直帰率の目安や高くなる原因、改善方法など

Web担当者になると、「直帰率」という言葉を耳にする機会があると思います。直帰率は、Webサイトを改善するうえで大切な指標の1つです。
直帰率とは
直帰率とは、Webサイト内で1ページしか閲覧されなかったセッションの割合を指します。つまり「1ページだけ見てWebサイトを離れた人の割合」のことです。
特に、インターネットでブログ記事を読んでいる方は、1ページ目で離脱する方も多いと思います。このように、1ページ目で離脱するユーザーが「直帰」に該当するのです。
直帰率の計算式
直帰率の計算式は、次のとおりです。
<直帰率の計算式>
| 直帰率(%)=直帰数÷セッション数×100
※直帰数…Webサイトを1ページ目で離脱したユーザー数 ※セッション数…ユーザーがWebサイトを訪問した回数 |
たとえば、あるWebサイトのページへ10人が訪問し、うち8人が1ページ目で離脱したとしましょう。この時、直帰率は
このように直帰率は、1ページ目で離脱するユーザーが多いほど、高い数値になります。少しややこしいのですが、「直帰率は高くなるほど悪い指標」だと覚えておきましょう。
Googleアナリティクスで直帰率を確認する方法
直帰率は、Googleの無料アクセス解析サイト「Googleアナリティクス」から閲覧可能です。
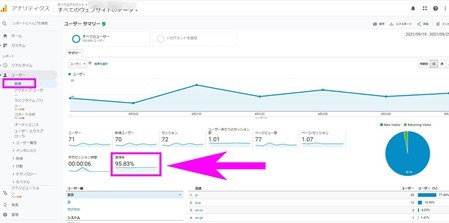
サイト全体の直帰率を確認するには、Googleアナリティクスの「ユーザー」→「概要」を選びましょう。

また、個別ページごとに直帰率も確認できます。ほかの似たようなページと比べて直帰率が高い場合、改善策を検討しましょう。
直帰率と離脱率の違いは
直帰率とよく似た言葉に「離脱率」があります。離脱率とは「全セッションのうち、そのページの閲覧が最後になった割合」を指します。
少し難しいので、まずは離脱率の計算式を見てみましょう。
<離脱率の計算式>
| 離脱率(%)= 離脱数 ÷ PV数 × 100
※離脱数…Webサイトから離脱した回数 ※PV(ページビュー)数…ページが表示された総回数 |
たとえば、とあるWebサイトのページAが10回表示され、うち3人はそのまま別のページへ遷移したとしましょう。この時、7人はページAを最後にWebサイトの閲覧を終了しているので、
となります。
直帰率と異なるのは、直帰が「1ページ目で離脱したユーザーのみ」を対象にしているのに対し、離脱率では「すべてのセッション数」を分母にしている点です。離脱率のほうが、1ページ目だけに限らず、広くデータを分析できるイメージです。
<直帰率と離脱率の違い>
| 指標 | 意味 | 計算式 |
| 直帰率 | 1ページだけ見て離脱したユーザーの割合 | 直帰数÷セッション数×100 |
| 離脱率 | 全セッションのうち、ページの閲覧が最後になった割合 | 離脱数÷PV数×100 |
離脱率を見ることで、「そのページで離脱するユーザーがどれだけいるのか」を把握できます。導線設計を考える場合は、離脱率を参考にしましょう。
直帰率の目安は
直帰率の目安について紹介します。ただし、注意してほしいのが直帰率の数字だけを単品で見ることです。
たとえば、ブログ記事やLP(ランディングページ)は、そのページだけで完結することが多いため、必然的に直帰率は高くなる傾向にあります。
そのため直帰率は、相対的に数値を判断しましょう。そこでサイト別に、直帰率の目安を見てみましょう。
<直帰率の目安>
| Webサイト | 目安 |
| ECサイト | 30~40% |
| ブログ | 60~80% |
| ランディングページ(LP) | 60~90% |
| コーポレートサイト | 30~60% |
もちろん、Webサイトによって導線設計はさまざまなので、一概には言えません。直帰率が高いからと言って、必ずしも悪いわけではないのです。あくまで参考程度に、直帰率の目安を知っておきましょう。
直帰率が高くなる原因
直帰率が高くなる原因を5つ紹介します。
ユーザーが求める情報を提供していない
ユーザーが1ページ目で離脱するのは、Webサイトにユーザーが求めている情報がないからです。
ユーザーがインターネットで検索するのは、なんらかの悩みや問題を解決するためです。これを「検索意図」と言います。検索意図の答えがそのWebサイトになければ、ユーザーは1ページ目で離脱します。
特にありがちなのが、商品やサービスの販売ばかりに目が行ってしまい、肝心のユーザーの悩みや問題を解決できていないケースです。
たとえば、ECサイトでは商品情報が不足していると、ユーザーは不安になり購入まで至りません。またブログ記事でも、ユーザーの求めるコンテンツを十分に提供できていないケースも多くあります。
このように、ユーザーが求める情報に対して迅速かつ的確に答えなければ、1ページ目で離脱するユーザが増えるのです。
デザインが見にくい
デザインが見にくいのも、直帰の原因となります。インターネット上にはデザインに凝っているWebサイトが多いので、一目で見にくいと感じるページはすぐに離脱されてしまうのです。
人間は右脳でWebサイトのイメージを掴み取ってから、左脳で論理的に文章を理解しようとします。つまり、デザイン性が悪いWebサイトは、そもそも読まれない可能性も高いのです。
たとえば、ブログ記事やECサイトでよくありがちなのが、文字がぎっしり詰まっているケースです。
現代では「文字離れ」が進んでおり、新聞や本などの文字媒体は避けられる傾向にあります。そのような中で、文字で敷き詰められたコンテンツは、どうしても読まれなくなっているのです。
ほかにも、「改行が少ない」「文字が小さい」などの細かなことでも、読者が離脱する原因となります。情報が溢れる現代社会において、ユーザーはわざわざ見にくいWebサイトを見ようとはしません。
表示速度が遅い
ページの表示速度が遅いと、ユーザーが離れる原因となります。
「Webサイトを開いたのに、いつまでも表示されないから戻ろう…」あなたも一度はこのような経験があるのではないでしょうか?多忙な人は多い現代社会で、ページの表示速度が遅いのは、致命的な欠陥となります。
Webサイトの表示速度が遅いのは、次のような原因が考えられます。
<Webサイトの表示速度が遅い原因(Webサイト側)>
- データ容量の多い画像や動画の読み込みに時間がかかっている
- 共用サーバーで他のWebサイトにアクセスが集中しており、負荷がかかっている
- JavaScriptファイルの読み込みが重い など
さらに、ページの表示速度は検索順位にも影響を与えます。実際にGoogleも、検索順位を決める要素に「ページの表示速度」を反映していることも明記しています。
このようにページの表示速度が遅いと、直帰率を高めるだけでなく、検索順位を下げることにもなりかねません。そのため、コンテンツに注力するのはもちろんのこと、ページの表示速度にも配慮することが求められます。
関連記事: ページ表示速度を早くする
ほかのページへ上手に誘導できていない
他のページへうまく誘導できなければ、当然直帰率は高くなります。
たとえばブログ記事では、関連記事へ誘導する「内部リンク」が、導線設計において大切です。要所でユーザーが知らないであろうことを解決する記事URL(内部リンク)を貼り、サイト内を周ってもらうように設計します。
逆に、内部リンクがうまく設置できていないと、ユーザーはいったんWebサイトから離れ、別のキーワードで検索を始めます。ほかにも、商品購入やお問い合わせの場所がわかりづらいと、結局ユーザーは諦めて離脱する原因になるのです。
このように導線設計不足は、機会損失にもつながります。ユーザーがほかのページへ移る道のりを整えていなければ、当然1ページ目で離脱する数も多くなります。
そもそも直帰率が高くなるページ
ここまで直帰率が高くなる原因を紹介しましたが、性質上、直帰率が高くなるWebサイトもあります。そこで、直帰率が高くなりやすいページを3つ紹介します。
<直帰率が高くなりやすいページ>
| Webサイト | 直帰率が高い原因 |
| ランディングページ(LP) | ほかへの導線がほとんどなく、「お問い合わせ」か「離脱」のどちらかになるから |
| ブログ記事 | 「読んで目的が達成された」か「求める情報がなかった」のどちらかになることが多いから |
| ニュース記事 |
先述のとおり、直帰率を見るには、それ単体だけでなく目安と比べる必要があります。目安よりも高い場合は、「導線設計を見直す」「ページの表示速度を改善する」などの施策も検討しましょう。
直帰率を改善する方法
高い直帰率を改善する方法について、3つ紹介します。
検索意図に合ったコンテンツを提供する
まずは、ユーザーの検索意図を読み取り、不安や問題を解決するコンテンツを提供するのが非常に大切です。検索意図に合ったコンテンツを提供するには、まずユーザーがどのような悩みや問題を抱えているのかを洗い出しましょう。
たとえば、この記事が狙っているキーワード「直帰率」で検索するユーザーは、次のような悩みや問題を抱えていると推測できます。
<「直帰率」の検索意図>
- 「直帰率」という言葉を見聞きしたが、何を指しているのかわからない
- 「直帰率」と「離脱率」の違いを知りたい
- 直帰率が高いと感じているので、平均や目安を知りたい
- 直帰率が高い場合、改善する方法を知りたい
このように、1つのキーワードを見ても、ユーザーの属性によってさまざまな検索意図を抱えていることがわかります。検索意図を返すには、そのキーワードで調べた時、検索結果に出てきやすい内容が答えに近いと言えます。
検索意図を知った後は、答えとなるコンテンツを提供するだけです。ただ情報を伝えるのではなく、実体験やオリジナルコンテンツを組み合わせると、他サイトと差別化しやすくなります。
一目で読みやすいデザインにする
一目で読みやすいデザインにすることも重要です。文字ばかりのコンテンツではなく、画像や動画、表などを適宜挿入し、ユーザーの目を惹く工夫を心掛けましょう。
Webサイトを見やすくするには、次のような工夫をするのがおすすめです。
<Webサイトを読みやすいデザインにする方法>
- 要所に画像や動画を挿入する
- 表や箇条書きを用いる
- 2~3行ごとに改行する(逆に改行ばかりの場合は、文章をまとめる)
- 情報をグループ分けする
- 文字を敷き詰めすぎず、余白をつくる など
自分でデザインが見やすいかどうか分からなければ、家族や友人に見てもらうのもおすすめです。「ここが見づらい」「○○があるといいな」という客観的な意見をもらえるので、今まで気づかなかったような原因を知ることもできます。
表示速度を上げる
ページの表示速度が遅い場合は、その原因を解消しましょう。
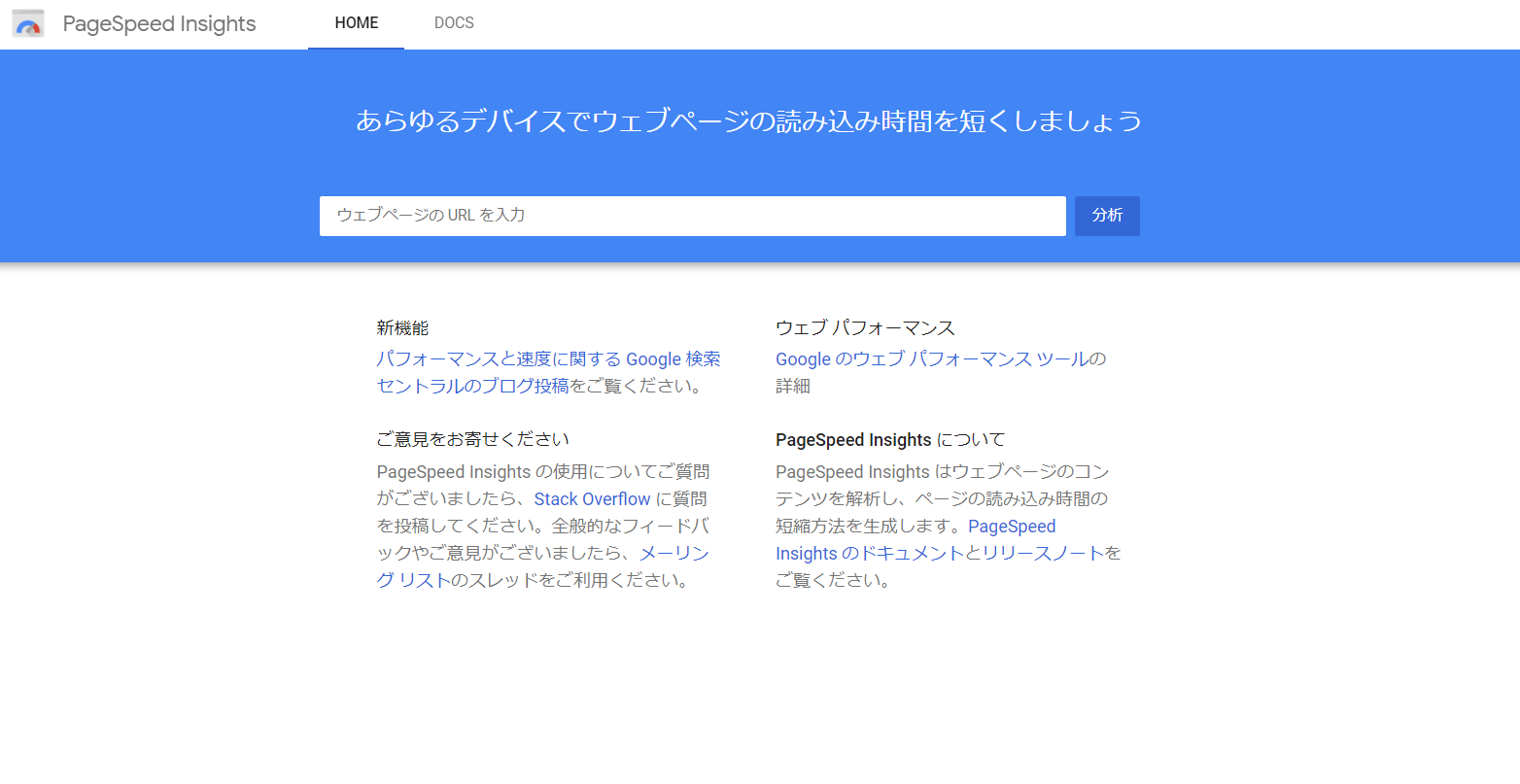
まず、ページの表示速度を改善する前に、Webサイトの表示速度を確認しましょう。ページの表示速度を知るには、Googleが提供している「PageSpeed Insights(ページスピードインサイト)」を使うのがおすすめです。
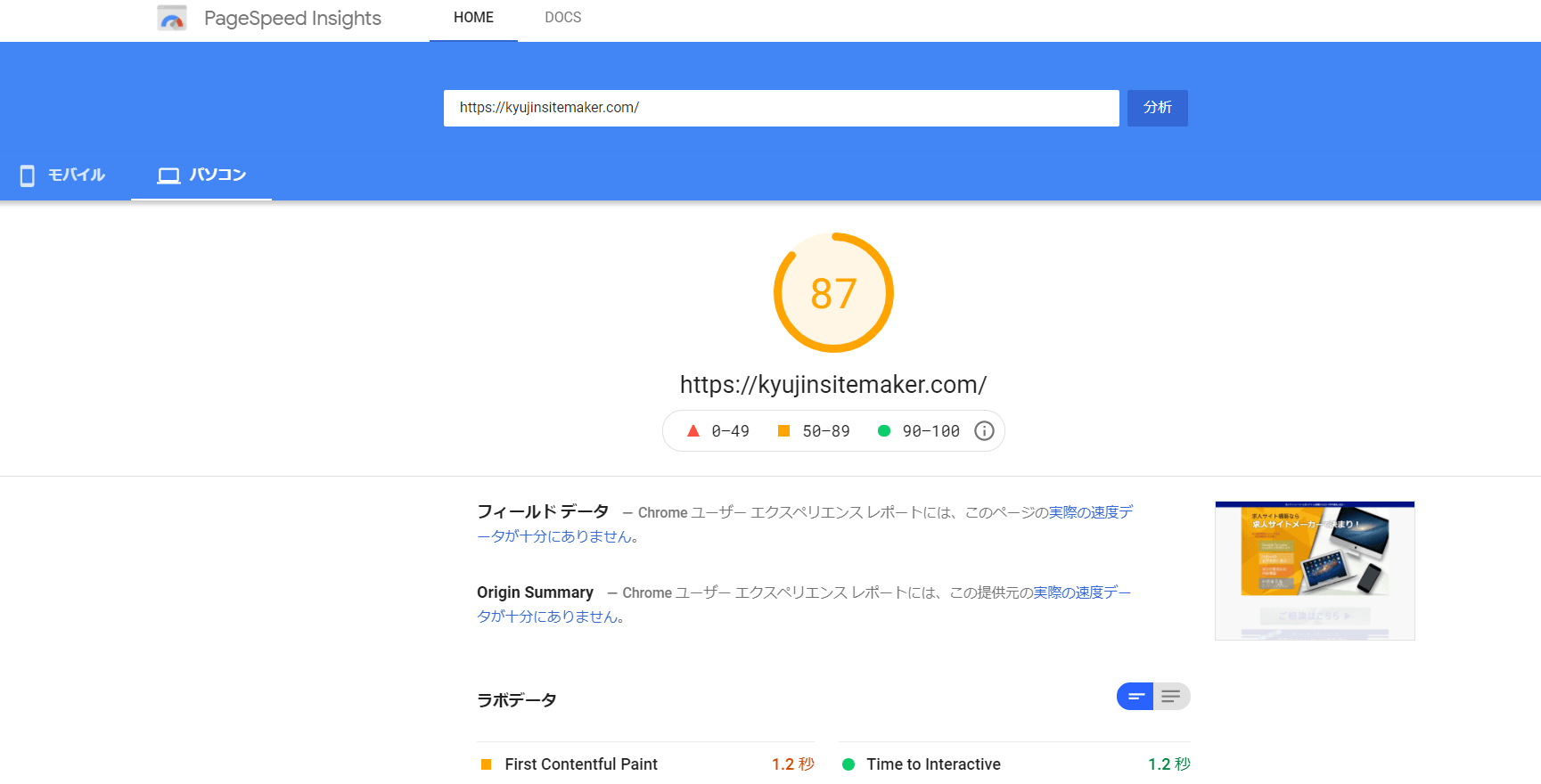
- PageSpeed Insightsで、表示速度を測定したいWebサイトのURLを入力する

- 測定結果を確認する(スマホ、パソコンの表示速度を確認できる)

PageSpeed Insightsで測定すると、100点満点で点数が表示されます。点数に応じて、Webサイトの表示速度がどれほどなのか可視化できます。
<PageSpeed Insightsの測定結果>
| 測定結果 | 内容 |
| 0~49(赤) | 不十分です。改善すべきことが多くあります。 |
| 50~89(オレンジ) | 改善の余地があります。少しずつ見直していきましょう。 |
| 90~100(緑) | 良好です。このまま継続しましょう。 |
基準として、最低でも50点以上の点数にしましょう。49点以下であれば、検索順位にまで影響を与えている可能性もあります。
そこで、ページの表示速度を改善する方法について、一例を紹介します。
<ページの表示速度を改善する方法>
- 画像は圧縮して掲載する(こちらから無料で圧縮可)
- ネットワーク回線が強いサーバーを選ぶ(共用サーバーで限界なら専用サーバーも検討する)
- CSS、HTML、JavaScriptを縮小する
中には「CSS」「HTML」のように、Webサイトの技術に関わるケースもあります。この場合、エンジニアに依頼するか、ホームページ運営を委託している場合はその業者へ相談するのもおすすめです。
スマホに対応したWebサイトにする
稀に、スマホに対応していないページも存在します。あなたも「スマホで開いたのに、パソコン用のページが表示された」というケースに遭遇したことはありませんか?
スマホ非対応のページは、そのままユーザーが離脱する要因となります。たとえば、スマホで検索したのにパソコンのデザインで表示されるのは、次のようなイメージです。

出典:西東京市Web
Webサイトには、パソコンやスマホなどのデバイスに応じて、最適なデザインを表示する「レスポンシブデザイン」があります。このレスポンシブデザインに対応していない場合は、業者へサイト制作を依頼するなど検討しましょう。
競合サイトを参考にする
競合サイトの良い所を参考にするのは、戦略的にもおすすめの方法です。特に、大手サイトを参考にし、良いと感じたところを自分のWebサイトに取り入れるのは、効率的な手段です。
たとえば、ECサイトの直帰率を改善したい場合は、Amazonを参考にするとよいでしょう。Amazonは洗練されたデザインで、消費者の購入意欲を促進しています。
またAmazonは、ABテストを繰り返して、サイト内を巡ってもらうように工夫をしていることが考えられます。自分のWebサイトと比較し、不足する部分は取り入れてみてもよいでしょう。

出典:Amazon公式サイト
ただし、もちろんデザインや文章を丸ごとコピーしてはいけません。それは犯罪です。あくまで”良いところ”を参考にして、自分のWebサイトでもできるような施策を取り入れるようにしましょう。
直帰率を下げるには細かな改善を実施しよう
直帰率とは、1ページだけ見て離脱したユーザーの割合を指します。直帰率が高くなるほどユーザーの満足度は足りていない可能性が考えられます。そこで、この記事で紹介したような対策を実践してみましょう。
ただし、Webサイトの性質上、LPやブログのような直帰率が高くなりやすいページもあります。そのため、あくまで直帰率は参考程度に、Webサイトの改善に利用しましょう。
まとめ
 SEO対策で対策キーワードでの上位表示に成功したら、次は、サイトに訪れるユーザーを逃さないための滞在時間を増やす努力が必要です。直帰率が高ければ、すぐにユーザーが離脱していることがわかるので、直帰率の高いページコンテンツを見直すなり、導線を増やすなり、改善が必要です。日々、サイト改善の努力を続けましょう。
SEO対策で対策キーワードでの上位表示に成功したら、次は、サイトに訪れるユーザーを逃さないための滞在時間を増やす努力が必要です。直帰率が高ければ、すぐにユーザーが離脱していることがわかるので、直帰率の高いページコンテンツを見直すなり、導線を増やすなり、改善が必要です。日々、サイト改善の努力を続けましょう。





















