次世代画像フォーマットWebPとは?WebPの作り方と使い方を解説

SEO対策で、サイト表示スピードを上げるための施策をすると、必ず画像の重さの問題に直面します。画像の容量が大きいと、サイト表示速度が目に見えて遅くなり、GoogleSEOの評価も良くありません。
目次
WebPとは

インターネット上での画像フォーマットは大きくJPG、PNG、GIFの3つになっています。透過したい場合にはPNGを用いたり、アニメーションを使う場合にはGIFを使ったりすることがよくあります。
しかし、画像ファイルも常に新しいフォーマットが出続けています。特に次世代画像フォーマットと呼ばれるWebP(ウェッピー)はJPG、PNG、GIFのいずれよりも圧縮率が高く、WEBページの表示速度向上にも使えるということで注目されています。
WebPの圧縮形式はJPGと同様に非可逆圧縮ですが、PNGと同様に背景の透過ができるという大きな特徴があります。また、GIFのようなアニメーションにも対応している非常に多機能な画像フォーマットになっています。
SEO的にもWEBページの表示速度が上がることでUX(ユーザー体験)向上が見込めますし、Page Speed Insightsでも表示速度向上のために推奨しているように高い信頼性があります。

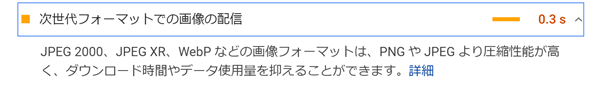
なお、Page Speed InsightsではWebP以外にもJPEG2000やJPEG XRも推奨していますが、後述するブラウザへの対応状況から必ずしもおすすめできないのが現状です。
圧縮率を高くすることでSEO効果が見込める
SEOを意識する際にはユーザー体験を考える必要があります。記事はユーザーのために作っている以上は可能な限りわかりやすくすることが求められますので、必然的に画像を用いて視覚的なリッチなページが必要になってきます。
適切な画像を記事の中に入れることもサイト評価に繋がりますが、画像を入れるということはページの表示速度がそれだけ遅くなるということです。ページ速度の改善という意味では不要な画像を削除するということも必要ですが、よりリッチなコンテンツを求める場合には画像の圧縮をすることで大きく改善する可能性があります。
また、以前はGoogleのアルゴリズムではページ表示速度が早いことは検索順位には繋がらないとしていました。しかし、最近では、Googleはモバイルファーストを提言し、ページスピードも特にモバイルでは重要視されています。ページ表示速度が極端に遅い場合には検索順位に繋がることがありますのでSEOの観点からも表示速度改善は必須といえます。
どのくらいの圧縮率なのか

では実際の圧縮率がどの程度あるのかを上の画像を圧縮して試してみます。よく画像圧縮ではTinyPNGが用いられますので、TinyPNGによる圧縮と後述するSquooshというツールによる圧縮を比較しました。
| 元画像 | TinyPNGによる圧縮 | WebPによる圧縮 |
| 1.42MB | 457KB | 179KB |
上表を見てわかるようにTinyPNGを使うだけでも70%近い圧縮を行うことができましたが、WebPにすることで約88%の圧縮に成功しています。
画像1枚だけであれば表示速度が大きく変わることはありませんが、画像が多くなればなるほどWebPにすることで大きな恩恵を受けられることがわかります。
WebPのメリット・デメリット
端的に言えば、WebPのメリットは圧縮率が高いことですが、デメリットはブラウザへの対応が完璧とはいえないことです。
メリット:表示速度の向上
PNGやGIFであれば背景透過ができますが、圧縮率がそこまで高くありません。しかし、WebPであれば背景透過やアニメーションに対応しながら非可逆圧縮により高い圧縮率を維持することができます。ファイルサイズが軽量化できるということはWebサイトの閲覧時に処理速度が早くなるということです。表示速度が速くなることで使い勝手もよくなり、離脱率の低下や滞在時間の増加に繋がることがあります。
デメリット:非対応のブラウザの存在
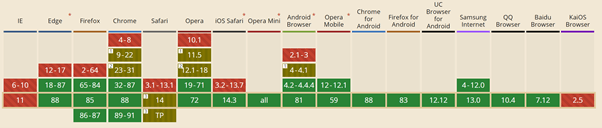
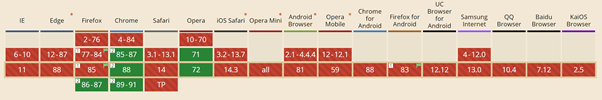
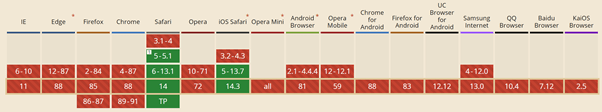
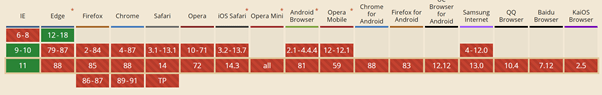
WebPは多くのブラウザに対応していますが、主要ブラウザの全てに対応しているわけではありません。https://caniuse.com/で調べると特にIEとSafariには対応していないためWebP以外の画像も用意する必要があります。

WebP以外の画像も用意するということはファイル管理や変換、コーディングに手間がかかるということです。WebPを導入するメリットは大きいものの、デザイナーの工数が掛かる点は難点と言えます。
WebPの作り方と使い方
WebPを使いたいけれども具体的にどうすればよいのか分からないという方のために簡単にWebPを作る方法と使い方をご紹介いたします。
.webpの作り方
.webpファイルの作成方法は複数ありますが、一般的には次の4つが挙げられます。
- Squoosh
- WEBP変換ツール
- コマンドラインによる変換
- Photoshop
Squoosh

おそらくもっとも簡単なWebP変換方法です。2018年からGoogleが提供しているSquooshを使うことでドロップとクリックだけですぐにWebP化することができます。
WEBP変換ツール

「WebP 変換」で検索すると複数の画像変換ツールが出てきます。前述したSquooshもその1つですが、それ以外にもSyncerはよく挙げられます。
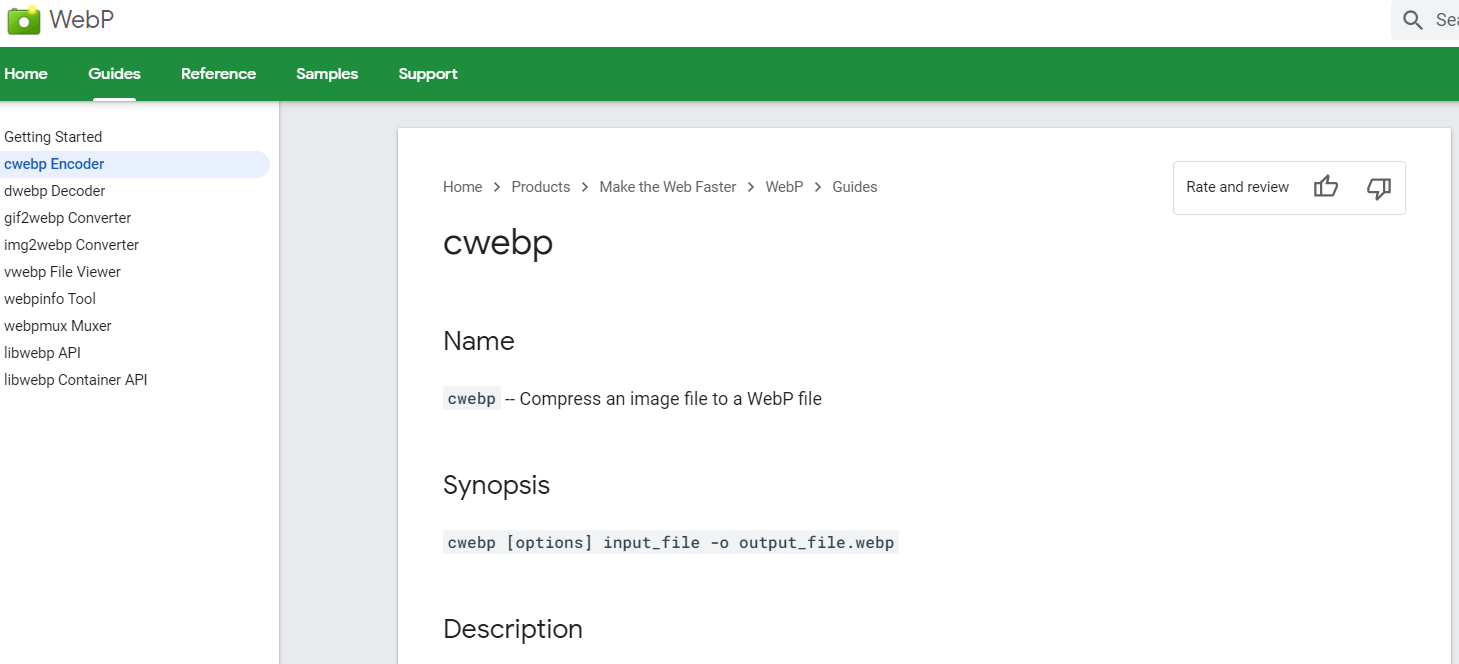
コマンドによる変換

環境によってはコマンドラインでの作業が必須になることがあります。その場合にはGoogleがコマンドライン用にcwebpというツールを提供しています。
Photoshop

デザイナーはPhotoshopを使って画像の作成、加工を行うことがありますが、Photoshopからも.webpの形式で保存することが可能です。ただし、Photoshop用のプラグインが必要になりますので事前に準備が必要です。
.webpの使い方①:pictureタグでコーディングする
.webpは画像ファイルですが、対応していないブラウザがある以上は次のようなコーディングをして.webpが読み込めない場合の対処をする必要があります。
<picture>
<source type=”image/webp” srcset=”sample.webp” />
<img src=”sample.png” />
</picture>
.webpの使い方②:.htaccessを使う
pictureタグでコーディングすることでWebPを使うことができますが、数百ページ~数千ページのサイトの場合には全てを手動で書き換えることは非常に困難です。
そのため、可能であれば.htaccessに追記することで.webpに対応していない場合でも対処できます。
追記例としては次のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{SCRIPT_FILENAME}.webp -f
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule><IfModule mod_setenvif.c>
SetEnvIf Request_URI “\.(jpe?g|png|gif)$” _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
さらに圧縮率の高いフォーマット:AVIF

ここまで次世代の画像フォーマットであるWebPについて説明してきましたが、実はWebPよりも圧縮率の高いAVIFというフォーマットもあります。
ただし、AVIFはブラウザの対応状況が悪く、現状ではChrome、Firefox、Operaにしか対応しておりません。
次のようにコーディングすることでAVIFを使うことは可能ですが、手間を考えれば画像形式は増やすのは得策ともいいきれません。
<picture>
<source srcset=”img/sample.avif” type=”image/avif”>
<source srcset=”img/sample.webp” type=”image/webp”>
<img src=”img/sample.jpg”>
</picture>
また、Page Speed Insightsで推奨しているJPEG2000のブラウザ対応状況は次のようにSafariとiOSに偏っているため、使い勝手が悪いのが現状です。

同じく、Page Speed Insightsで推奨されているJPEG XRのブラウザ対応状況も次のようにIEとEdgeだけになっており、汎用性が高いとはいえません。

このように、現状を鑑みればWebPが使い勝手が良く、圧縮率が高い画像フォーマットと言えます。
まとめ






















