EWWW Image Optimizerとは?設定方法や使い方を徹底解説

Webサイトの運用を行う中では、Webコンテンツを投稿すればするほど画像枚数も増えてくるはずです。Webサイト内の画像コンテンツが増えれば増えるほど、Webページの表示速度が低下し、結果としてユーザービリティの低下に繋がります。検索エンジンから多くのアクセス数を獲得しているWebサイトにおいては、SEOでの評価の低下を招くリスクもあるため、対策が必要不可欠となります。
これを防ぐためにのソリューションとしてWordPressの無料プラグインである「EWWW Image Optimizer」が利用されます。
 そこで本記事では、WordPressサイトの画像圧縮に有効なEWWW Image Optimizerの概要や設定手順、また使い方について詳しく解説します。
そこで本記事では、WordPressサイトの画像圧縮に有効なEWWW Image Optimizerの概要や設定手順、また使い方について詳しく解説します。
EWWW Image Optimizerとは?
「EWWW Image Optimizer」は、WordPressサイトで管理する画像コンテンツを圧縮するためのプラグインです。
このプラグインを実装すれば、画像コンテンツの調整(縦横比率の調整)、データサイズ調整、画像フォーマットの変換が可能となります。
WordPressに画像をアップロードする際に画像を自動で圧縮できることから使い勝手がよく、無料利用できることから多くの Webサイトに実装されています。
近年のSEOでは、Core Web Vitalsのようにページ表示速度が以前よりも重要視されていることから、Webサイト内の画像コンテンツ容量を軽量化するソリューションはユーザビリティの観点からも大切です。
関連記事: コアウェブバイタル(Core Web Vital)とは
画像コンテンツの遅延読み込みにも効果的
EWWW Image Optimizerを導入することにより、Webサイトにおける画像コンテンツの遅延読み込みにも対応させることが可能です。
画像コンテンツの遅延読み込みとは、通常Webサイトをユーザーが閲覧する際に、Webページ表示と同じタイミングで画像を読み込ませることになりますが、Webサイトのテキストや画像コンテンツが多かったり、容量が大きかったりする場合に、ユーザーはコンテンツが全て表示されるまで待機する必要があります。
遅延読み込みでは、Webサイト閲覧者が画像の表示エリアに到達するまでに、ダミー画像を表示させる機能であり、ユーザービリティ向上に役立ちます。
関連記事: JavaScript SEOとは?JavaScriptのSEO対策ポイントを解説
SEOで重要視されるページ表示速度
先述したように、近年のGoogleのアルゴリズムでは、ページ表示速度をいっそう重要視しています。これは多くのユーザーがモバイル端末を活用するようになり、モバイルWebサイト向けに、ユーザービリティの高いWebサイトを評価しようとするGoogleの意図があります。
以前にもまして、画像の軽量化は重要視されているため、自社Webサイトの画像が重く、表示速度に課題のあるWebサイトでは、EWWW Image Optimizerの活用がおすすめです。
関連記事: ページスピードの計測方法とページ表示速度の改善方法/Page speed insight
EWWW Image Optimizerのメリット・デメリット
EWWW Image Optimizerを導入する上で、事前にメリットやデメリットを整理したい方も多いでしょう。ここでは、プラグイン導入のメリットとデメリットをそれぞれ紹介していきます。
プラグイン導入のメリット
EWWW Image Optimizerを活用することでWebサイトにアップロードする画像が自動で圧縮されるため、Webサイトの運用オペレーションが簡単になります。
また、効率的な画像圧縮により、ページ表示速度が改善されるため、ユーザービリティが向上し、ユーザーのページ滞在時間が上がるため、間接的にSEO評価が向上します。
プラグイン導入のデメリット
プラグインを導入する際には、データバックアップが必要となります。これは新規プラグインの導入時には、プログラムファイルエラーが起きる可能性が高いためです。
また、注意すべき点があまり圧縮率が高くない点が挙げられます。運営するWebサイトの規模によっては、画像圧縮の最適化が見込めない場合もあります。
EWWW Image Optimizerのインストール手順

EWWW Image Optimizerは、WordPressのプラグインのため、利用するためには自社のWordPressにインストールする必要があります。プラグインをインストールする手順としては次の2つの手順を行う必要があります。
- 事前のデータバックアップ
- プラグインのインストールと有効化
次に、プラグインの導入手順について解説します。
手順1: 事前のデータバックアップ
プラグインをインストールする前には、必ずデータバックアップを取りましょう。
プラグインを導入すると言うことは、自社のCMS環境内のphpプログラムファイルに別プログラムを追記することを指します。
場合によっては、プログラムエラーが起こったり、インストールしたプラグインが正常に起動しないどころか、Webブラウザに画面が表示されないということも起こりえます。
データバックアップはご利用のサーバー管理会社の管理画面で実施する方法や、FTPでプログラムファイルをコピーする方法があります。必ずバックアップをして最悪の事態に備えておきましょう。
手順2: プラグインのインストールと有効化
プラグインをWordpressの管理画面からダウンロードしましょう。方法は簡単で次の手順で実施してください。
- WordPressの管理画面に入る
- 「プラグイン」の中の「新規追加」を選択する
- 「今すぐインストール」をクリックする
- インストール完了後に「有効化」を選択する
これでインストール作業は完了です。
EWWW Image Optimizerの設定方法

プラグインのインストールが完了したら、次にプラグインを利用するための設定を行う必要があります。必要な設定項目としては、主に次の4ポイントとなります。
- プラグインの初期設定
- 画像の変換設定
- Webp(ウェッピー)変更設定
- 遅延読み込み設定
プラグインの設定は、WordPressの管理画面内の「設定」から「EWWW Image Optimizer」を選択することで実施可能です。それでは、各設定ポイントについて解説していきます。
その1: プラグインの初期設定
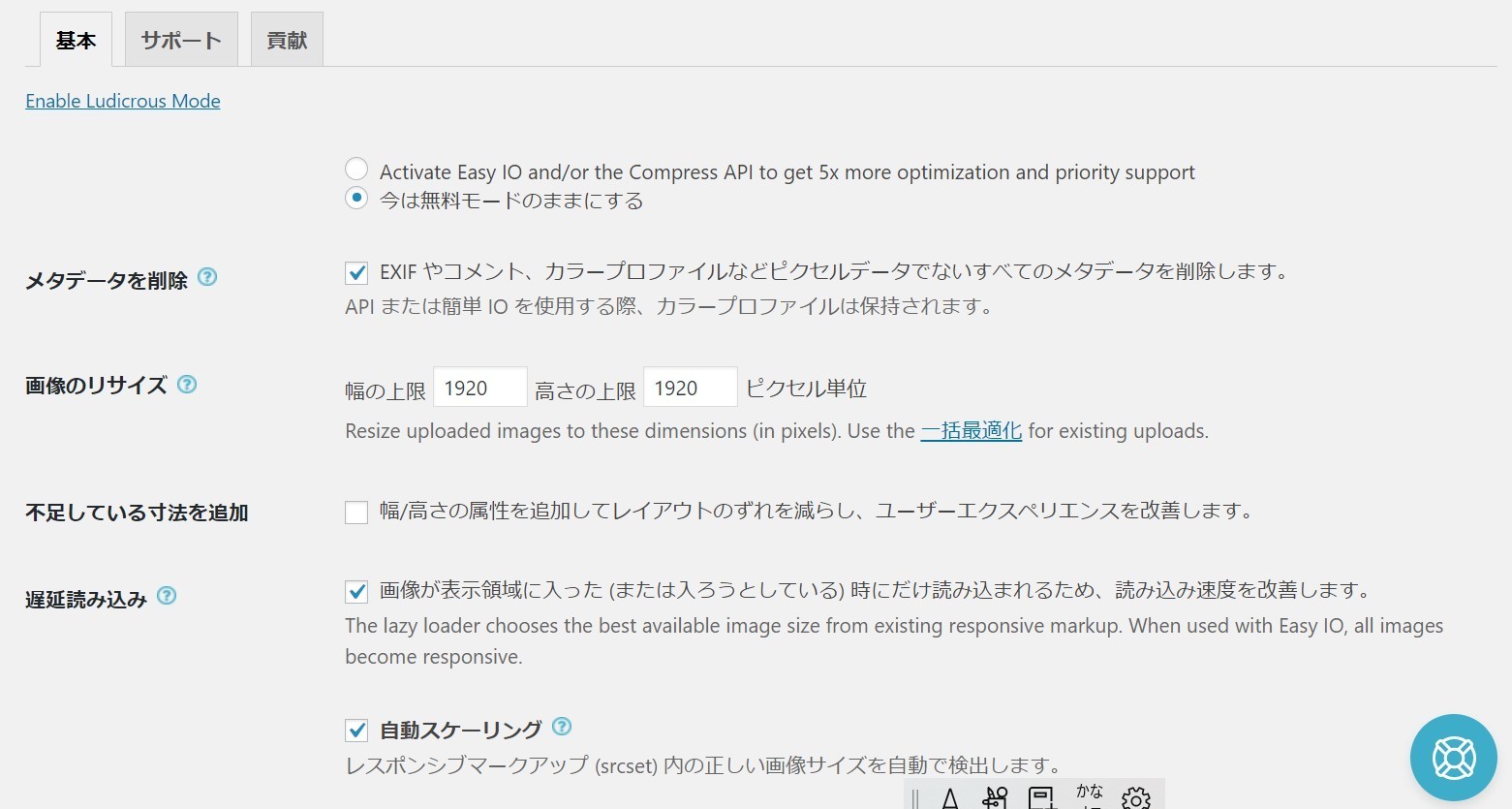
まずは、プラグインの初期設定を行いましょう。プラグインの設定画面を開くと、「Basic」「ExactDN」「Advanced」などのタブが確認できます。この中にある「Basic」を選択しましょう。
「Basic」の中の「Remove Metadata(メタデータを取り除く)」にチェックを入れましょう。この項目を有効化することで、画像を取り込んだ時に、画像に含まれるメタデータを削除し、画像のサイズを軽くすることができます。
メタデータとは、データのデータを指し、画像の場合には、画像名、画像の容量、サイズ、撮影場所、拡張子などの情報が該当します。
その2: 画像の変換設定
次に画像変換に関する設定を行いましょう。画像変換に関する設定は、管理画面における「Convert(変換)」タブが該当しますので、「Convert(変換)」タブを選択しましょう。
タブを開いたら、「変換リンクを非表示」の中にチェックを入れましょう。チェックを入れたら、変更を保存します。
これを行うことにより、画像変換時の拡張子の自動変換を無効化できます。画像変換の拡張子が自動変換される場合には、想定よりも画質が落ちることもあり、ユーザービリティを損なうことにつながるため、必ず設定するようにしましょう。
その3: Webp(ウェッピー)の変更設定
次にWebp(ウェッピー)の変更設定を行いましょう。Webpとは、Googleが独自に開発した画像フォーマットであり、画質を担保したまま変換を行うことを可能にする技術です。
従来一般的に使用されてきたJPEGよりも25~34%、PINGよりも28%の容量削減ができることから、近年SEO対策で注目される画像フォーマットです。
本プラグインでは、管理画面の「Webp」タブを選択し、設定変更が可能です。
タブを開いたら、その中にある「Webp 変換」の項目にチェックを入れ、変更を保存しましょう。これにより、アップロードした画像は、Webpが対応するブラウザにおいては、自動でWebp変換されるため、ページ表示速度が向上します。
その4: 遅延読み込み設定
最後に遅延読み込みに関する設定を行いましょう。遅延読み込みに関する設定は、管理画面における「ExactDN」タブが該当するため、「ExactDN」タブを選択しましょう。
タブを開いたら、「遅延読み込み」の項目にチェックを入れ、変更を保存すれば完了です。
EWWW Image Optimizerの使い方
プラグインの初期設定が完了しましたら、実際に画像コンテンツを圧縮しましょう。画像コンテンツ圧縮の方法は、次にあげる2通りの方法となります。
- 新たにアップロードする画像を自動で圧縮する
- すでに存在する画像群を一括圧縮する
ここでは、EWWW Image Optimizerで画像を圧縮する各方法について解説していきます。
その1: 新たにアップロードする画像を自動で圧縮する
はじめに、新たにアップロードする画像の自動圧縮方法について解説します。EWWW Image Optimizerを用いることで、画像コンテンツをアップロードするだけで、自動で画像圧縮が行われます。よって、何も特別な対策は不要です。
新たにアップロードを行った画像ファイルの圧縮ステータスを確認したい場合には、管理画面のメニューから「メディア」を選択した後に「ライブラリー」を選択しましょう。
メディアライブラリーの中に「画像最適化」の列が生成されます。該当するファイルがどれほど容量削減されたかが表示されます。
その2: すでに存在する画像群を一括圧縮する
次にWordPressにすでに格納されている画像を一括で圧縮する方法について解説します。一括圧縮するためには、WordPressの管理画面から、「メディア」を選択した後に「一括最適化」を選択してください。
画面が移った後に、ページ内にある「最適化されていない画像をスキャンする」を選択し、「最適化を開始」を選択しましょう。格納されている画像の容量によって、圧縮の時間が変動する点に注意しましょう。
 【まとめ】本記事では、WordPressで画像圧縮するためのプラグインであるEWWW Image Optimizerの概要や使い方について解説しました。Webサイトのページ表示速度が以前よりも重要視されるようになった昨今では、自社Webサイト内の画像は可能な限り最小化し、ページ表示速度を向上することが大切です。もしまだ画像サイズの最適化に着手できていない場合には、本記事で解説した手順を実施して見てください。
【まとめ】本記事では、WordPressで画像圧縮するためのプラグインであるEWWW Image Optimizerの概要や使い方について解説しました。Webサイトのページ表示速度が以前よりも重要視されるようになった昨今では、自社Webサイト内の画像は可能な限り最小化し、ページ表示速度を向上することが大切です。もしまだ画像サイズの最適化に着手できていない場合には、本記事で解説した手順を実施して見てください。




















