h2タグの目的とは?SEO上のメリットや注意点について解説
 インターネットやスマートフォンが普及した現代において、インターネットで膨大な情報を仕入れることができます。そのため、ユーザーがはじめて閲覧したWEBサイトで文章を読むことはほとんどありません。そこで、ユーザーはhタグの内容でWEBサイトのコンテンツを理解して、文章を読むかどうか決めます。
インターネットやスマートフォンが普及した現代において、インターネットで膨大な情報を仕入れることができます。そのため、ユーザーがはじめて閲覧したWEBサイトで文章を読むことはほとんどありません。そこで、ユーザーはhタグの内容でWEBサイトのコンテンツを理解して、文章を読むかどうか決めます。
hタグを設定する目的として検索エンジンにもWEBサイトの内容を伝えることもあります。そのため、hタグを設定することによりSEOの効果が期待できるのです。hタグにはh1からh6までありますが、h2が構成の元になる見出しタグとなることが一般的です。
見出しを設定することで検索エンジンがコンテンツの内容を把握しやすくなりSEO効果があります。ユーザーにとっても見出しごとの内容がある程度わかるため、ユーザビリティを上げる効果があるのです。
hタグとは
hタグは段落の見出しの働きをするHTMLタグであり、ユーザーに対してhタグだけでコンテンツを伝えることができます。ほとんどのユーザーが流し読みをするため、流し読みでも十分にコンテンツの内容がわかりやすくすることが重要です。さらに、hタグを設定することで検索エンジンにもコンテンツの内容を正しく伝える働きがあり、重要なツールであるといえます。
hタグにはh1からh6と種類がありますが、h1とタイトルタグは実質同じ内容ですので、h2タグが見出しタグとなります。h2タグにキーワードを入れ、h2タグに書ききれない関連キーワードをh3やh4で書くことによって、文章を構造的に配置することができ、検索エンジンがコンテンツを理解しやすくなりSEO対策につながるのです。
hの意味
hタグのhとはheadingを略したものであり、見出しを意味しています。HTMLタグを使って、<h2>h2タグの目的</h2>のように書くことで見出しタイトルとして表示されます。
読んでもらえるような見出しとは
ユーザーは見出しを見て、文章をしっかりと読むかどうかを判断します。そのため、思わず読みたくなるような見出しを作ることが重要です。見出しを作るうえでもっとも重要なのが、ユーザーにとって有益な情報が含まれているかどうかです。インターネット検索をするとき、ユーザーは何らかの情報を求めています。ユーザーが求めている内容が見出しに含まれていたら、文章を読んでもらえる可能性が高くなります。
hタグを活用する理由
h2タグを活用する理由には次の点が挙げられます。
- 文章を読みやすくする
- 目次の作成時に必要
- SEO効果が期待できる
文章を読みやすくする
hタグを設定して見出しを作ることで、文章が読みやすくなります。hタグを見ただけでユーザーがコンテンツの概要を把握することが可能であり、ユーザビリティの向上につながります。対策キーワードを埋め込むことばかりを意識して、わかりづらい見出しにならないようにすることが重要です。
目次の作成時に必要
hタグを活用して見出しを作っておくと、スムーズに目次を作成できます。コンテンツの前に目次があれば、コンテンツの内容を大まかにユーザーに伝えることが可能です。ユーザーは目次をみて、求めている情報があればコンテンツを読んでくれる可能性が高くなります。
SEO効果が期待できる
h2に書かれているキーワードによって、検索エンジンがコンテンツの内容を認識しやすくなります。WEBサイトの構造が複雑であれば、コンテンツの内容が検索エンジンに伝わりにくくなります。h2に書ききれない関連キーワードはh3に、h3に入りきらない場合はh4に記載することで文章を構造的に配置でき、SEO効果を期待することが可能です。
h2の内容がわかりやすければユーザーにとってどのようなコンテンツであるのかを判断しやすくなり、ユーザビリティが高くなることから、さらにGoogleから評価されやすくなります。
効果的にh2を活用するための注意点
効果的にh2を活用するためには次の注意点が挙げられます。
- コンテンツの内容を伝える
- h3には関連ワードを入れる
- h2の内容が被らないようにする
- 左寄せにキーワードを入れる
- 文字数に注意
コンテンツの内容を伝える
h2タグはキーワードを含めることが一般的であり、検索エンジンにコンテンツがどのような内容であるかを伝える役割があります。そのため、h2タグは見ただけで、どのような文章の内容であるのかをユーザーに伝えるようにすることが重要です。見出しだけを確認して自分にあったコンテンツがどうかを判断するユーザーが多く、h2を見ただけで大まかに記事の内容を伝える必要があります。
h3には関連ワードを入れる
h3タグはh2タグに入りきらない関連キーワードを入れることが重要です。関連ワードとは、キーワードと関わりのある言葉のことでキーワードを聞くと連想できるものです。例えばキーワードが居酒屋であれば、想像できるのが、飲み放題、チェーン、個室、メニューなどが挙げられます。
つまり、居酒屋で検索しているユーザーがキーワードのほかにどのような内容を知りたいかを想像することで関連ワードを設定することが可能です。h2にもっとも重要なキーワードをいれて、h3に関連ワードを入れることによってユーザーが見出しを見ただけでどのような内容のコンテンツであるのか、またユーザーにとって必要な情報を含んでいるのかどうかを伝えられます。
ユーザーが「飲み放題があって、安い居酒屋」を探しているのであれば関連キーワードである「安いや飲み放題」がh3にあることで、コンテンツを読んでくれる可能性が高まります。さらに、来店につながる確率を上げることができコンバージョン向上につながるのです。
見出しを目次に入れることで、h2だけでなくh3も検索結果に表示されることから、h3に関連ワードを入れることでSEO対策になります。関連キーワードとは、キーワードに関連していたり連想できたりするワードのことをいいます。
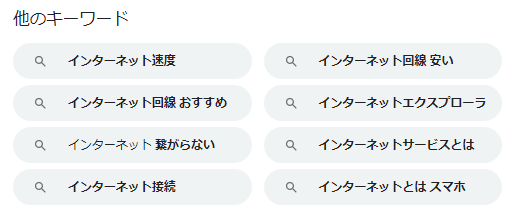
例えば、Googleでインターネットと検索すると次のように8つの関連キーワードが他のキーワードの部分に記載されます。
- インターネット 速度
- インターネット 回線安い
- インターネット 回線おすすめ
- インターネット エクスプローラ
- インターネット 繋がらない
- インターネット サービス
- インターネット 接続
- インターネットとは スマホ
関連キーワードは確認するタイミングによっても異なり、リアルタイムでユーザーが求めている情報がわかるのです。例えば、インターネットの情報が必要な人や速度や値段、つながらない理由、どの回線を選ぶべきかなどの情報を求めています。そのため、インターネットだけでなくこれらの情報を含んだh2タグであればユーザーにとって求めている情報を含んでいることから、文章を読んでもらえる確率を上げることが可能です。

h2の内容が被らないようにする
それぞれのh2の内容が被らないようにすることが重要です。h2は全体の文章をグループ分けして、それぞれ異なる内容で構成する必要があります。キーワードは軸になる部分と軸を補助する部分となるサブキーワードにわけて考えることが大切です。
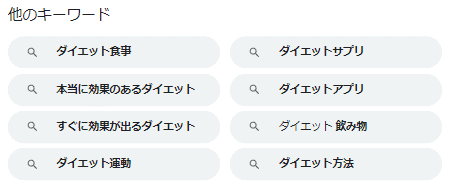
軸キーワードは検索対象のワードとなり、サブキーワードで軸キーワードの対象をさらに絞ります。軸ワードは各見出しに1つにすべきで、できるだけ簡潔にすることも重要です。軸ワードを設定するとき、Google検索で表示される他のキーワードを活用できます。例えばダイエットで調べるとつぎのように他のキーワードが表示されます。
- ダイエット 食事
- ダイエット サプリ
- 本当に効果のあるダイエット
- ダイエット アプリ
- すぐに効果がでるダイエット
- ダイエット 飲み物
- ダイエット 運動
- ダイエット 方法

軸キーワードは他のキーワードを参考にしてつぎのように構成案を設定できます。
- ダイエットを成功させる方法
- ダイエットにおすすめできる食事
- ダイエットの方法
- ダイエットに効くサプリ
例えば、次のような見出しは避けるべきです。
- ダイエットを成功させるためのダイエット関連グッズ
- ダイエットが長く続かない理由は間違った食事にある
- 私が10kg痩せた理由
軸ワードが複数入っていたり見出しが長くてわかりづらかったり、キーワードが入っていないケースです。見出しはユーザーが一目見ただけで、その段落にはどのようなことが書かれているのか一目でわかる必要があります。
左寄せにキーワードを入れる
h2にはキーワードを入れることが重要ですが、左寄せにすることでSEO対策を効果的にできます。例えば、キーワードが「インターネット繋がらない」であれば「インターネットが繋がらない理由」などと左寄せで完結にすることが重要です。しかし、左寄せにすることで意味が伝わりづらくなる場合は左寄せでないといけないわけではありません。
文字数に注意
見出しはユーザーにどのような文章が書かれているのかを伝えるのが目的であり、できるだけ簡潔であることが重要です。ユーザーが文書内容を知りたくなるような見出しにすることが大切です。
例えば、「私がダイエットに成功した訳は運動と正しい食事制限である」よりも「ダイエットに成功した理由」の方が読みやすい見出しだといえます。「運動」や「食事制限」などを入れたい場合は、別にh3を設定し関連ワードとして見出しを小分けにすると効率的です。
h2を活用するメリット
h2を活用することで次のようなメリットがあります。
- 検索エンジンにコンテンツの内容を伝える
- 見出しごとの内容をユーザーが理解できる
検索エンジンにコンテンツの内容を伝える
h2タグにキーワードを入れておくことで、メインキーワード以外でのキーワードの流入を増やすことが可能です。さらにコンテンツがわかるような見出しを設定することで、検索エンジンがコンテンツを理解しやすくなります。ユーザーにとって見やすくなることも、SEO効果を高めることになるのです。
見出しごとの内容をユーザーが理解できる
見出しタグであるh2タグを設定して段落を内容ごとに分けることで、ユーザーがそれぞれの段落の内容を理解しやすくなります。つまり、見出しタグを設定することはユーザビリティ向上につながります。ユーザーがコンテンツの内容を理解することは、コンテンツの質を上げることになります。
例えば、次のようにh2見出しが設定してあると、Wi-Fiの速度やルーター、つながらない理由などが書かれている記事だとわかります。
- Wi-Fi 速度
- Wi-Fi ルーター
- Wi-Fi つながらない理由
これらの見出しにさらに、「速度の目安」、「ルーターの選び方」、「つながらない時の対処法」などとh3に関連ワードがあると、次のようにどのようなコンテンツ内容であるのか見出しをみただけで理解できるのです。
H3:速度の目安
H2:Wi-Fi接続時におすすめのルーター
H3:ルーターの選び方
H2:Wi-Fiがつながらない理由
H3:よくある理由
H3:つながらない時の対処法
ユーザーにとってわかりやすいだけでなく、よく検索をするキーワードと見出し内容を一致させることによってアクセスを増やすことにつながります。さらに、ユーザーにとって理解しやすい見出しであれば、Googleの評価が高くなりSEO効果が期待できます。
h2利用時のルール
h2を利用する際には次のルールを守る必要があります。
- 順番を守る
- デザインの都合で利用できない
- 画像を入れる場合はalt属性を指定する必要がある
順番を守る
hタグは順番が決まっており、コンテンツ全体の見出しとなるh1タグが最初にきます。しかし、h1タグとタイトルが同じような内容になることが多く、h2タグが見出しとなることが一般的です。
h2タグをさらにグループ分けする必要がある場合にはh3タグを設定し、その下にh4、h5と続くことがあります。
デザインの都合で利用できない
h2タグはSEO対策やユーザビリティを高める役割があります。そのため、WEBサイトのデザインを調整することが目的で利用することはできません。見た目の調整のためにh2タグを使うと、コンテンツ内の論理性が崩れユーザーや検索エンジンに内容が伝わりにくくなります。
画像を入れる場合はalt属性を指定する必要がある
画像をH2に使う場合はWEBに掲載する画像を説明する働きのあるalt属性を指定する必要があります。SEO対策をする上で、WEBサイトの認識をしてもらうことが重要ですが検索エンジンは画像を完全に理解するわけではありません。そのため、クローラーに画像の内容を伝える手助けをするalt属性が重要です。
さらに、alt属性は画像に関して説明をするだけではありません。画像へのリンク切れ通信速度が遅い場合に画像が読み込めない場合に、代わりにテキストを表示できます。視覚が不自由なユーザーは、スクリーンリーダーとよばれる音声読み上げブラウザを使っている可能性があります。しかし、スクリーンリーダーはalt属性を指定していないと読み上げません。alt属性を指定するだけでユーザー体験が大幅に向上する可能性があります。
Google検索セントラルにおいても、alt属性を利用することを推進しています。h2タグにalt属性を設定して画像を使うことは問題ないのですが、できるだけテキストを使うことによってよりユーザーにわかりやすいコンテンツになります。
まとめ
 h2タグとは、それぞれ段落ごとの見出しです。h2タグを正しく設定することで、ユーザーがそれぞれの段落においてどのようなことが書かれているかを判断しやすくなることから、ユーザビリティが上がります。h2は見出しの役割があるHTMLタグであり、それぞれの見出しにおいてコンテンツの内容が検索エンジンに伝わりやすくなります。そのため、SEO効果を期待する意味でも重要な要素です。
h2タグとは、それぞれ段落ごとの見出しです。h2タグを正しく設定することで、ユーザーがそれぞれの段落においてどのようなことが書かれているかを判断しやすくなることから、ユーザビリティが上がります。h2は見出しの役割があるHTMLタグであり、それぞれの見出しにおいてコンテンツの内容が検索エンジンに伝わりやすくなります。そのため、SEO効果を期待する意味でも重要な要素です。






















