ホームページ作成ガイド!お店や会社のWEBサイトを作る方法
 ホームページは、現代のビジネスにおいて欠かせない存在です。お店や会社の情報を発信し、顧客とのコミュニケーションを図る重要なツールだからです。
ホームページは、現代のビジネスにおいて欠かせない存在です。お店や会社の情報を発信し、顧客とのコミュニケーションを図る重要なツールだからです。
目次
ホームページ作成の前に準備すべきこと
ホームページを作成しようと思えば多くの人は「どのツールを使えば良いのか」ということばかり考えがちです。しかしまずは、誰に何を伝えたいのかを事前に整理する必要があります。そこで作成にかかる前に次のことを確認してください。
目的とターゲットを確認
自社のホームページを作るなら、まずはその目的を明確にします。例えば、お客様にお店の存在を知ってもらいたい、インターネットを通じて商品・サービスを購入してもらいたいなどのことです。
また、ホームページに訪問してもらうユーザーを明確にすることも大切です。性別や年齢、居住地域などを想定しておきます。どういったユーザーにホームページを閲覧してほしいのかが明確なほど、ホームページのデザインや必要な機能などを決定しやすいためです。
コンテンツの整理
ホームページに掲載するコンテンツを事前に整理しておきます。例えば、自社の紹介文や商品画像、法律表記の文面などです。こういったコンテンツを準備しておくことで、スムーズにホームページ作成に取りかかれます。
ホームページ作成に必要なもの
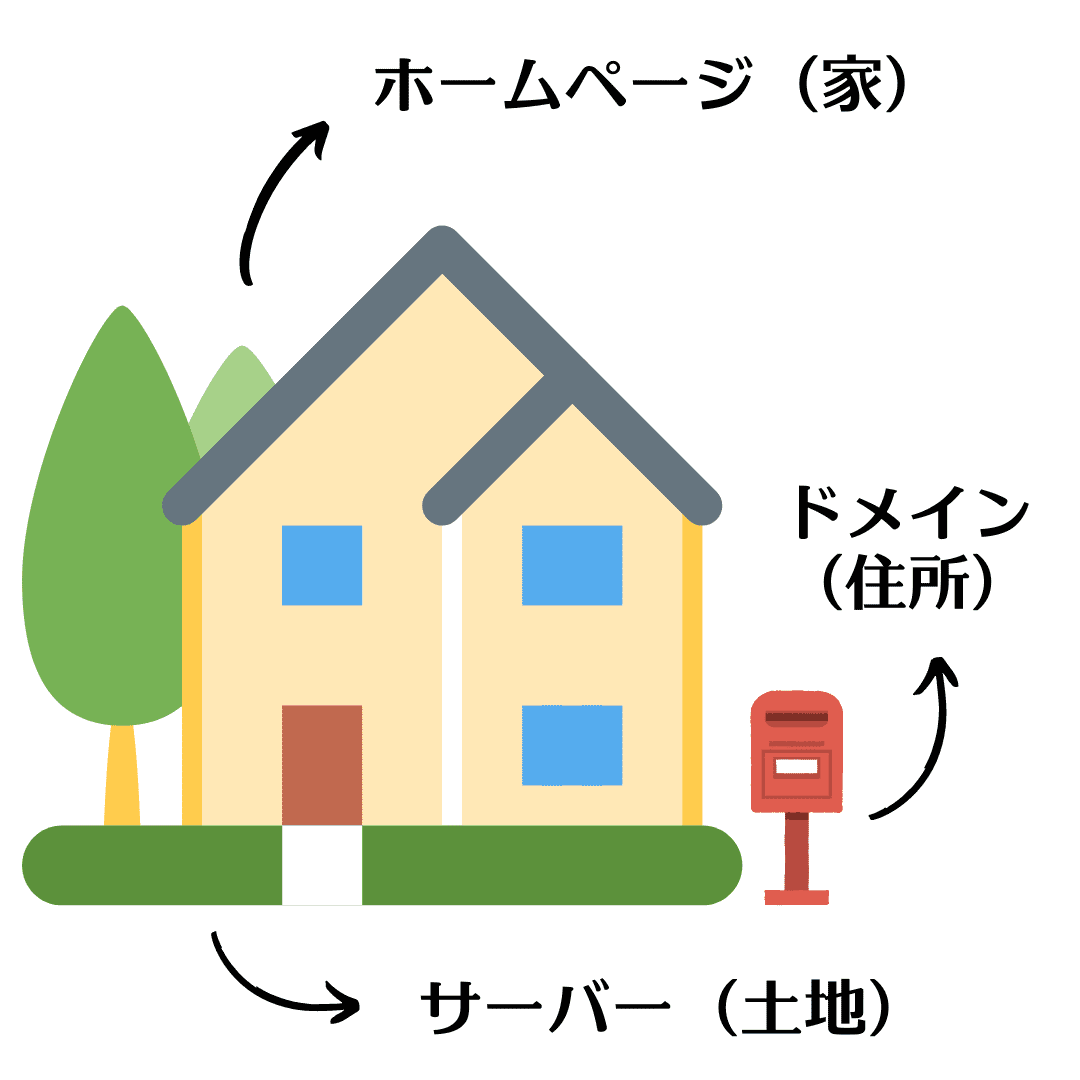
ホームページには、ドメインとサーバーが必要です。次の図を見てもらうと、ドメインやサーバーがどういう役割を果たすのかイメージしやすいと思います。

サーバー
サーバーというのは、家でたとえれば土地に該当します。自社で土地にあたるサーバーを用意しても良いのですが、それだと費用の負担が大きいことに加えて、求められる技術レベルも高くなります。そのため、サーバーはレンタルすることが一般的です。サーバーはレンタルすれば、月額数千円程度の負担で利用できます。
ドメイン
ドメインは、家でたとえると住所に該当します。ドメインにはco.jpやcomなどがあります。
| ドメインの種類 | 概要 |
| .co.jp | 日本の商用組織や企業が使用するものです |
| .jp | 日本に関連するウェブサイトを示すドメイン名です。日本に拠点を置く企業や組織、または日本に関連する情報を提供するWEBサイトなどに使用します |
| .com | 元々は商用目的のWEBサイトで使用されることが多かったものです。現在では、個人や非営利団体などさまざまなWEBサイトにも使用されています。比較的、汎用的なドメインです。 |
ドメインはさまざまな種類がありますが、あまり見慣れないものを選んでしまうとユーザーに不信感を与えることもあるので注意してください。
代表的な3つのホームページ作成法
サーバーとドメインを選択したら、いよいよホームページをつくります。ホームページ作成は、主に次の3つの方法があります。
参考ページ: How to Build a Website 2023 – WebsiteBuilderExpert
1.CMSで自作
WordPressやJimdo、Wixなど、ホームページ作成の知識がなくても簡単につくれるシステムがあります。このシステムをCMS(Contents Management System)といいます。
CMSでホームページを作るメリットは、完成後も自社で更新ができる点です。商品画像を変えたり、文章を変えたりするなど好きなタイミングでおこなうことができます。
一方、デメリットもあります。例えば、凝ったデザインにしたい場合、CMSだと限界があります。また、トラブルが発生したときも自社で対応する必要があります。そのため、自社でWEBの知識をもっている人材が必要です。
CMSについての詳細は下記のページを参考にしてください。
参考ページ: CMSとは?CMSの種類とSEO的に使うと良いメリットを解説
2.HTMLやCSSで自作
ホームページはHTMLやCSSといった専門の言語でつくられています。そういった言語を習得していれば、ゼロからコードを書いて、自在にホームページをつくることができます。
通常は、Adobe社の『Dreamweaver』などを使用して作ることが多いです。ただし、高度な専門スキルが必要で、完成までに時間もかかるため推奨しません。
3.制作会社に外注
ホームページ作成をすべてお任せしたい、あるいは凝ったデザインでつくりたい場合、WEB制作会社に外注することができます。また、通常はホームページの更新を含めて管理してもらうことが可能です。そのため、自社でWEBサイトを管理する人材もほとんど必要ありません。トラブルがあったとしても制作会社が対応してくれます。
デメリットとしては、ホームページを更新できる頻度に回数制限があることが多く、WEB制作会社に支払う管理費用が毎月かかることです。
【目的別】ホームページ作成のポイント
ホームページを作成する際には、何かの目的があるはずです。例えば、自社の商品を販売したい、会社のことを顧客に知ってもらいたいなどです。そこでここでは、ホームページをつくる目的別のポイントをお伝えします。
商品販売サイトを作りたい
商品販売サイトのことをECサイト(電子商取引サイト)と呼びます。ECサイトを作るときには、 商品の特徴やスペック、価格、送料、在庫状況などの情報を詳細に掲載し、購入に必要な情報をあますことなく提供してください。
また、ECサイトはお金を扱うため、特に重要なのはセキュリティです。クレジットカード情報や個人情報の取り扱いには注意してください。信頼のおける決済システムを利用し、ホームページ自体のセキュリティ対策を万全にしてください。
また、ECサイト向けのCMSとしては次のようなものが代表的です。
1.EC-CUBE

出典: EC-CUBE
日本でもっとも有名なECサイト向けCMSの1つです。オープンソースのため、無料で使用することができます。ECサイトに必要な機能が揃っていますし、機能を追加したければ専用のプラグインを利用可能です。EC-CUBEについては、多数の書籍が出ていますので、そちらを参考に自社でつくることもできます。
2.MakeShop

出典: MakeShop
MakeShopは、GMOメイクショップ株式会社が提供するECサイト専用CMSです。デザインは豊富なテンプレートから選択するだけですし、クーポン発行やメールフォロー機能、クレジットカード導入機能などECサイト運営に必要なものがひととおり揃っています。
EC-CUBEなどと比較して自由度は下がりますが、導入のしやすさではMakeShopの方が優れています。
3.Shopify

出典: Shopify
ShopifyはECサイトを手軽につくりたい個人から、大手企業まで幅広いユーザーが利用しています。カナダのShopify Inc.(ショピファイ インク)が提供しています。
世界中のECショップで利用されているため、デザインや機能を追加するためのプラグインが豊富です。越境ECにも強く、多言語・多通貨に対応しているため、世界中に自社の商品を販売することが可能です。
また、Shopifyを使用して凝ったデザインや独自の機能を追加したい場合にも、Shopify Partner(パートナー)という専門の業者に依頼することができます。
コーポレートサイトを作りたい
商品を販売する目的ではなく自社のことを知ってもらい、企業のイメージ形成やブランド力向上、信頼性の向上を目的としたものがコーポレートサイトです。顧客に対してはもちろん、ビジネスパートナーや株主などとの関係構築に役立ちます。
コーポレートサイトを構築するには、洗練されたデザインでホームページをつくる必要があり、主に次のような項目を掲載します。
- 代表者挨拶
- 社員紹介
- 事業内容
- メディア掲載実績
- 採用情報
ホームページの作成方法としては、自社で構築・更新する場合、WordPressなどを使用するのが一般的です。
しかし、WordPressの場合、デザインはテンプレートになるので凝ったものをつくることができません。そのため、ブランディング目的の場合は業者に外注した方が妥当です。外注先の過去の制作実績を見て依頼先を検討してください。
集客したい
集客目的でホームページを作成する場合、ターゲット顧客が興味を持つコンテンツをホームページに掲載します。例えば、WordPressなどを利用してブログ記事を作成するなどのことが一般的です。
また、集客目的の場合SEOに強いことも重要です。SEOというのは、Search Engine Optimizationのことで、ユーザーがGoogleやYahoo!、Bingといった検索エンジンを利用した際、自社のホームページが上位に表示されるように対策することです。
そのため、WordPressでホームページを作成する場合でも、SEOに強いテーマ(テンプレートのこと)を選ぶようにし、SEO対策用プラグインなどをインスートルする必要があります。
SEO対策に強いCMSとしては次のようなものがあります。
1.WordPress

参考ページ:WordPress
WordPressは商用・非商用にかかわらず、誰でも自由に利用できるCMSの1つです。WordPressは世界中で多くの利用者がいるため、テーマやプラグインが豊富に用意されています。「All in One SEO Pack」などのプラグインを導入することでSEOに強いホームページを作ることができます。
2.Jimdo

参考ページ: Jimdo
Jimdo(ジンドゥー)は「AIビルダー」と「クリエター」の2種類のコースが用意されています。AIビルダーはシンプルなページを素早く使いたい企業やお店に最適です。一方、クリエイターはカスタマイズしやすく、ブログ機能やショップ機能などが付加されています。
また、クリエイターを選択した場合「SEO PLUS」プランを選択することができます。SEO PLUSでは、SEO対策に必要なツールがひととおり揃っています。
ホームページ作成の注意点
ここまで、いくつかのホームページ作成方法についてお伝えしてきました。実際に作成する際には、次の点に注意してください。
モバイル対応
現在ではWEBに訪れる多くの人が、モバイル端末(スマートフォンやタブレット)を利用しています。そのため、これからホームページを作成するなら、モバイル端末に最適化したものにする必要があります。ホームページの作成方法としてはレスポンシブデザインを採用するか、ホームページを2つつくる方法があります。主な特徴としては次のとおりです。
| レスポンシブデザイン | 2つのホームページ | |
| 概要 | 1つのホームページでモバイル端末とPCの両方で表示される | モバイル用のホームページとPC用のホームページを作る |
| メリット | 管理が簡単 | それぞれの端末に合わせたデザインやコンテンツを用意できる |
| デメリット | 各端末に合わせたデザインなどは対応しない | 同じ内容でも2つのページが存在するため、管理が大変 |
2つのホームページを作る場合は管理が大変なため、基本的にはレスポンシブデザインを推奨します。その他、モバイル対応については下記のページも参考にして下さい。
参考ページ: ホームページをスマホ対応するには?
写真の著作権
ホームページを作る際に、写真の著作権に気をつけてください。写真は著作権法により保護されており、無断で使用することはできません。ホームページに写真を掲載する場合、必ず著作権者の許可をえる必要があります。
自社の店舗や商品などであれば、直接それを撮影し掲載します。イメージ画像などを掲載したい場合は、写真素材を販売しているWEBサイトから購入する必要があります。その際も、写真の使用条件を確認してください。WEBサイトによって使用規約が異なります。
定期的な更新
古くなった情報をホームページに掲載していると、ユーザーに誤った情報を提供する可能性があります。そのため、ホームページを定期的に更新してください。更新頻度は、ホームページの種類によって異なります。
例えば、商品やサービスを販売するECサイトであれば、頻繁に更新する必要があります。一方、ブランディングや会社情報の提供を目的としたコーポレートサイトなら、新着情報が発生したときだけ更新したので十分です。
ホームページ作成の質問
ここではホームページ作成について当社に寄せられる質問の中から、よくあるものをとりあげ解説します。
Q:ホームページ作成にかかる時間は?
Answer)作成にかかる時間は、ホームページの規模や内容によって異なります。CMSを利用したり、ホームページ制作会社に依頼するなどの方法で時間を省くことができます。ホームページ作成会社に依頼した場合、おおよそ数週間から2-3ヶ月程度で完成させることができます。
Q:公開前にチェックすべきことは?
Answer)ホームページを公開する前に以下のような点をチェックしてください。
1.ブラウザテスト
ホームページは、ブラウザを変えると表示が崩れることがあります。そのため、主要なブラウザ全てで自社のホームページを確認してください。具体的には下記のブラウザです。
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
上記のブラウザでホームページが正常に表示されるかを確認します。
2.ページの読み込み速度を計測
ホームページの読み込み速度をテストします。読み込み速度が遅い場合、訪問したユーザーが不快に感じるためです。テストの方法は、Googleが無償で提供する「Google PageSpeed Insights」などを利用します。Google PageSpeed Insightsについての詳細は下記のページをご確認ください。
参考ページ: PageSpeed Insightsを使ったページ表示速度の計測と改善方法を解説
3.フォームのテスト
お問い合わせフォームをホームページに設置している場合、正しく問い合わせができるか確認してください。実際に自身で問い合わせをし、フォームが正常に動作するかをテストします。
Q:プラグインとは何ですか?
Answer)プラグインは、ホームページの機能を追加・拡張するためのものです。有料で提供されているものもあれば、無料で利用できるものもあります。主にWordPressなどのCMSで提供されており、問い合わせフォームを設置したり、ホームページの表示速度を速めたりするなど、自社の目的に合わせて導入できます。
Q:デザインは自社で考えるべき?
Answer)ホームページのデザインは、自社で考えるかプロのデザイナーに依頼します。ただ、自社で考える場合でもモデルになるホームページがあるとイメージを掴みやすいです。そのため、他業種を含めさまざまなホームページを閲覧し、自社が参考にしたいものをいくつか見つけてください。
まとめ