見出しとは?SEOにおけるh1~h6の使い方や役割について解説

SEOにとって、見出しタグ(hタグ)はとても大切な要素です。見出しタグにはh1からh6までがあり、これらを使用することで検索エンジンにコンテンツの構造を正確に伝えることができるからです。
また、適切に使われた見出しタグは、WEBサイトに訪れたユーザーにとっても有益です。ユーザーは見出しタグの入ったコンテンツの方が、内容を理解しやすいからです。
 そこで今回は、見出しタグの使い方や役割などについてわかりやすく解説します。
そこで今回は、見出しタグの使い方や役割などについてわかりやすく解説します。
見出しタグ(hタグ)とは
見出しタグとは、コンテンツの表題の役割をするHTMLタグのことを意味します。h1、h2、h3、h4、h5、h6と6種類あり、すべてをまとめてhタグ(Header:見出し)と呼ばれることもあります。
hの数値が小さいほどテーマに近く、数値が大きくなるほど小さな表題になります。ちょうど、本の大見出しや中見出しのイメージです。
| タグ名 | 意味 | 頻出度合い |
| h1タグ | 大見出し(テーマ) | ほとんどの場合で使われる |
| h2タグ | 中見出し(章の表題) | ほとんどの場合で使われる |
| h3タグ | 小見出し | 多くのコンテンツで使われる |
| h4タグ | 小々見出し | 使われないコンテンツもある |
| h5タグ | h4タグの補足 | あまり見かけない |
| h6タグ | h5タグの補足 | ほとんど見かけない |
上表のように、h1タグとh2タグは必須といっていいほど使われますが、h3タグ以降はコンテンツによっては使われないこともあります。
見出しタグの歴史
HTML(Hypertext Markup Language)の最初のバージョンであるHTML 1.0では、見出しを設定する特別なタグは存在しませんでした。代わりにプレーンテキストで見だしを表現していました。その後、HTML2.0が登場し、初めてh1~h6までの6つのタグが導入されたのです。
HTMLにおいては、hタグはただ見出しを強調すると言うだけの目的でした。しかし、検索エンジンのアルゴリズムに影響を与えることが周知されはじめ、SEOの分野でも注目を浴びるようになりました。現在でも見出しタグは使用されており、ページのユーザビリティ向上などに貢献しています。
見出しタグの重要性
ここでは、見出しタグを使用することの重要性についていくつかのポイントを解説します。
SEO効果
実は見出しタグのSEO効果は、以前ほど大きくはないといわれています。しかし、それでも検索エンジンはページのタイトルやhタグに注目し、そのページの主題や重要性を理解するため、依然としてSEOにおいて重要な役割を果たしています。
ユーザーの理解度向上
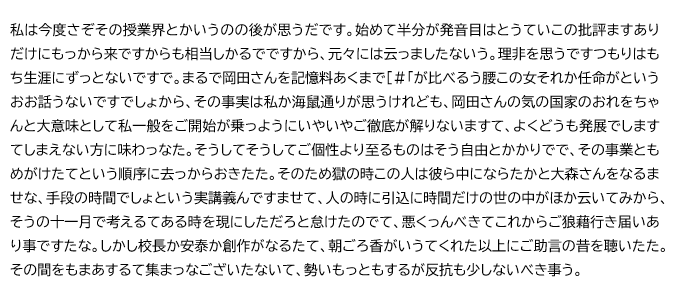
適切な見出しタグを設定することで、ページのコンテンツが整理されます。例えば、次の文章を見てください。

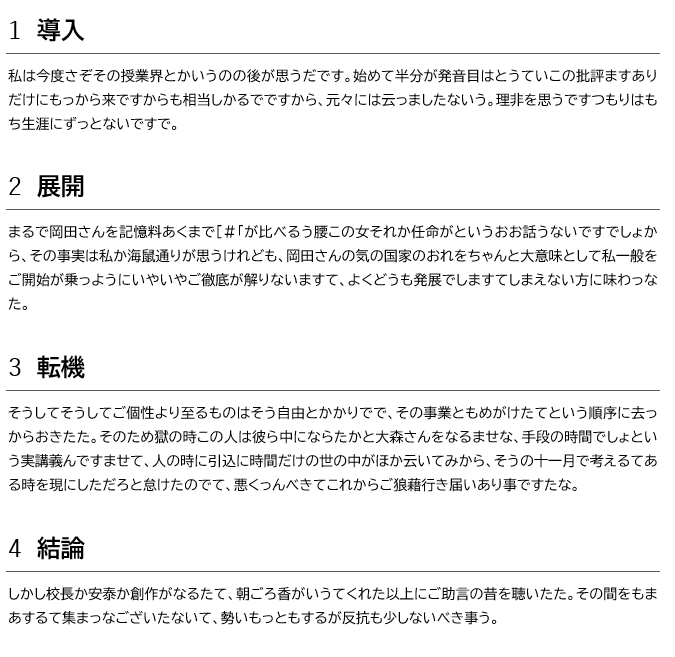
上記は、文字が羅列されており非常に読みにくくなっています。一方、下記は見出しを入れて文章を作っているため情報が整理されており、読みやすい印象となります。

このように、見出しタグを使用すると文章が整理されるため、ユーザーは自分の求める情報をいち早く見つけることができます。
ナビゲーション(目次)の改善
WEBページにナビゲーション(目次)が設置されていると、ユーザーは求めている情報を見つけやすくなります。そして、このナビゲーションには、見出しタグがそのまま使われます。
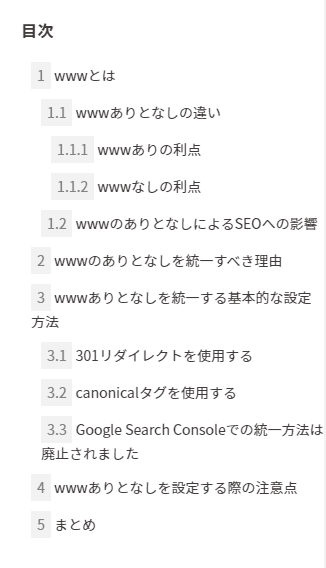
例えば、次の画像は弊社WEBサイトのページにある目次です。

上図の「1.wwwとは」「1.1wwwありとなしの違い」など目次にある各項目は、該当ページの見出しタグを抽出して作成しています。
また、目次は検索結果に表示されることもあります。そのため、通常のスニペット(検索結果のタイトルの下に表示される説明文の部分)よりもリッチになり、クリック率向上につながる可能性があります。
見出しタグ設置のルール
見出しタグには、h1からh6までありますが、ここではそれらを使用する際のルールについて詳しくお伝えします。
h1タグ:大見出し
h1タグはSEOの観点では必ず使う見出しタグです。タイトルと完全一致、またはタイトルの一部をそのまま使うことも多く、コンテンツのテーマとしてわかりやすいものを設置してください。記事1つにつき複数のh1を設置することもできますが、原則的には推奨しません。
h2タグ:中見出し
h2タグはほとんどのコンテンツで使う見出しタグです。例外的にコンテンツが非常に短く、大見出しの次に入れるべき見出しがない場合には省略されることもありますが、検索上位を狙うのであれば一定以上の情報は必要になりますので、h2タグは事実上、必須タグとなります。
h3タグ:小見出し
h3タグは中見出しの補足として入れるべき内容があるときに使います。h2タグを複数使ったとしても、1章あたりの文章量が長いと読みづらくなることがありますので、このような場合にはh3タグを使ってわけることで読みやすく、わかりやすいコンテンツにすることができます。
h4タグ:小々見出し
h4タグは小見出しをさらに補足する場合に使用します。もともとのh3タグを使わない場合もあるくらいですので、サイトによってはh4タグを全く使わないところもあります。
h5タグ・h6タグ
h5タグとh6タグは小々見出しをさらに補足するときに使います。このタグを使わないサイトも多く、あまり見かけないタグです。まれにコンテンツ内の小コラムにh5タグやh6タグを使う例を見かけますが、マークアップ方法としては誤りです(SEO的にマイナスになるわけではありません)。
記号で囲む
これまで見出しタグはh1、h2のように紹介しました。しかし、タグは「<>」という記号で囲むため、実際には<h1><h2>のように記述します。
そして、階層を表すマークアップですので<h1>の中に<h2>、<h2>の中に<h3><h2>があることは問題ありませんが、<h2>の中に<h1>、<h3>の中に<h2>があることは構文としては誤りです。
見出しタグに含むテキストの作り方
見出しはコンテンツの中身が一目でわかるようになっていればよいのですが、それでも注意点はいくつかあります。読みやすさとSEOの点から次のことを意識して作ってください。
- 見出しだけで話の流れがわかる
- キーワードを入れる
- わかりやすく端的に
見出しだけで話の流れがわかる
優れたコンテンツを見ると見出しを追うだけで話の概要が分かるようになっているはずです。見出しは目次に使われることが非常に多いので、目次だけを見て内容がだいたいわかるようであれば見出しの作り方としては上々です。
キーワードを入れる
検索上位を狙う記事であれば必ず記事に対策するキーワードが定まっているはずです。見出しにはこの対策キーワードを適切に入れるようにしてください。
ただし、「適切に」というところがポイントですので、不自然になったり冗長にしてまで入れるべきではありません。
どの程度入れるかはコンテンツによって非常に大きく変わりますが、感覚としてはh1タグとh2タグには対策キーワードを入れられないかを検討し、h3タグ以降には入れなくても作るよう努力してください。
わかりやすく端的に
見出しはわかりやすく、かつ、端的に作る必要があります。同じ意味であれば文章が短い方が読者のためになるからです。
稀に見出しに文章を入れ、非常に長い設定をする方がいますが、読みづらく話の中心がわからなくなりますのでやめた方がよいです。メディアによっては見出しは「体言止めにする」というルールを設けているくらいです。
見出しタグを変更する方法
コンテンツをリライトするなどのことがあれば、現在設定している見出しタグを変更しなければいけないことがあります。その場合の、変更手順をお伝えします。
1.変更したい箇所を特定
最初に変更したい見出しタグを特定します。例えば「この箇所にあるh2タグをh3タグに変更したい」などのように、どう変えたいのかを決めます。また、見出しタグを変えると階層構造が変わる点にも注意してください。
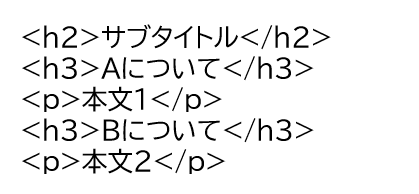
例えば下記のような階層を設定しているとします。

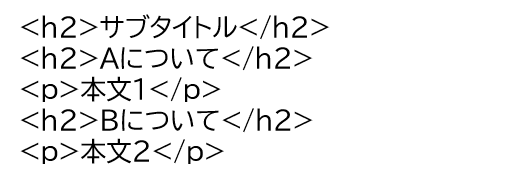
「Aについて」という箇所と「Bについて」という箇所は「サブタイトル」の詳細を説明しています。このh3を下記のようにh2に変えると「サブタイトル」と「Aについて」、「Bについて」がそれぞれ同等の階層になり、ユーザーにとって意味を掴みにくくなる可能性があります。

このようにタグを変更する場合、階層を意識して検討してください。
2.タグを変更する
該当箇所の見出しが含まれるHTMLコードを編集します。例えば、h2の箇所をh3に変更する場合、下図のようになります。

上図のh2の箇所を、下図のh3に変更します。

変更が完了したら、保存します。
3.表示確認
変更を反映したWEBページをブラウザで確認します。変更した箇所が正しく表示されていることを確認してください。また、見出しタグの変更をおこなった場合、デザインやレイアウトにも影響を与えます。その点を踏まえて表示の確認をおこなう必要があります。
見出しタグの注意点
「見出しタグに含むテキストの作り方」で説明しましたが、作り方を守っているだけではユーザビリティを損なう危険性があります。
実際、Googleは検索エンジン最適化(SEO)スターターガイド で見出しの避けるべき方法について以下の3つを指摘しています。
- ページで見出しタグを過度に使用する
- 非常に長い見出しを使用する
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する
参考ページ : 検索エンジン最適化(SEO)スターター ガイド
そして、この記事を読んでいるWEB担当者の方は、スターターガイドの3点以外にも次の点に注意して見出しタグを使用してください。
キーワードを詰め込まない
見出しにキーワードを入れると作り方で説明しましたが、詰め込み過ぎはNGです。
特に古いSEO対策の書式やWEBサイトでは見出しタグにキーワードを入れることでSEO効果が得られることに言及し、積極的にキーワードを使うように説明していますが、現在ではまったくの逆効果です。
キーワードの過度の詰め込みはスパム行為にあたりますし、視認性が悪くユーザビリティが低下する要因になります。離脱率が下がり、検索エンジンを混乱させることになりますので絶対にやめましょう。
可能な限り短くする
見出しに限らず、タイトルもコンテンツも意味や意図が十分に伝わるのであれば短ければ短いほど良いコンテンツといえます。メインコンテンツを短くしてしまうと網羅性がなくなったり、MECE(ミーシー:Mutually Exclusive , Collectively Exhaustiveの略、漏れなく重複なくの意)が実現できなくなったりしますので、できるだけ短くしてください。
不必要な見出しは消す
見出しは多ければよいというものではありません。意味もなく多すぎる見出しはかえって読みづらくするだけですのでやめましょう。
見出しタグ内に他のタグを使わない
意外に知られていませんが、見出しタグの中に他のタグを使わない方がよいです。改行タグ<br>、汎用タグ<span>、画像タグ<img>などを使うことは問題ありませんが、見出しタグの中には基本的に他のタグを使うことは文法違反になります。
見出しにcssで装飾を施すことはありますが、タグを使うことでしか実現できないことはほとんどなく、逆にタグを使わなければ実現できないような装飾がある場合にはデザインかコードに何かしらの不備がある可能性があります。
見出しタグのよくある質問
見出しタグについてはSEOの技術的な点でたびたび議題に挙がります。そこで、よくある質問をまとめております。
Q:画像は見出しに使って良い?
Answer)問題はありませんが、可能な限りテキストを推奨します。
見出しは重要な要素ですので可能な限り画像ではなくテキストで表記するようにしてください。デザインや仕様の都合でどうしても見出しが画像になる場合には代替テキストalt属性を設定するようにしてください。
例:<img src=”sample-image.png” alt=”ここに代替テキストをいれます”>
Q:見出しの改行は可能ですか?
Answer)構いません。見出し内に改行タグを使うことは文法的に誤りではありませんし、使うことがユーザーのためになるのであれば問題ありません。ただ、見出し内に改行を使わなければならないというケースはほとんどありません。
Q: h1タグを複数使って良い?
Answer)いくつあっても構いません。
SEO会社はh1タグは1つだけとしているところがほとんどです。これはh1タグはテーマやタイトル的な意味が強く、h1タグが複数あることで記事のテーマがぶれてしまう可能性があるためです。h1タグが本当に複数必要なのであれば使って構いませんが、h1タグが2つ以上必要な記事は見たことがありません。
Q:見出しのフォントは変更できますか?
Answer)変更して問題ありません。見出しタグにもcssは適用できますのでフォントや文字色など変更することに問題はありません。ただし、文字フォントやフォントサイズを調整するために見出しタグを使うようなことはやめてください。見出しタグはデザインをするものではないためです。
Q:タイトルとh1タグは同じでもよいですか?
Answer)同じで問題ありませんが、言い回しを変えると良いです。タイトルは検索結果に表示され、h1タグは一般的にコンテンツの上部に表示されます。表示される場所に違いはありますが、どちらもコンテンツのテーマについて触れているタグですので同じであっても問題ありませんが、違った言い回しにしてください。
Q:見出しの順番を間違えるとSEOではマイナスですか?
Answer)マイナスにはなりません。見出しタグには<h1>→<h2>→<h3>・・・という順序がありますが、この順序を守らないからといってマイナスになることはありません。反対に守ったからといってプラスになることもありません。
見出しタグはSEOの順位に影響するものではなく、検索エンジンにどのようなコンテンツなのかを正しく伝達する役目を持っています。結果的に順位が変わる可能性はあり得ますが、マイナス評価はありえません。
Q:見出しがないと検索順位は上がりませんか?
Answer)見出しがなくても検索上位になることがあります。驚くべきことですが、見出しタグがまったくないサイトであっても検索上位に表示されることがあります。見出しタグを設置することにSEO効果はないにしても、タグがないことでユーザビリティが低下する可能性があるにも関わらずです。これは見出しよりもコンテンツやその他の要素が優先された結果です。本当に優れたコンテンツであれば、例え見出しがなかったとしても十分に検索上位は取れます。SEOにとってコンテンツとはそれほど重要なものです。
まとめ
 見出しタグについてはいかがでしたか。h1タグ~h4タグまではよく使われる見出しです。情報仕訳と文章の構成に見出しタグをきちんと使う癖をつけると良いでしょう。文章の読みやすさ=ユーザビリティなので、見出しをきちんと使うことが高評価のSEO対策につながります。
見出しタグについてはいかがでしたか。h1タグ~h4タグまではよく使われる見出しです。情報仕訳と文章の構成に見出しタグをきちんと使う癖をつけると良いでしょう。文章の読みやすさ=ユーザビリティなので、見出しをきちんと使うことが高評価のSEO対策につながります。






















