メタディスクリプション(meta description)とは? 意味や書き方、文字数の変化を解説
 メタディスクリプション(meta description)とは、検索結果のスニペット上に表示されるWEBページの説明文を指します。適切なディスクリプションを設定することで、リザルト画面上において自社サイトに対するクリック率が高まることから、SEO対策として用いられます。
メタディスクリプション(meta description)とは、検索結果のスニペット上に表示されるWEBページの説明文を指します。適切なディスクリプションを設定することで、リザルト画面上において自社サイトに対するクリック率が高まることから、SEO対策として用いられます。
昨今では、Google検索エンジンのアップデートにともない、スニペットやリザルト画面の仕様が変更されるケースがしばしばあります。そのため、SEOを考慮すると、現在でディスクリプションを含むスニペットの仕様を把握しておくことが大切です。
 今回は、メタディスクリプションについてSEO専門メディアの東京SEOメーカーが解説します。メタディスクリプションの意味や書き方をSEO初心者にわかりやすく説明しています。
今回は、メタディスクリプションについてSEO専門メディアの東京SEOメーカーが解説します。メタディスクリプションの意味や書き方をSEO初心者にわかりやすく説明しています。
メタディスクリプションとは
メタディスクリプション(meta description)とは、WEBページの内容を簡潔にまとめた説明文のことです。ディスクリプションは、検索エンジンにおける検索結果の画面に設置されているスニペット上に表示されます。

ディスクリプションとメタディスクリプションの違い
ディスクリプションとメタディスクリプションは、同じ意味合いで利用されるSEO用語です。厳密にはニュアンスが若干異なり、前者は「検索結果に表示される」という機能性を表し、後者はmetaタグの1つという色合いを有します。
メタディスクリプションの意味を解説
メタディスクリプションとは、HTML文書中のmetaタグとして記述されるHTMLタグの1つのことです。そもそもmetaタグとは、検索エンジンに対して、WEBページの情報を提供するための役割を担うHTMLタグのことです。つまり、メタディスクリプションは、metaタグの一種という位置づけになります。
関連記事:メタタグとは
ディスクリプションの意味を解説
もともと、ディスクリプションとは、英語のdescriptionをカナ表記したものです。そして、日本語に翻訳すると「説明」や「記述」という意味合いを持ちます。転じて、WEB業界では、メタディスクリプションを略して「ディスクリプション」と呼ぶケースが多々あります。
メタディスクリプションの歴史
メタディスクリプションは1990年代に検索エンジンの登場と共に生まれました。当時は「メタタグ」と呼ばれ、ページのタイトルやキーワード、メタディスクリプションを情報として検索エンジンに提供していました。
その後、検索エンジンが進化しメタタグの重要性は失われます。代わりにページのコンテンツが重視され、メタディスクリプションがそのコンテンツを要約したものを伝えることになりました。
現在では、多くのWEBサイトでメタディスクリプションの設定がなされていますが、2018年のアルゴリズム更新に伴い、検索エンジンが自動でメタディスクリプションを生成するようになりました。それでも、正確かつ魅力的なメタディスクリプションはユーザーのクリック率向上などに貢献するため、依然として重要視されています。
ディスクリプションのSEO効果
ディスクリプションを適切に設置することで、SEO効果を見込めます。
ディスクリプションは、検索エンジンの検索結果に表示されます。検索ユーザーに対して、WEBページの説明文を提供できます。このことにより、検索ユーザーにとって魅力的な文章を提供できると、クリック率(CTR)が高まります。結果として、検索結果からアクセスの流入が増加することになります。さらに、ディスクリプションとページ内容が合致していると、サイト訪問者の離脱率の減少にもつながりますのでSEO効果を期待できます。

関連記事:SEOにおけるクリック率(CTR)とは?
設置だけではSEO効果は発生しない
Google検索セントラルで言及されているとおり、ディスクリプションを設置する行為自体はSEO評価の対象外です。
表示するスニペットにdescription metaタグを使用する場合でも、Googleのランキングではdescription metaタグは使用されません。
引用:Googleはウェブランキングにキーワードメタタグを使用しません | Google検索セントラルブログ
たとえば、自社サイトでディスクリプションを用意していて、競合サイトでディスクリプションを用意していないとします。このとき、「ディスクリプションが存在する」という理由で検索順位が上昇することはありません。あくまで、検索ユーザーにとって、ディスクリプションの文面が最適化されている場合は、間接的にSEO効果が発生する可能性があるということです。
最適なディスクリプションの文字数
ディスクリプションには、文字数の長さに制限はありません。ただし、適切な文字数があります。
一般的に、適切なディスクリプションの文字数とは、検索結果のスニペットに収まるか否かで判断されています。そして、その文字数は60〜120字程度とされてきました。文字数の振れ幅について説明すると、たとえば、パソコン(PC)とモバイル端末では、デバイス上の液晶画面のサイズが大きく異なります。そのため、スニペットに収まる文字数が端末によって変化するということです。弊社では、125文字程度で記述することを推奨しています。
PC向けWEBページにおける表示文字数の調査事例1
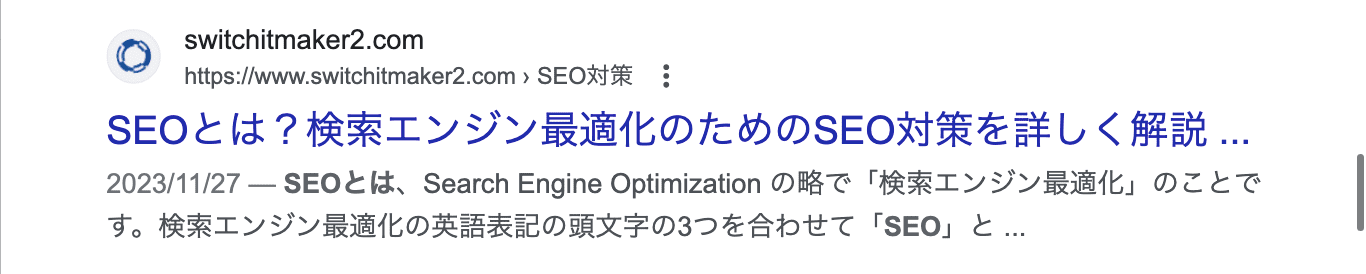
下記は、東京SEOメーカー(本サイト)でインデックスされている記事のリザルト結果の事例です。このケースでは、パソコン向けWEBページのディスクリプションの表示文字数が82字でした。

| 表示された説明文 |
|---|
| SEOとは、Search Engine Optimization の略で「検索エンジン最適化」のことです。検索エンジン最適化の英語表記の頭文字の3つを合わせて「SEO」と |
PC向けWEBページにおける表示文字数の調査事例2
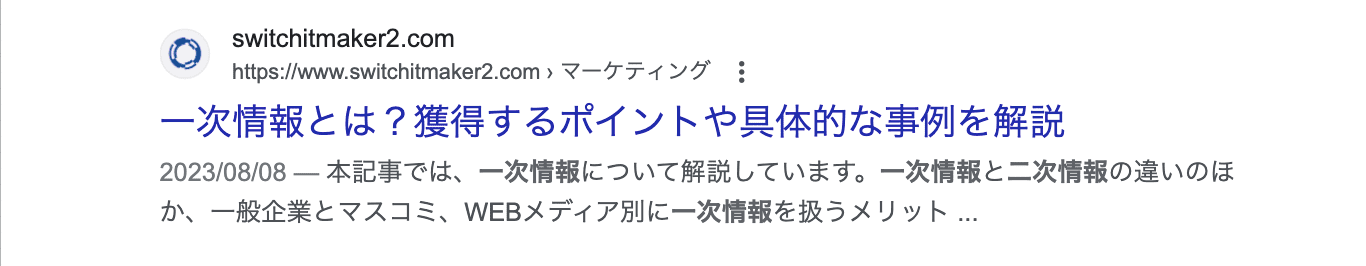
東京SEOメーカーにおける別記事のリザルトです。こちらのケースでは、ディスクリプションの表示文字数が68字でした。

| 表示された説明文 |
|---|
| 本記事では、一次情報について解説しています。一次情報と二次情報の違いのほか、一般企業とマスコミ、WEBメディア別に一次情報を扱うメリット |
ディスクリプションの効果的な書き方
ディスクリプションを効果的に書くためには、下記のようなポイントがあります。
- ページごとにディスクリプションを準備する
- ページに合致した説明文を作る
- テキストの品質を高める
ページごとにディスクリプションを準備する
1ページ1ページに専用のディスクリプションを作成してください。WEBサイトを運用していると、規模によってはWEBページが膨大になっていきます。そのような状況で、ディスクリプションを流用して使用すると、ページに不適切な説明文になるほか、重複コンテンツ(コピーコンテンツ)が量産されることになります。
ページごとにディスクリプションを用意することで、CTR改善の効果をえられやすくなります。逆に、ディスクリプションを流用すると、ページに不適切なディスクリプションとなりますので、そもそも不要コンテンツです。
ページに合致した説明文を作る
ディスクリプションは、ページ内容に合致した説明文に仕上げてください。「ディスクリプション=ページ内容」の図式が成立すると、検索ユーザーが訪問した際に、即離脱されるリスクを回避できます。CTRが高まったとしても、離脱率が高いページはSEO面でマイナス評価を受けますので注意が必要です。
具体的な方法としては、ページを端的に示すメインキーワードや関連キーワードを盛り込むことで、適切な文面を作成できます。このほか、WEBサイトの性質にもよりますが、ページ内で解説する対象商品やサービスのスペックデータを掲載するといったテクニックもGoogle検索セントラルで推奨されています。
商品ページには、価格、発売年、メーカーといった重要な情報がページのいたるところに散らばっていることがありますが、適切なメタディスクリプションには、こうしたデータがすべて含まれています。
たとえば、次のようなメタディスクリプションには、書籍に関する詳細情報が記載されており、情報は明確にタグ付けされて分離されています。
<meta name=”description” content=”著者: A.N. Author、挿絵: V. Gogh、価格: $17.99、ページ数: 784″>
引用:スニペットの管理・メタディスクリプションについて | Google 検索セントラル | ドキュメント
テキストの品質を高める
ディスクリプションのテキストには、WEBページの内容を端的に、わかりやすく伝えることが求められます。そのため、「自社サイトで伝えるべきことはなにか」を考慮して、説明文の品質を高めてください。さらにいうと、内容そのもの以外でも、日本語として誤った文法や誤字脱字が発生しないように注意してください。Google検索セントラル では、次のような特徴を持つディスクリプションの作成が推奨されています。
- 具体的な情報を含む説明文
- ページ全体を要約している説明文
ディスクリプションの設定方法
ディスクリプションを設定するためには、WEBページ内にメタディスクリプションをmetaタグとして実装する必要があります。
メタディスクリプションをheadタグに挿入する
具体的には、HTML文書のheadタグ内にメタディスクリプションのタグを挿入することになります。
そもそも、WEBページの全体像は、HTML文書で構成されています。ページの構成は、下記のような骨組みで形成されています。
<!DOCTYPE html>
<html>
<head>
※WEBページに表示されない情報
</head>
<body>
※WEBページに表示される情報
</body>
</html>
このうち、headタグとは、検索エンジンに情報を伝達するためのmetaタグと呼ばれる要素を挿入します。そのため、検索ユーザーは、headタグ内の情報を閲覧できません。逆に、bodyタグとはWEBページ上で閲覧できるフロント部分を司ります。
メタディスクリプションはmetaタグの一種ですので、下記の要領でメタディスクリプションのタグをheadタグ内に挿入することになります。
<!DOCTYPE html>
<html>
<head>
<meta name="description"content="※ディスクリプション用の説明文を入れる"/>
</head>
<body>
</body>
</html>
これでディスクリプションの設定が完了します。
※記事内に出てくる記述の「"」は半角でご使用下さい。
ディスクリプションの確認方法
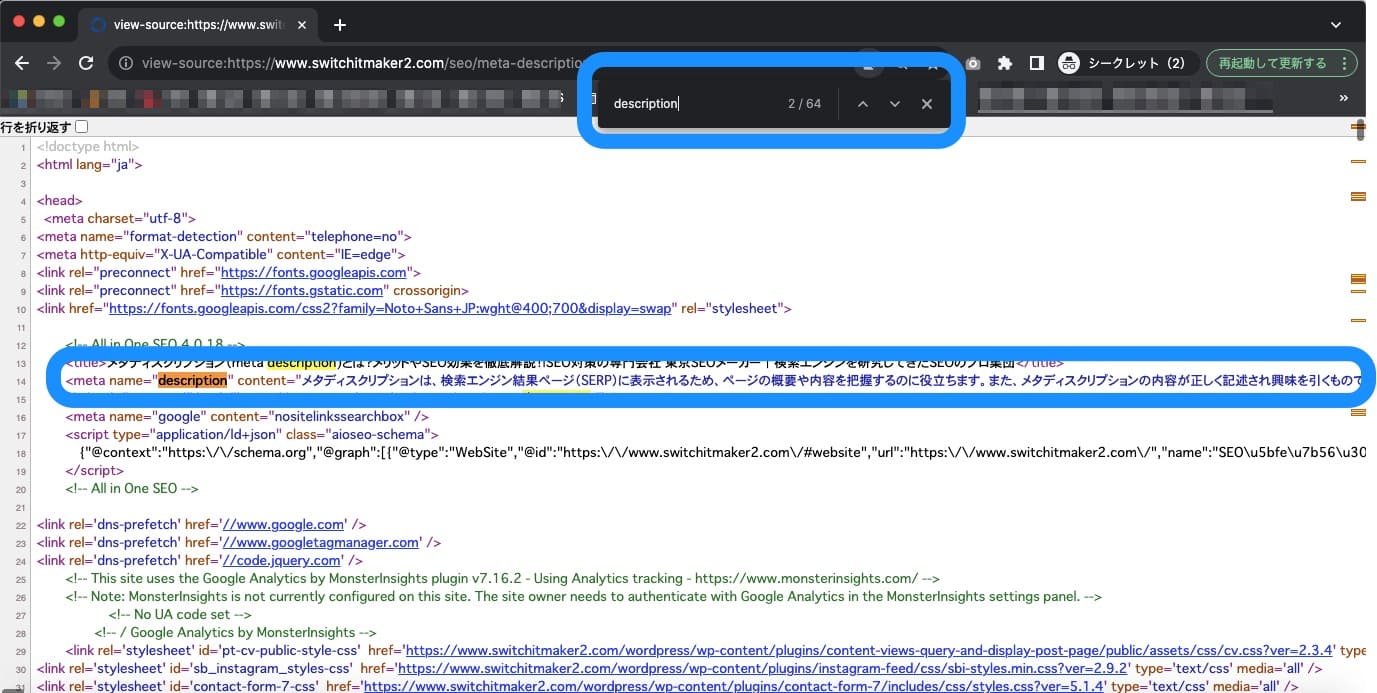
ディスクリプションを確認するためには、ソースコードを閲覧してください。WEBブラウザのGoogle Chromeを利用した確認方法は次のとおりです。
- ブラウザメニュー「表示」→「開発/管理」→「ソースを表示」をクリックする
- ページ内検索で「description」を入力する

手順どおりに作業すると、閲覧しているWEBページのソースコードのなかに、メタディスクリプションの存在を確認できます。
ディスクリプションが表示反映されない理由
ディスクリプションが反映されない理由としては、下記のような要因が挙げられます。
- メタディスクリプションが正しく実装されていない
- Googleに不適切な説明文と判断された
- 検索エンジンの検索結果に反映されるための時間が経過していない
メタディスクリプションが正しく実装されていない
メタディスクリプションが正しく実装されていないと、ディスクリプションがスニペットに表示されません。
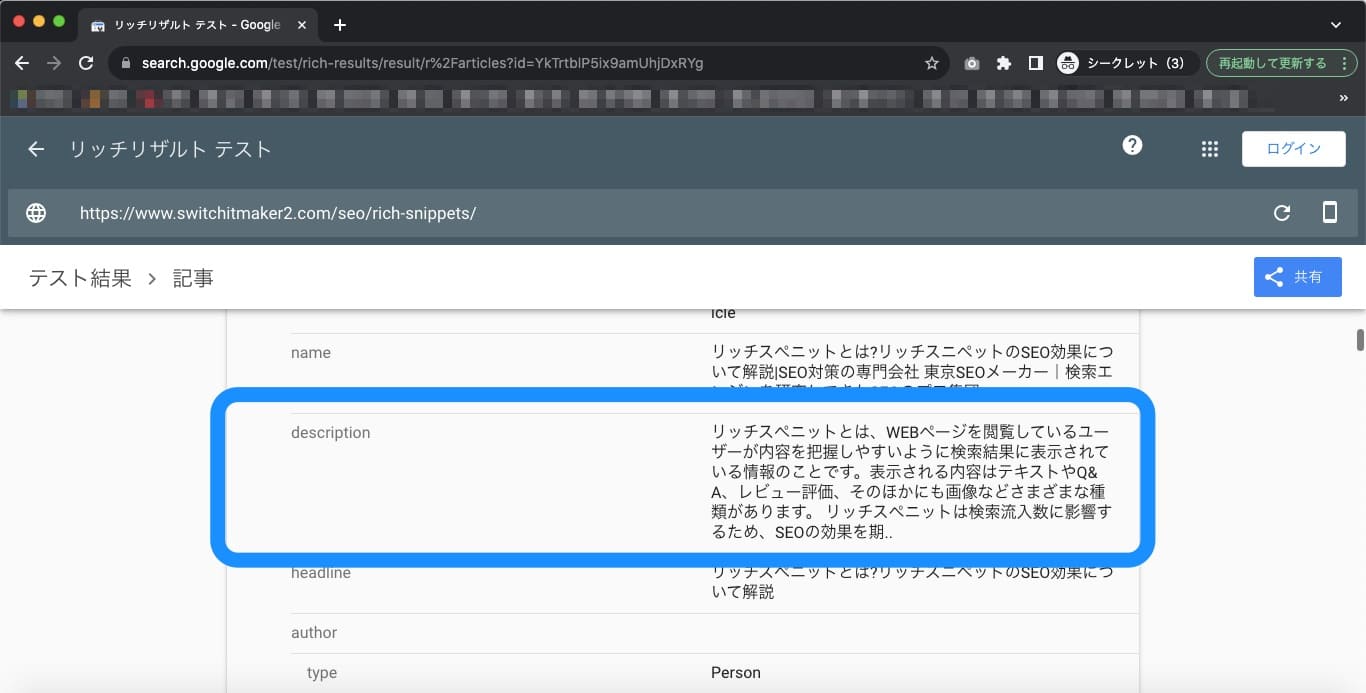
リザルト画面に設定したディスクリプションが反映されない場合は、該当するWEBページのソースコードを確認してください。また、Googleが提供するリッチリザルトテストというSEOツールを利用することで、ディスクリプションが検索エンジンに認識されているかチェックできます。
ツールのURL:リッチリザルトテスト

上記画像のケースでは、ツールでテストした結果として、ディスクリプションが検索エンジンに検出されていることがわかります。
Googleに不適切な説明文と判断された
ディスクリプションを設定すると、スニペット上に表示されます。ただし、設定したディスクリプションが確実にスニペット上へ表示されることは担保されていません。スニペット上の説明文は、GoogleがWEBページを解析して、適切な文面を判断して掲載されます。
また、デバイスによって、表示される説明文の文字数が異なります。ディスクリプションの文量とスニペットのサイズが合致していないと、「…」(三点リーダ)といった具合に、途切れた説明文が掲載されることになりますので注意してください。
検索エンジンの検索結果に反映されるための時間が経過していない
WEBページの更新情報が検索エンジンの検索結果に反映されるためには、一定の時間の経過が必要です。この一定時間にかんしては、WEBサイトの評価(優先度)や検索エンジンの稼働状況など、複数の要因が絡み合う関係で一概にはいえません。
ただし、長期間にわたって、ページの更新情報が検索結果に反映されないときは、WEBサイトがなにかしらの課題を抱えている可能性があります。社内の担当エンジニアなどに相談して課題解決を試みてください。
メタディスクリプションの見直し時期
サイト公開時に設定したメタディスクリプションの見直しを検討すべきタイミングがあります。
メタディスクリプションの見直しを検討するタイミングを3つ紹介します。
- サイト内容を大幅に変更した時
- 検索エンジンに自動で変更された時
- アルゴリズムの更新で文字数が変動した時
サイト内容を大幅変更した時
大幅なサイトのリニューアルをおこなった時は、メタディスクリプションの設定を見直すタイミングです。
サイトの内容が大幅に変わり、記載されている情報が最新のものに更新されていても概要欄が古い内容のままではユーザーの満足度が下がってしまいます。
サイトを閲覧しても、欲しい情報がないため訪問者の滞在時間減少に繋がってしまう可能性もあります。掲載内容を大幅に変更したときは、メタディスクリプションの再設定を検討しましょう。
検索エンジンに自動で変更されてしまった時
メタディスクリプションを自分で設定したにもかかわらず、検索エンジンによって書き換えられてしまうことがあります。サイト内容と概要文の不一致が原因で書き換えられている場合もあります。
検索エンジンがサイト内の文章を抜き出して自動で概要文を作成してしまったら、一度すべてのメタディスクリプションを再考するタイミングです。
アルゴリズムの更新で文字数が変動
表示される文字数を意識してメタディスクリプションの設定をしても、Googleのアルゴリズムが定期的に更新されて文字数が変動してしまうことがあります。
PC120文字、モバイル版60~80文字の制限で入力しても、更に文字数が減る可能性もあります。そうなると、わざわざ考えて入力した文章が途切れて表示されなくなりクリック率に影響がでます。
表示される文字数が変更になったら、メタディスクリプションを見直しましょう。
メタディスクリプションのベストプラクティス
メタディスクリプションを適切に設定することで、ユーザーや検索エンジンに正しい情報を伝え、ブランド構築やクリック率増加につなげている例を紹介します。
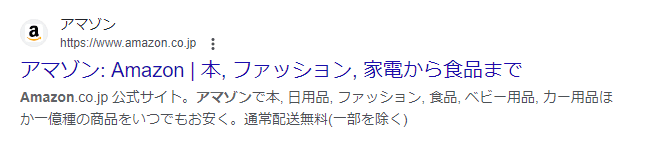
Amazon

Amazonのトップページでは、多岐にわたるカテゴリを取り扱っていることを正確に表現したメタディスクリプションを記述しています。さらに人気検索キーワードである「本」「ファッション」「食品」といった単語を含めることで検索されやすい工夫が施されています。
Apple

Appleの日本語トップページでは、製品情報などについて簡潔に説明しています。また、ユーザーに企業イメージを正しく理解してもらうため「確信に満ちた」といった魅力的な表現を記述しています。
HubSpot

マーケティングプラットフォームであるHubSpotではメタディスクリプションに注力しています。メタディスクリプションを読めば、ユーザーはそのページでどのようなことを期待できるのかを明確に理解できます。例えば、SEOに関するページでは、HubSpotのツールを利用することで得られるメリットが正確に記述されています。
ディスクリプションのよくある質問
ディスクリプションに関する、よくある質問をFAQ形式でまとめています。
Q:ディスクリプションの言い換えは?
Answer)ディスクリプションは、メタディスクリプションとも呼ばれます。
それぞれ、同じような意味合いで利用されるSEO用語です。さらにいうと、前者は後者の略語として利用されています。
Q:ディスクリプションの英語表記は?
Answer)ディスクリプションは、英語で「description」と表記されます。
Q:ディスクリプションは意味ないのですか?
Answer)ディスクリプションには、検索結果のクリック率(CTR)を改善する効果があります。
ディスクリプションを設置すること自体にSEO効果はありません。ただし、適切なディスクリプションを配置することで、検索ユーザーが自社ページに流入する可能性が高まります。
Q:ディスクリプションの文字数は何文字が最適ですか?
Answer)モバイル端末に合わせて、60-85字程度を目安にディスクリプションを作成してください。
もともとは、パソコン向けのWEBページでは、120字前後が最適といわれています。しかし、2023年12月現在では、パソコン向けのリザルト画面でディスクリプションの反映文字数が60-85字程度に減っていることが確認されています。
そのため、現時点においては、モバイル端末向けのリザルト画面に合わせて60-85字程度でディスクリプションを作成すると適切な表示が可能です。
Q:ディスクリプションはどこに書くのですか?
Answer)HTML文書のheadタグに記述します。
具体的には、下記のmetaタグをheadタグ内に挿入します。
Q:ディスクリプションの改行は反映されますか?
Answer)ディスクリプションに改行は反映されません。
Q:ディスクリプションはSEOに影響?
Answer)ディスクリプションは、検索エンジンがそのページのテーマについて理解するための材料としています。そのため、適切なキーワードを含め、正しい情報を記述することで間接的にSEOに影響します。
Q:ディスクリプションは、ページ内容と完全一致?
Answer)正確にディスクリプションを記述することが大切ですが、完全一致する必要はありません。ユーザーがページを訪問する際に、そのページが何についての情報を提供しているのかが把握できれば十分です。
Q:複数のページに同一のディスクリプションを使用
Answer)複数ページで同じディスクリプションを記述することは推奨されていません。各ページに独自のディスクリプションを記述してください。WEBサイト内の各ページはそれぞれオリジナルものであるはずです。そのため、ディスクリプションもページの内容に応じて変える必要があります。
Q:ディスクリプションの改善ポイントは?
Answer)ディスクリプションを改善するには、最初にWEB担当者がページの内容を正確に理解する必要があります。そして、ユーザーのニーズを考慮して、記述内容を検討します。また、SEOを考えた適切なキーワードを含めることも忘れないでください。
メタディスクリプションと関連する記事
まとめ
 ディスクリプションは、WEBページの情報を検索エンジンや検索ユーザーに伝える役割を持ちます。そして、最適なディスクリプションが検索結果に反映されると、CTRが改善されるという恩恵をえられます。そのためにも、ディスクリプションが表示されるスペニットの仕様を理解したうえで、説明文を書く必要があります。検索流入のCTRに課題を持つWEBサイトの運用者は、ディスクリプションの見直しやテコ入れを検討してください。
ディスクリプションは、WEBページの情報を検索エンジンや検索ユーザーに伝える役割を持ちます。そして、最適なディスクリプションが検索結果に反映されると、CTRが改善されるという恩恵をえられます。そのためにも、ディスクリプションが表示されるスペニットの仕様を理解したうえで、説明文を書く必要があります。検索流入のCTRに課題を持つWEBサイトの運用者は、ディスクリプションの見直しやテコ入れを検討してください。