display:noneはSEOに悪影響?ペナルティを受けるのは本当か?

サイトをデザインしているとパソコン版とモバイル版で要素が違うということはよくあります。パソコン版にはないけどモバイル版にはある、またはその逆の場合にはcssでdisplay:none;を使うことで簡単に実現できます。
しかし、display:none;は非表示にするもののソースコードには残ります。これがGoogleのガイドラインでいうところの隠しコンテンツに該当し、ペナルティを受ける恐れがあります。
実際にはペナルティを受けるのは悪質な場合に限りますが、どこまで許容されるのか、そもそも使わない方がよいのかなどの疑問を持つ人も多いはずです。
 東京SEOメーカーがdisplay:none;について解説いたします。
東京SEOメーカーがdisplay:none;について解説いたします。
目次
display:none;について
display:none;とは?
display:none(ディスプレイ ノン)とはcssのコードの1つで、表示をなくすという意味です。HTMLでコーディングしていて、ユーザーに見せる必要がないという場合にcssで設定することでコードには記述するものの、ユーザーには見えないようにすることができます。
せっかくコーディングしたのに、なぜユーザーに見せないのかといえば、パソコン版とモバイル版で見せるべきコンテンツを分けている場合や書いたもののサービスとしてローンチしていないので非公開にしているなどさまざまな理由があります。
display:none;によるSEOへの影響

display:none;はHTMLのコーディング(正確にはcss)ということもあり、エンジニアよりの話になりがちですが、非常に扱いやすくSEOでも話題に上がります。
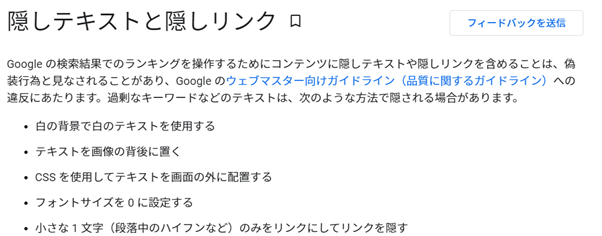
特にコンテンツを隠すという行為がGoogleのウェブマスター向けガイドライン(品質に関するガイドライン) でいうところの隠しテキストや隠しリンクに該当する可能性があり、SEO的にマイナスなのではないか?ペナルティを受けるのではないかといわれています。
実際、過去にcssを利用してユーザーには見えない隠しテキストにキーワードを詰め込むことで対策をするというブラックハットなやり口がありましたが、やりすぎるとペナルティになるため現在では推奨されていません。
使うことに問題はない
大変便利なdisplay:none;ですが、SEOでマイナス評価を受けることを警戒して使うことをためらっている人もいます。しかし、正しく利用すれば使うことに問題はありません。
特にレスポンシブ対応をしているサイトであれば頻繁に使うことがあります。例えばパソコン版では必要がないのでcssで非表示にしているが、モバイル版ではユーザーの導線やCVのために表示しているというケースはよくあります。
例えば、ハンバーガーメニューやモバイルの画面下に固定で表示されるメニューなどがそうです。
これはユーザビリティを考えて表示・非表示を切り替えているため問題のないやり方といえます。
隠しコンテンツはスパム扱いになる
一方、cssでコンテンツを隠すことはスパム扱いになる可能性があります。基本的にユーザーに見せないコンテンツを記述する必要がなく、コンテンツを入れているのに隠しているのは悪質なSEO対策をしているためと判断されるためです。
隠しコンテンツを作ることはガイドラインに違反しますし、過剰な非表示でなくてもパソコン版では親切のつもりであっても表示しないことがプラスに作用しないことがありえます。
アコーディオン形式のQ&Aなどでよくありますが、モバイル版では画面が狭いためユーザビリティを考えてデフォルトでは非表示にするということは問題ありません。しかし、パソコン版で同じことをすることでコンテンツを見えなくしてしまい、本来もらえるはずだった評価をしてもらえないという可能性が出てきます。
正しく使うことにマイナスはありませんが、誤った使い方をすることで損をする可能性があり、不正をしてしまうとスパム扱いされるというのが実態です。
cssで非表示にするという話題になると必ず出るのがdisplay:none;とvisibility:hidden;との違いです。どちらもコンテンツを見えないようにするという点では同じですが、次のような明確な違いがあります。
| display:none; | コンテンツを無しにする(レイアウトに含まれない) |
| visibility:hidden; | コンテンツを隠す(レイアウト上のスペースを占める) |
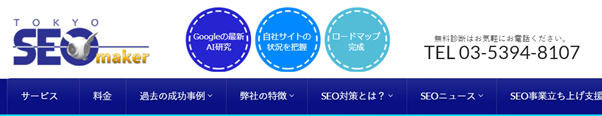
以下の画像は東京SEOメーカーのヘッダー部分です。

この「自社サイトの状況を把握」にvisibility:hidden;を適用すると次の画像のようにレイアウトのスペースは占めるものの表示はされません。

同様に同じ部分にdisplay:none;を適用するとレイアウトに含まれない(なかったことにされる)ため次の画像のように詰めて表示されます。

どちらもソースコード上に記載されているので検索エンジンには読み込まれていますが、レイアウトされるかされないかで大きく異なります。
display:none;とペナルティ
display:none;は誤った使い方をしてしまうとスパム扱いになるためペナルティを受ける可能性があります。
そのため、慎重に利用することが望まれますが、困った場合にはユーザーのことを考えているかどうかを基準に判断してください。ただし、よほど悪質なことをしない限り、ペナルティを受けることはまずありえません。
コンテンツは出した方がよい
基本的にSEOでは情報の網羅性が高いほど順位が高い傾向がありますので、コンテンツを隠すよりも出した方がプラスに作用します。大前提は情報をすべて出す(cssによる非表示は行わない)ことを考え、それでもデザインやユーザーのことを考えたときにプラスになる場合に限ってcssによる非表示をするようにしてください。
ペナルティになりづらい使い方
必ずとは言い切れませんが、次のような使い方であればdisplay:none;を使ってもペナルティにはなりづらいと考えられます。
- パソコンとモバイルでUI/UXが異なるため非表示にする
- モバイルで不要なパーツなので非表示にする
- モバイルでは画像やバナーを切り替えるため非表示にする
ただし、前提はレスポンシブ対応していることになります。パソコン用URLとモバイル用URLを別に設定している場合には出しわける必要がないため、通常はcssによる非表示をすることはないはずです。
また、パソコンとモバイルでコンテンツに差異があることは不自然です。モバイルで非表示にするコンテンツであればパソコンでも非表示にして問題がないはずだからです。
上記の例はパーツや画像などパソコンとモバイルの特性の違いにより表示・非表示を切り替えることが前提となります。
ペナルティになりやすい使い方
反対にやってしまうとペナルティになる可能性が高いのは次のような使い方です。
- 画像を表示し、説明文としてテキストを入れて非表示にする
- デザイン上、表示できない説明テキストを検索エンジン用に入れて非表示にする
- h1やh2などの見出しが入れられなので非表示にして追記する
上記の3つは一例ですが、明らかに不自然なコーディングです。
画像の説明文であればalt属性に入れるのが正しいですし、デザイン上、入れられないのであればデザインを変えるのが正解になるはずです。
SEOの観点で見出しを入れたいのに入れられないので非表示にして追加するというのは不正なキーワード詰め込みです。
このような行為が1つ2つあったからといって即ペナルティとは考えづらいですが、明らかに意識してやっていると判断されればペナルティを受ける可能性があります。
文字数が少し長いですが、以下のサイトでは46文字の表示を確認しています。半角カナが含まれているので許容しました。






















