。設定が誤っていると、時間をかけて取り組んでも何の変化も起きないからです。
ここでは、正しく設定できているか確認する方法を2つ紹介します。
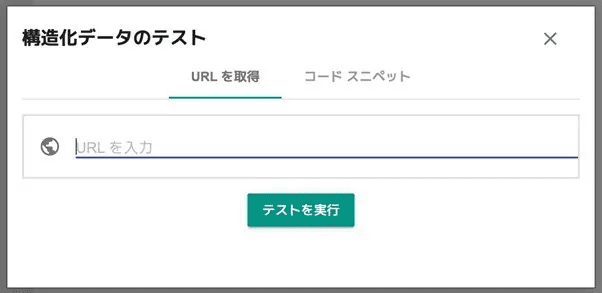
スキーママークアップ検証ツールを使用する
一つ目は、スキーママークアップ検証ツールを使用する方法です。該当ページのURLまたはHTMLを入力してエラーが出なければ、設定に問題がないと判断できます。

誤った設定をしている場合は、エラー部分が赤字で表示されます。誤りが見つかったら再設定を行い、もう一度同ツールで検証してください。
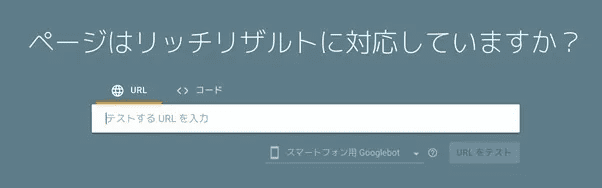
リッチリザルトテストをする
二つ目は、リッチリザルトテストをする方法です。同テストでは、リッチリザルトにエラーがないかやどのように表示されるかを確認できます。

設定に問題があるとエラーが検出されるので、不適切な箇所があれば該当部分を修正します。
構造化データの将来
構造化データは、今後ますます重要な役割を果たすことが予想されており、将来の展望については以下のような予測がされています。
活用範囲の拡大
将来は、構造化データの利用範囲が拡大される可能性があります。現在は、主に検索エンジンやビジネスの分析に限定され利用されていますが、将来的には医療や教育、政府などさまざまな分野での利用が期待されています。
構造化データの自動化
構造化データの自動化の進展も予想されます。現在は構造化データを作成するために、人手でのマークアップが必要です。しかし、技術の進化により、自動的にデータを構造化する方法が開発されつつあります。これにより、より効率的なデータ処理が可能になると考えられます。
各構造化データの融合
今後、構造化データと非構造化データの融合も想定されています。構造化データは、明確な構造を持つデータですが、非構造化データはテキストや画像・音声など、構造が明確でないデータです。これらの融合によって、より高度なデータ分析が可能になると予想されます。
プライバシー保護の規制強化
データの構造化によって、より効果的なデータ分析が可能となる一方で、個人情報などのプライバシーの保護が重要です。今後は、構造化データの取り扱いに関する法律や規制が強化されると考えられます。
以上のように、構造化データはますます重要性を増すことが予想されています。
構造化データのよくある質問
最後に、構造化データについてよくある質問に回答します。
Q:構造化データについてわかりやすく解説してほしい
Answer)構造化データは、データを整理してあらかじめ定義された形式に従って表現することです。つまり、データを効率的に管理・処理・分析するためのものです。
逆に非構造化データは、定義された形式に従っていないデータのことです。例えば、文章や画像などが挙げられます。
Q:構造化データはSEOに影響する?
Answer)構造化データを設定しても、SEOへの直接的な影響はありません。ただ、コンテンツをより正確に認識してもらえることで、適切な評価を受けられる可能性は高まります。
またリッチリザルトが表示されれば、クリック率の向上も期待できます。間接的なSEO効果は期待できるので、工数に余裕があれば積極的に設定するとよいです。
Q: FAQやパンくずリストも構造化データを設定できる?
Answer)FAQやパンくずリストについても構造化データを設定できます。検索結果の表示が充実するとクリック率向上が見込めるので、可能であれば設定すべきです。
なお、それぞれの設定方法はGoogleの公式ページで解説されています。より詳細な情報を知りたい人は、以下のページを確認するとよいです。
Q: WordPressに構造化マークアップを導入するプラグインはある?
Answer)WordPressに構造化マークアップを導入するおすすめのプラグインは、以下のとおりです。
いずれも、複雑な操作をすることなく設定ができます。プラグインを使ってマークアップを追加したい人は、上記を使用するとよいです。
まとめ
 構造化データの設定には、検索エンジンがより正確にコンテンツを把握してくれたり、検索画面に表示される情報量が増えたりするメリットがあります。設定には専門知識や一定の工数が必要ですが、SEOを意識したサイト運営をするなら取り組まない理由はありません。Googleが提供する便利なツールを使えば、コードの扱いに不慣れな人でも比較的容易に構造化データを設定できます。本記事の情報を参考に、ぜひ設定に挑戦してみてください。
構造化データの設定には、検索エンジンがより正確にコンテンツを把握してくれたり、検索画面に表示される情報量が増えたりするメリットがあります。設定には専門知識や一定の工数が必要ですが、SEOを意識したサイト運営をするなら取り組まない理由はありません。Googleが提供する便利なツールを使えば、コードの扱いに不慣れな人でも比較的容易に構造化データを設定できます。本記事の情報を参考に、ぜひ設定に挑戦してみてください。





















