h1タグとは?SEOにおける効果的な書き方や使用例を解説
 h1タグとは、WEBページにおけるメインタイトルを示すHTMLタグのことです。Google検索セントラルでも取り上げられているとおり、検索エンジンに正しくページ情報を伝えるためには、h1タグにページ内容と合致するテキストを入れることが大切です。
h1タグとは、WEBページにおけるメインタイトルを示すHTMLタグのことです。Google検索セントラルでも取り上げられているとおり、検索エンジンに正しくページ情報を伝えるためには、h1タグにページ内容と合致するテキストを入れることが大切です。
WEBページのメインコンテンツ内においては、h1タグはtitle(タイトル)タグに次いで重要な要素と認識されます。そのため、h1タグを最適化することでSEO効果を見込めます。
目次
h1タグとは
h1(エイチワン)タグとは、WEBページのなかでも最上位に配置される大見出しです。HTML言語として記述され、WEBサイトのロゴやメインコンテンツ内に設置されることが多々あります。
h1タグは、サイト訪問者や検索エンジンにとって、title(タイトル)タグの次に注目される要素です。そのため、WEBページの内容が正しく伝わるテキストを用意してください。
そもそもhタグとは
hタグとは、WEBページの見出しを示すHTMLタグのことです。h1,h2,h3…といった要領で「h」と数字を合わせて表記されます。数字が少ないものほど大きな見出しを表し、WEBページ内では次のように扱われます。
- h1=大見出し
- h2=中見出し
- h3=小見出し
さらに、hタグはh4,h5,h6…とh6まであります。ただし、現実的なWEBページの構成を考慮すると、h5以上のように大きな数字のhタグが利用されるケースは稀です。
実際にWEBページを作成する際は、原則的に小さな数字のhタグに大きな数字のhタグが含まれるように見出しを組んでいきます。
<h1>※テキストを挿入する</h1>
<h2>※テキストを挿入する</h2>
<h3>※テキストを挿入する</h3>
<h2>※テキストを挿入する</h2>
<h3>※テキストを挿入する</h3>
関連記事:HTMLとは
関連記事:h2タグとは
h1タグとtitleタグの違い
h1タグとtitleタグの違いは、表示される場所と設置する場所です。具体的には、下記点が異なります。
| タグ名 | h1 | title |
|---|---|---|
| 表示場所 | WEBページ中の最上位 | 検索エンジンのリザルト画面 |
| 設置場所 | HTML文書中のbodyタグ内 | HTML文書中のheadタグ内 |
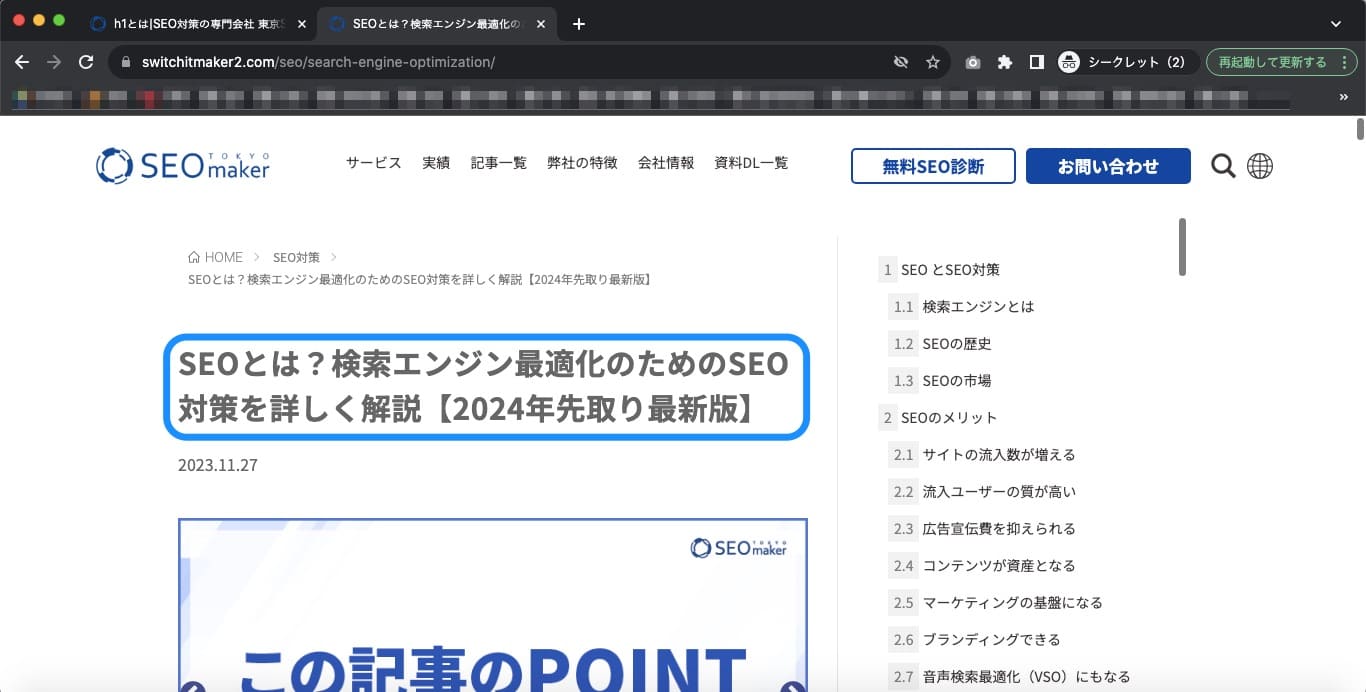
東京SEOメーカー(本サイト)の記事を例に出すと、下記画像で印をつけた箇所がh1タグになっています。

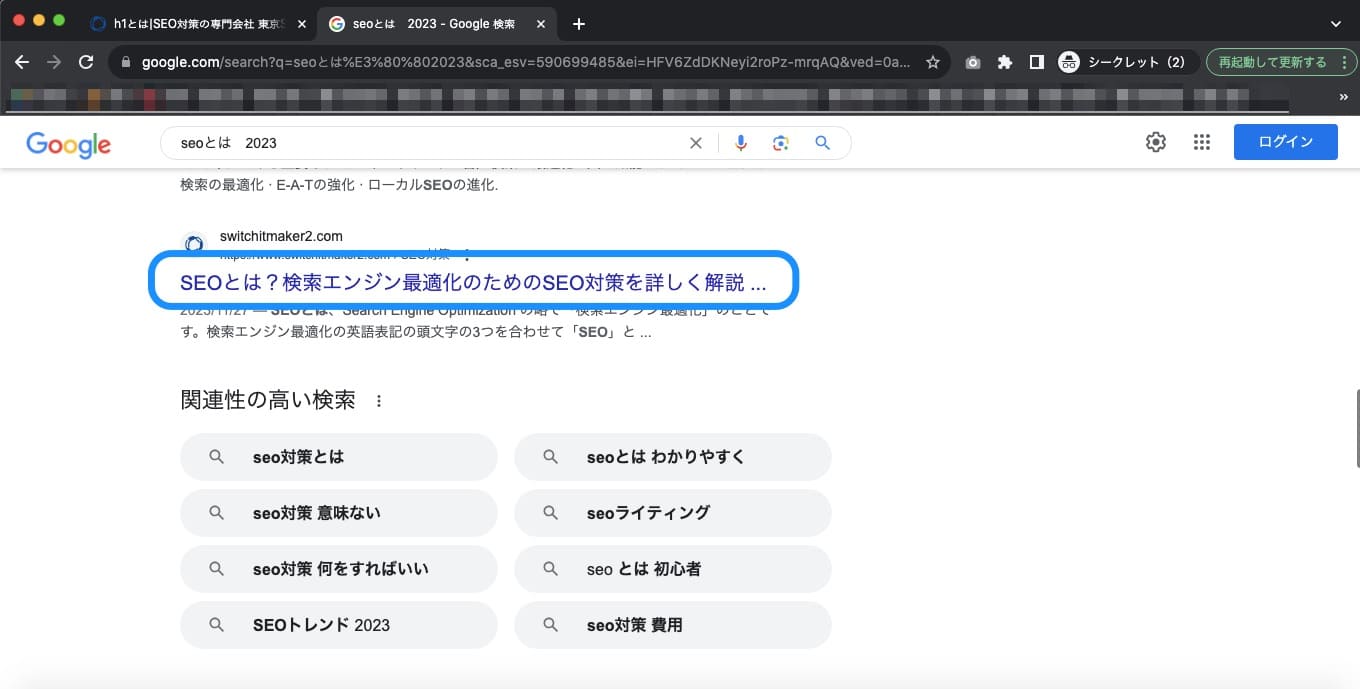
また、あくまで一例ですが、titleタグは下記箇所に表示されます。

なお、東京SEOメーカーの記事の例では、titleタグとh1タグとして次のようなテキストを用意しています。
| h1タグのテキスト |
| SEOとは?検索エンジン最適化のためのSEO対策を詳しく解説【2024年先取り最新版】 |
| titleタグのテキスト |
| SEOとは?検索エンジン最適化のためのSEO対策を詳しく解説【2024年先取り最新版】|SEO対策の専門会社 東京SEOメーカー|検索エンジンを研究してきたSEOのプロ集団 |
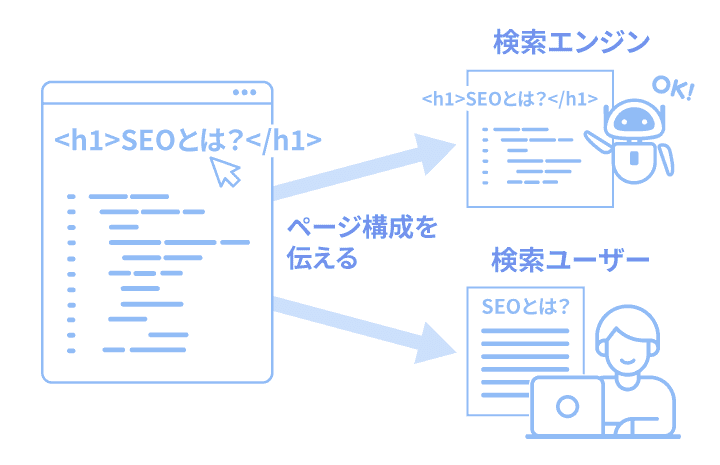
検索エンジンの流入を考慮すると、検索エンジンと検索ユーザーともに、「titleタグ→h1タグ」の順番でテキストを視認することになります。
titleタグは、検索流入のきっかけになりえる要素で、もっとも重要な情報と捉えられます。その一方で、h1タグは、WEBページを構成する見出しのなかで最上位に表示され、ページ内容を要約文として機能しています。つまり、titleタグとh1タグは表示箇所とともに、それぞれの役割が異なるということです。
h1タグのSEO効果
h1タグに適切なテキストを用意することで、SEO効果を期待できます。
具体的には、h1タグにWEBページ内容を端的に表すキーワードを盛り込むと、検索エンジンや検索ユーザーに正確な情報が伝わっていきます。そして、コンテンツとしての整合性がとれます。コンテンツとしての整合性がとれると、検索ユーザーとしては、「自身が求めている情報と合致している」と判断してコンテンツを利用する可能性が高まります。検索ユーザーの滞在時間やWEBページ内のアクションといった行動履歴は、WEBページやサイトに対するSEO評価に影響を与えます。その結果として、SEO効果を見込めます。

こうした意味では、h1タグは「評価を高めるためのSEO効果」よりも、「評価を落とさないためのSEO効果」という側面を持ちます。
h1タグの効果的な使い方
h1タグを効果的に使うためには、いくつかポイントがあります。h1を記事の大見出しとして利用することを想定する場合は、次のような点を意識してテキストを用意してください。
- ページ内容を表すように書く
- 適切なキーワードで簡潔に書く
- 検索ユーザーの興味を引くように書く
ページ内容を表すように書く
WEBページの内容と合致するテキストをh1タグに書くと、検索エンジンや検索ユーザーに正しい情報が伝わります。
とくに後者では、検索エンジンを介してWEBページを開くと、「自分が求めている情報があるかどうか」を検討する傾向があります。検索ユーザーの行動をみていくと、h1(大見出し)を確認したのちに、目次やリード文をチェックして、記事を読み進めるかを判断するケースが多々あります。
このとき、「h1=目次やリード」の図式が成立していれば、検索ユーザーが記事を読み進める可能性が高まります。結果として、「すぐにブラウザバックする」という、SEO面でマイナス要因となるユーザー行動を防ぐ効果につながります。
適切なキーワードで簡潔に書く
WEBページの内容に適切なキーワードを用いてh1タグを書くと、検索エンジンや検索ユーザーに対する理解促進につながります。
SEOを考慮したWEBページをライティングするうえでは、キーワードを選定することが大切です。通常、WEBページを作成する際は、はじめにメインキーワードを軸にしてページ構成します。このとき、メインキーワードに対する関連キーワードをピックアップしていきます。たとえば、「カップラーメン」をメインキーワードにしたとすると、次のような関連キーワードが挙げられます。
- レシピ
- 新作
- 値段
- アレンジ
- おすすめ
こうした関連キーワードを複合的に絡めて、ページ構成していきます。そして、h1タグは、ページ構成を理解しやすいテキストに仕上げていきます。
検索ユーザーの興味を引くように書く
h1タグをキャッチーにすることで、検索ユーザーの興味を引くことができます。
WEBページを作るときに、関連キーワードやページ構成があらかた定まってくると、h1タグやtitleタグを決めていきます。原則的には、「メインキーワード+関連キーワード」でh1タグのテキストを書くのですが、キャッチフレーズの要素を盛り込みます。たとえば、メインキーワードに「カップラーメン」、関連キーワードに「レシピ」でh1を書くとします。そのとき、下記のようにテキストを作ります。
- カップラーメンの人気レシピ! ちょい足しでいつもと違った味わいを楽しめる!!
「カップラーメン レシピ」で検索するユーザーは、「カップラーメンに飽きているから、いつもと違う楽しみ方をしたい」という検索意図を持っていると仮説が成り立ちます。この例では、「検索ユーザーが知りたがっている情報がWEBページ内にある」旨をh1タグで強調しているということです。
関連記事:検索意図とは
h1タグの注意点
- h1とページ内容に矛盾を起こさないこと
- h1を長文にしないこと
- h1にキーワードを詰め込みすぎないこと
- h1タグを無闇に使用しないこと
- hタグは順番どおりに配置すること
- h1をデザインの都合で使用しないこと
h1とページ内容に矛盾を起こさないこと
h1とページ内容にズレが発生すると、コンテンツとしての矛盾を生みます。たとえば、次のように誤ったページ構成を作ったとします。
<h1>カップラーメンのちょい足しレシピ</h1>
<h2>カップラーメンの調理方法</h2>
<h3>手順1:鍋でお湯をわかす</h3>
<h2>手順2:麺を開封してお湯に入れる</h2>
<h3>手順2:3分間にて器に盛る</h3>
この例では、ページテーマとして「カップラーメンのちょい足しレシピ」としています。このテキストからは、一般的に「カップラーメンに調味料や食材を足すことでおいしく食べる方法」を説明している記事として想像できます。しかし、実際に説明しているのは、「カップラーメンを鍋で煮ることで、いつもと違った味わいを楽しむ方法」を伝える記事になっています。
こうしたテーマとページ内容の矛盾は、検索ユーザーや検索エンジンを混乱させる原因になりますので注意してください。
h1を長文にしないこと
h1タグに文字数制限はありません。しかし、h1タグを長文にすると、読みにくくなるので避けてください。これはh1タグに限らず、hタグ全般に言えることですが、見出しを文章化すると、検索ユーザーの視覚的な理解が困難になります。
さらに、titleタグとh1タグで同じテキストを使用している場合には注意が必要です。titleタグは、Google検索エンジンのリザルトに表示されるのですが、このときに反映される文字数は30〜35文字程度となっています。そのため、h1タグに設定した文字数によっては、titleタグの理想の文字数を大きく越えてしまいます。
h1にキーワードを詰め込みすぎないこと
h1タグにキーワードを詰め込みすぎると、主張したいことが検索エンジンや検索ユーザーに伝わりにくくなります。
そもそも、「hタグにキーワードを入れる」という行為自体がSEO効果を生むわけではありません。「適切なhタグが設置されて、検索ユーザーが満足するコンテンツに仕上げている」から高評価をえられるわけです。過度なキーワードの盛り込みは、効果がないだけでなく、スパム判定されるリスクがありますので注意してください。
h1タグを無闇に使用しないこと
h1タグを1ページ内で複数回に渡って使用すると、WEBページで主張されるべきテキストが分散されます。検索エンジンや検索ユーザーがページ内で重要なことを判断しにくくなりますので、h1タグを無闇に使用することは控えるべきです。
ただし、原則的に、h1タグの使用回数に制限はありません。また、h1タグを複数使うことで、必ずしもSEOにとってマイナスにつながるとは限りません。たとえば、次のように、明確な理由がある場合は、同一ページ内でh1を複数設置しても問題ありません。
- headerのサイトロゴにh1タグを利用する
headerとは、一般的にWEBページ内の最上部に設置されていて、WEBサイトのメニューが集合している要素のことです。通常、header内には、メディアや企業のロゴが掲載されます。ロゴ自体は画像データなのですが、h1タグとして扱い設置されるケースが多々あります。
hタグは順番どおりに配置すること
HTMLは、数字が小さい順にhタグをWEBページ内に配置していきます。そのため、h1タグはメインコンテンツ内で最上位に設置してください。WEB標準であり、Mozilla公式サイトのMDN Web Docsによると、hタグの注意事項として、下記点が指摘されています。
見出しレベルを飛ばさないでください。常に <h1> から始め、次に <h2>、以下も同様にしてください。
引用:<h1>–<h6>: HTML の見出し要素 – HTML: ハイパーテキストマークアップ言語 | MDN
たとえば、h2タグはh1タグ内にて、h3タグはh2タグ内の要素として使用されます。これはHTMLの基本ルールですので、hタグをページ内で誤った配置をすると、検索エンジンや検索ユーザーが混乱する原因になりますので注意してください。
h1をデザインの都合で使用しないこと
h1タグをデザインの都合で使用しないでください。
正しくWEBサイトをデザイン設定していると、h1タグのテキストはWEBページ内で強調されて表示されます。こうしたことから、デザイン目的でh1タグを利用するケースが散見されます。ただし、h1タグをデザイン目的で利用する行為は、HTMLとして誤った使い方に該当します。MDN Web Docsには、次のように注意書きがあります。
テキストの大きさを変えるために見出し要素を使用しないでください。代わりにCSSのfont-sizeプロパティを使用してください。
引用:<h1>–<h6>: HTML の見出し要素 – HTML: ハイパーテキストマークアップ言語 | MDN
要するに、テキストを強調するために見出しを使うのは間違いで、マークアップ言語のCSS(Cascading Style Sheets)を用いてデザインを管理するべきということです。
関連記事:CSSとは
h1タグの確認方法
h1タグを確認する方法は、直接的にWEBページのソースコードをチェックするといった手法があります。具体的には、下記のような手段があります。
- ブラウザでソースコードを確認する
- Google Chromeのデベロッパーツールで確認する
ブラウザでソースコードを確認する
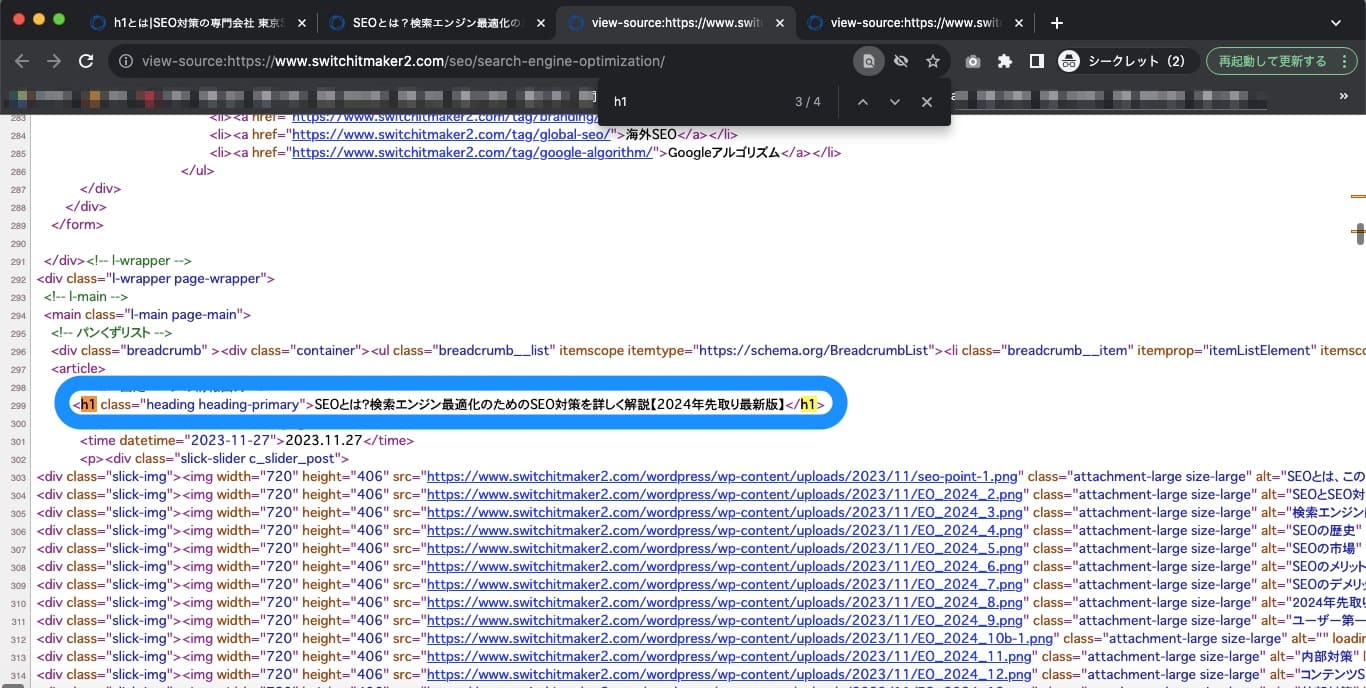
WEBブラウザで閲覧しているWEBページのソースコードをチェックすることで、h1タグを特定できます。今回は、Google Chromeを例に手順をご紹介します。
- ブラウザメニュー「表示」→「開発/管理」→「ソースを表示」をクリックする
- ページ内検索で「h1」を入力する

手順どおりに作業すると、上記画像のように閲覧しているWEBページのh1タグが判明します。
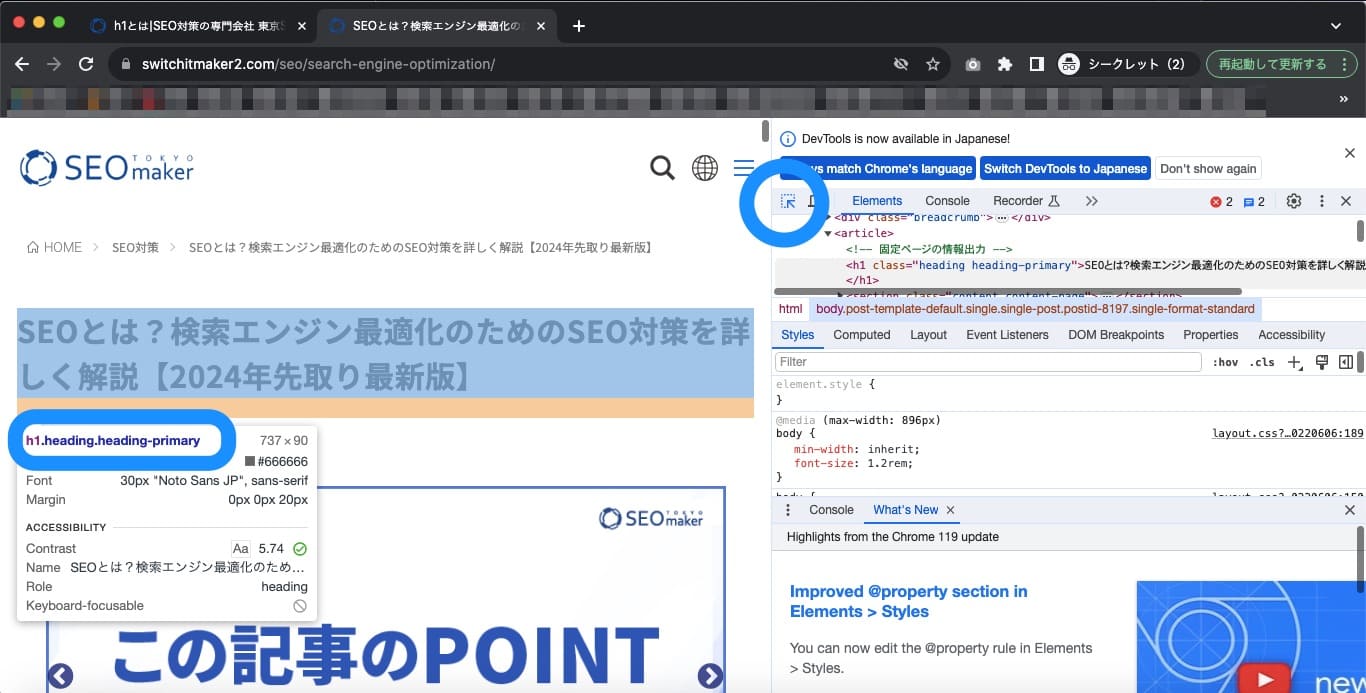
Google Chromeのデベロッパーツールで確認する
Google Chromeには、エンジニア向けの開発機能を持つツールが用意されています。このツールを利用して、h1をチェックできます。
- ブラウザメニュー「表示」→「開発/管理」→「デベロッパーツール」をクリックする
- 下記画像中の○部をクリックする
- WEBページ(左半分)の要素にカーソルを当てる

それぞれの要素にカーソルをあてると、タグを確認できます。
h1タグの書き方と使用例
実際にWEBページにて、h1タグを記述する方法や使用例をご紹介します。
- h1タグに画像(alt属性)を使用する書き方
- h1タグにリンク(aタグ)を使用する書き方
- h1タグにロゴを使用する書き方
- h1タグにアンカーリンク(id属性)を使用する書き方
- h1タグをデザイン変更する書き方
h1タグに画像(alt属性)を使用する書き方
h1タグに画像データを利用する場合は、imgタグとalt属性を用いて、下記のように記述します。
前者のimgタグとは、画像データを呼び出して表示する指示文のことです。後者のaltタグは、画像データに対する説明文をテキストで保管する役割を担います。原則的に、imgタグにalt属性は必要なのです。とくに、h1タグに画像データを使う場合は、必ずalt属性を指定してください。
関連記事:alt属性とは
※記事内に出てくる記述の「"」は半角でご使用下さい。
h1タグにリンク(aタグ)を使用する書き方
h1タグのテキストをリンク化する場合は、aタグを用います。
aタグとは、テキストや画像データをリンク化する指示のことです。リンク先のURLを間違えると、WEBサイトとしての品質が大きく低下しますので注意してください。
h1タグにロゴを使用する書き方
h1タグに企業ロゴやメディアロゴの画像データを表示されるときは、imgタグとalt属性、そしてaタグを利用します。
h1にロゴを表示する場合は、往々にしてheader内に配置されます。そのため、aタグを用いて、サイトトップ階層に内部リンクを設置すると、サイト訪問者の利便性が高まります。
h1タグにアンカーリンク(id属性)を使用する書き方
h1タグにアンカーリンクを設置する場合は、id属性を使います。
さらに、本文中の任意の位置に、aタグで「指定のid」に対する指示文を設置します。
アンカーリンクとは、ページ内リンクとも呼ばれます。機能性としては、ページ内リンクをクリックすると、ページ内リンクで指定した任意の箇所へ自動的にスクロール移動するというものです。上記例の場合では、WEBページ中のaタグのリンクをクリックすると、h1タグが設置されている箇所まで自動でスクロール移動します。
h1タグをデザイン変更する書き方
h1タグをデザイン変更する場合の書き方をご紹介します。
- h1タグの色を変える書き方
- h1タグの大きさ(フォントサイズ)を変える書き方
- h1タグのテキストを中央寄せ(センタリング)する書き方
- h1タグのテキストを左寄せする書き方
なお、デザイン指定は一般的にclass属性が用いられます。ここでは、WEBサイト内の特定箇所だけデザイン変更したい場面に合わせて、style属性で記述する方法をお伝えします。
h1タグの色を変える書き方
h1タグの大きさ(フォントサイズ)を変える書き方
h1タグのテキストを中央寄せ(センタリング)する書き方
h1タグのテキストを左寄せする書き方
ワードプレスでh1タグを編集する方法
WordPress(ワードプレス)を利用してh1タグを編集する方法をご紹介します。WordPressには、下記の2つのエディタがありますので、採用しているエディタごとに編集方法を確認してください。
- classicエディタ
- ブロックエディタ
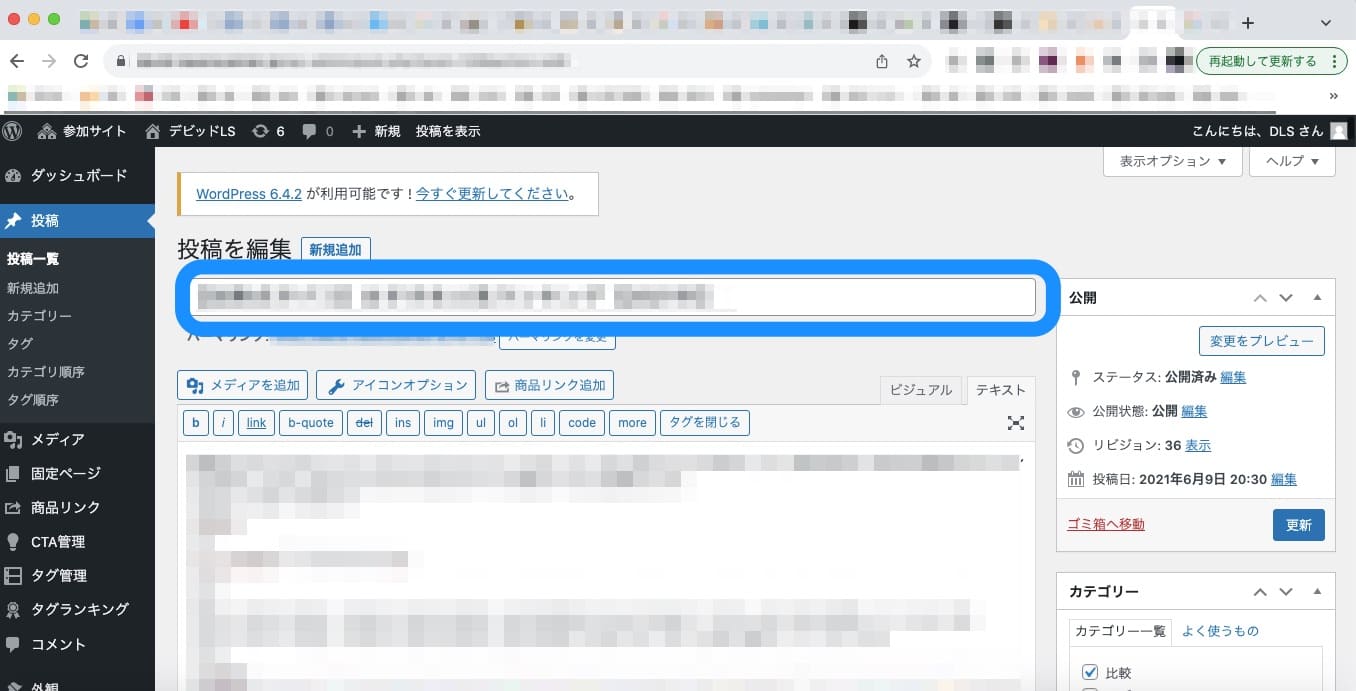
classicエディタの場合
classicエディタでは、下記画像で印をつけた箇所がh1タグに該当します。

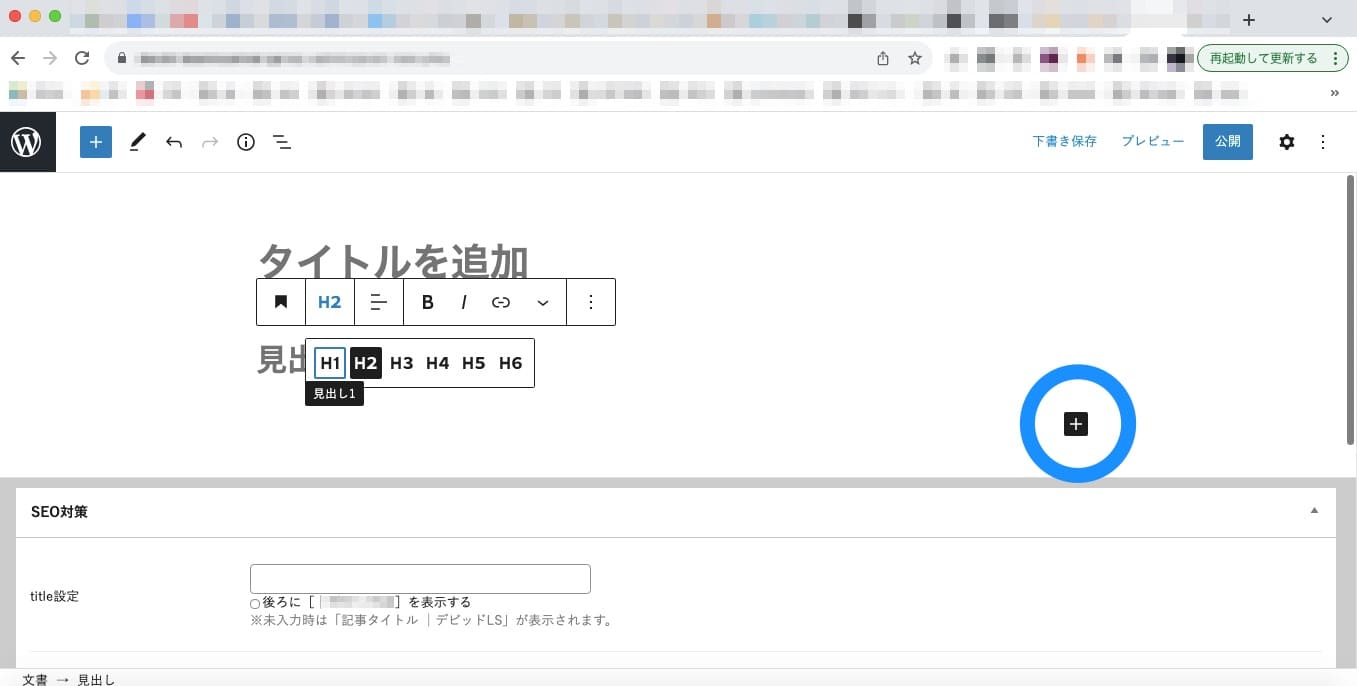
ブロックエディタの場合
ブロックエディタでは、下記画像で印をつけた箇所からブロック要素を指定します。さらに、「見出し」のなかから、「h1」を指定します。このときに指定された要素がh1タグに該当します。

h1タグのよくある質問
h1タグのよくある質問をFAQ形式でご紹介します。
Q:h1タグの読み方は?
Answer)「エイチワン」と読みます。
Q:h1タグは使わなくてもよいですか?
Answer)不要であれば使用しなくても問題ありません。
ただし、h1タグを使用しないと、hタグを利用しないということになります。そのため、ページ構成が検索エンジンや検索ユーザーに伝わりにくくなります。
Q:h1タグはどこに表示されますか?
Answer)一般的には、メインコンテンツの最上位に表示されます。
サイトの設計にもよりますが、一般的には、WEBページ内におけるメインコンテンツの最上位に表示されます。このほか、サイトロゴにh1タグを利用している場合は、header内にも表示されます。
Q:h1タグを複数配置してもよいですか
Answer)1ページ内にh1タグを複数設置しても問題ありません。
ただし、hタグのルールに背いた配置、h1タグを無闇に乱用するといったことは控えてください。
Q:h1タグに画像を使用してもよいですか
Q:h1タグに文字数制限はありますか
Answer)h1タグに文字数制限はありません。
ただし、キーワードの詰め込み、長文で記述するといった行為は控えてください。
まとめ