PWAとは?‐PWA for WordPressの使い方と設定・動作確認・アクセス解析の方法を解説

PWA(Progressive Web Apps)は、Webサイトをスマホアプリのような形で使えるようにする仕組みです。より簡易的にアクセスしてもらえるようになったり、プッシュ通知を送れたりすることがメリットで、最新技術に積極的な企業を中心に少しずつ普及しています。
 一見、導入が難しそうに感じますが、プラグインを活用すれば設定も複雑ではありません。そこで本記事では、PWAの概要や導入前に準備すべきもの、実装からアクセス解析までの流れについて詳しく解説します。
一見、導入が難しそうに感じますが、プラグインを活用すれば設定も複雑ではありません。そこで本記事では、PWAの概要や導入前に準備すべきもの、実装からアクセス解析までの流れについて詳しく解説します。
PWAとは何か
PWAは、Webサイトをスマホアプリと同様に使えるようにする技術です。デスクトップとモバイルの両方でインストールでき、ユーザーはデバイスを問わずWebサイトをアプリのように使用できます。
PWAを導入することでユーザーが得られる主なメリットは、以下のとおりです。
- 使用頻度が高いサイトをホーム画面に追加できる
- ネット環境がないオフラインでもサイトにアクセスできる
- 信頼性の高いアプリを高速で使用できる
参考:web.dev「プログレッシブウェブアプリとは何ですか?」
PWAはスマホアプリのように使え、かつインターネット環境を必要としません。ページの読み込み速度も速いので、GoogleChromeなどからWebサイトにアクセスする場合よりも圧倒的に利便性が高いです。
ユーザーの利便性向上はアクセスアップにつながるため、上記のメリットはサイト運営側にもポジティブな影響を与えます。PWAでは、プッシュ通知やジオロケーション(ユーザーの位置情報を扱う技術)なども使用できるため、活用次第では能動的にユーザーにアプローチすることも可能です。
実際、PWAを導入したことで、以下のように高い成果を上げた企業は少なくありません。
- Twitter:セッションあたりのページ数が65%増加
- Hulu:再訪問数が27%増加
少しでもアクセスアップを図りたいなら、設定しない理由はないといえます。
PWA化の前に準備すること
PWAの導入には、あまり多くの時間を要しません。ですが、予め以下を準備しておくとよりスムーズにPWAを実装できます。
- 2枚の画像
- 固定ページ
- サイトのSSL化
それぞれ詳しく見ていきましょう。
1: 2枚の画像
PWAを設定する際には、以下2枚の画像が必要です。
- 192px × 192pxの画像(PNG形式)
- 512px × 512pxの画像(PNG形式)
192px四方の画像は、アプリのアイコンとして使用します。512px四方のものは、アプリの起動処理時に表示されるスプラッシュスクリーン用の画像です。
サイトのアイコンに印象的な画像を設定すると、リピートにつながったりブランディングできたりします。PWAを実装する際には、慎重に画像を選定しましょう。
2: 固定ページ
PWAを導入する際には、以下の固定ページも設定する必要があります。
- Start Page
- Offline Page
Start Pageは、アプリの起動直後に表示されるページです。Offline Pageは、ネットワークの接続がない状態でアクセスした場合に表示されるページを指します。
固定ページのコンテンツが魅力的でないと、せっかくアプリが起動されてもすぐに離脱されかねません。表示回数が多いページなので、質の高い内容に仕上げておきましょう。
3: サイトのSSL化
PWAを実装するには、対象となるWebサイトをSSL化していないといけません。SSLとは、通信を暗号化することでデータの盗聴・改ざんを防ぐ仕組みです。
SSL化されているサイトは、URLが「http」ではなく「https」から始まります。アドレスバーに鍵マークが表示されることも特徴の一つです。
SSL化されているかどうかは、検索順位にも影響を及ぼすとGoogleが公表しています(参考:Google検索セントラル「ランキング シグナルとしての HTTPS」)。SEO対策を行う上でも、WebサイトをSSL化することは重要だといえるでしょう。
PWAを実装する際の全体の流れ
ここからは、PWAを実装する具体的な方法を解説します。本章ではインストールからアクセス解析までの流れを紹介し、次章以降で各項目を詳しく解説していきます。
PWAを実装する際の全体の流れは、以下のとおりです。
- PWAをインストールする
- PWAを有効化して設定を行う
- 動作確認する
- PWA経由でのアクセスを解析する
PWAの実装にはそれほど多くの時間は必要ありません。早速次章より、PWAのインストール方法を確認していきましょう。
PWA for WordPressのインストール方法
- ZIPファイルをアップロードする方法
- プラグインを導入する方法
それぞれ詳しく解説します。
1: ZIPファイルをアップロードする方法
一つ目は、ZIPファイルをアップロードする方法です。

- 「Super Progressive Web Apps」をダウンロード
- WordPressの管理画面「プラグイン」をクリック
- 「新規追加」をクリックし「プラグインのアップロード」をクリック
- ZIPファイルをアップロード
複雑な操作は一切ありません。直接ダウンロードする方法に馴染みがある場合は、このやり方でインストールするとよいでしょう。
2: プラグインを導入する方法
二つ目は、プラグインを導入する方法です。

- WordPressの管理画面「プラグイン」をクリック
- 「新規追加」をクリックし、検索欄に「Super Progressive Web Apps」を入力
- 同プラグインをダウンロードして有効化する
どちらの方法でインストールしても、その後の動作には影響しません。自分にとって簡単な方法で導入してみてください。
PWA for WordPressの設定方法
PWA for WordPressの設定方法を紹介します。設定が必要な項目は、以下の11個です。

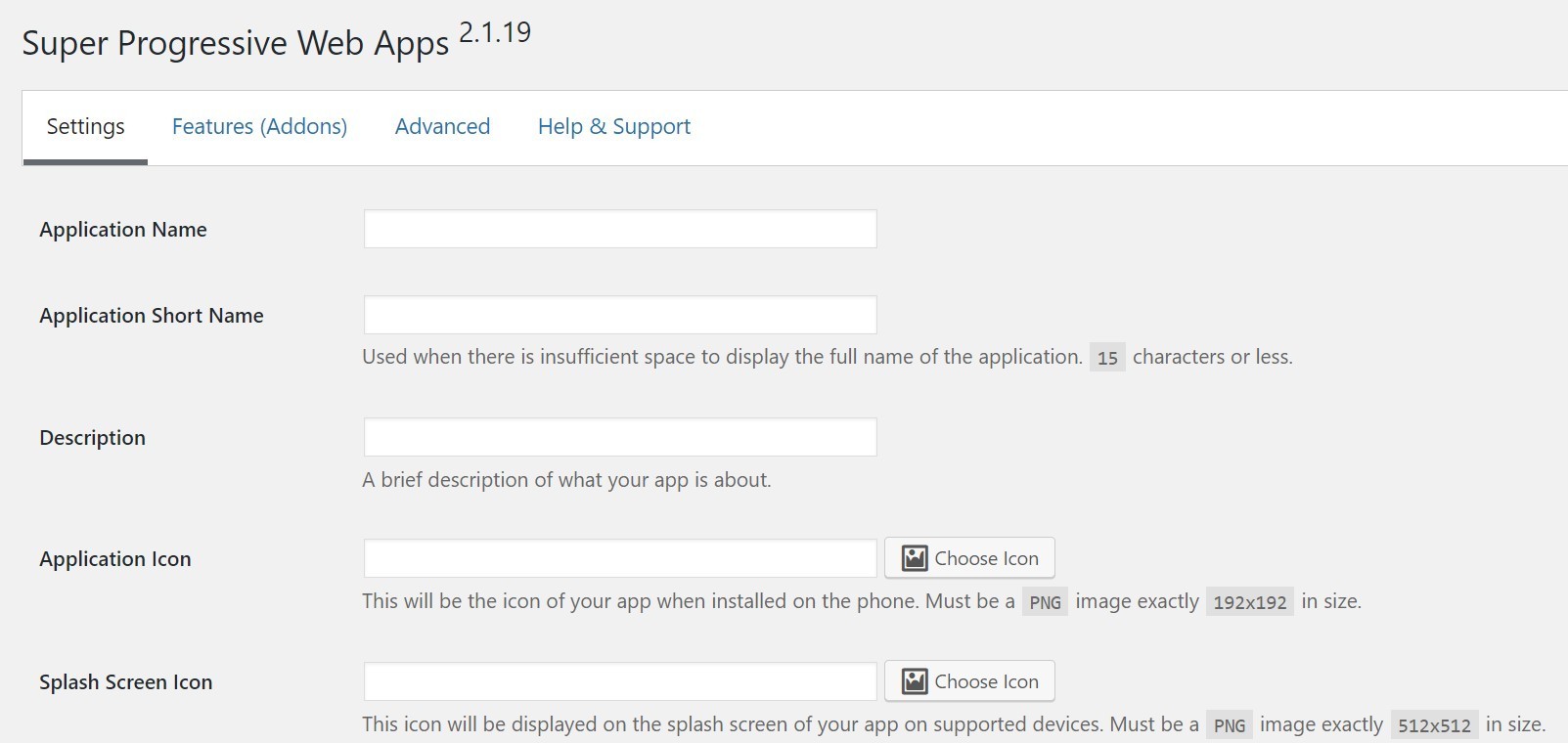
- Application Name
- Application Short Name
- Description
- Application Icon
- Splash Screen Icon
- Background Color
- Theme Color
- Start Page
- Offline Page
- Orientation
- Display
項目の数は多いですが、入力内容は簡単なものばかりです。それぞれの詳細や入力すべき内容について、順に確認していきましょう。
1: Application Name
Application Nameは、アプリケーション自体の名前です。ユーザーが認識する名称となるので、覚えやすい名前にしましょう。
ただ、基本的にはWebサイトの名称と同じで問題ありません。初期状態ではサイト名になっているため、変更する場合は任意のテキストを入力してください。
2: Application Short Name
Application Short Nameは、アプリケーションのショートネームです。表示範囲の関係で、一つ目の「Application Name」をすべて載せられない場合に使用されます。
フルネームが短い場合は、同じ名称を入力しておけば問題ありません。
3: Description
Descriptionは、アプリケーションの概要を説明するものです。どんなアプリなのかユーザーが理解できるように、簡潔に入力しましょう。
初期状態では、Webサイトに設定されたディスクリプションが登録されています。
4: Application Icon
Application Iconは、アプリのアイコンとして使用する画像です。前述した「192px × 192pxの画像」のことなので、事前に準備したものをアップロードしましょう。
アップロードする際には「Choose Icon」をクリックすると、任意の画像を追加できます。
5: Splash Screen Icon
Splash Screen Iconは、スプラッシュスクリーン用の画像です。前述した「512px × 512pxの画像」のことで、アプリの起動処理時に表示されます。
この画像を設定しないとアプリ起動中の離脱につながるので、必ず設定しましょう。
6: Background Color
Background Colorは、スプラッシュスクリーンの背景色となるものです。基本的には、Webサイトのテーマカラーを設定しておけば問題ありません。
設定後の変更も可能なので、まずはシンプルな色を設定しておくとよいでしょう。
7: Theme Color
Theme Colorは、ヘッダー部分(ステータスバー)に表示される色です。
サイト内に複数の色があると視認性が悪くなるため、六つ目の「Background Color」と同じ設定にするのが無難です。
8: Start Page
Start Pageは、アプリケーションの起動直後に表示されるページです。前述した固定ページのことなので、事前に準備したものを設定しましょう。
なお、初期状態ではトップページを意味する「Homepage」が設定されています。
9: Offline Page
Offline Pageは、ネット環境がない状態でアクセスした場合に表示されるページです。このページについても、第二章の「PWA化の前に準備すること」内で紹介しました。
スタートページ同様に、初期状態ではトップページを意味する「Default」が設定されています。変更が必要な場合は、任意の別ページを設定しましょう。
10: Orientation
Orientationは、アプリケーション起動時の画面の向きを決める設定です。以下の3種類が用意されており、希望に応じたものを選択するだけで問題ありません。
- Follow Device Orientatio:端末の設定に合わせて縦・横に自動表示
- Portrait:縦画面表示
- Landscape:横画面表示
11: Display
Displayは、アプリケーションの表示形式に関する設定です。以下4つの選択肢が用意されています。
- Fullscreen:全画面表示
- Standalone:ネイティブアプリのように表示
- Minimal UI:横画面表示
- Browser:ブラウザ表示
一般的には、ネイティブアプリのように表示することが多いです。よって、迷う場合は「Standalone」を選択しておくとよいでしょう。
上記11項目の入力ができたら、PWAの設定は完了です。左下にある「Save Settings」をクリックして、入力した設定を保存してください。
PWA for WordPressの動作確認方法
PWAの設定が完了したら、動作確認をして表示などに問題がないかチェックしましょう。動作の確認方法は、スマホまたはGoogleデベロッパーツールを用いる2種類があります。
1: スマホでの確認方法
スマホでの確認方法は、以下のとおりです。
- GoogleChromeなどから対象のWebサイトにアクセスする
- 画面下部に「ホーム画面に〇〇を追加」の表示があることを確認する
- 追加した場合に、問題なくアプリ化されることを確認する
なお、上記の確認ができるのはAndroidスマホのみです。iPhoneはポップアップの通知に対応していないため、この方法では設定に問題がないか確認できません。
スマホでの確認ができない場合は、二つ目の方法で動作をチェックしましょう。
2: Googleデベロッパーツールでの確認方法
Googleデベロッパーツールでの確認方法は、以下のとおりです。
- Googleデベロッパーツールを開く
- 「Application」を選択する
- 「Manifest」に設定内容が反映されていることを確認する
- 「Service Workers」内の「status」を見る
- 「activated and is running」になっていることを確認する
上記をすべて確認できたら、PWAが適切に設定できています。パソコンで設定を確認する場合は、この手順で取り組んでみてください。
なお、Googleデベロッパーツールは以下のいずれかの方法で開けます。
- Webサイト内で右クリック→検証をクリック
- F12(Windowsの場合)
- Command+Option+I(Macの場合)
PWA for WordPressのアクセス解析方法
最後に、PWA for WordPressのアクセス解析方法を紹介します。2つのステップで簡単にできるので、動作確認まで完了したら合わせてチェックしておきましょう。
1: アドオンを有効化する
まずは、PWAが用意するアドオンを有効化します。具体的な手順は、以下のとおりです。
- 「Super Progressive Web Apps」の設定ページにアクセスする
- 「Features (Addons)」をクリックする
- 「UTM Tracking」を有効化する
有効化が完了したら「UTM Tracking」の設定ページ内にある「Campaign Source」に任意のテキストを入力してください。PWA経由でのアクセスを、Googleアナリティクスでどのように表示するか決めるものなので、認識しやすい文字にしておくことをおすすめします。
2: Googleアナリティクスを確認する
ステップ1が終わったら、Googleアナリティクスでアクセスを確認します。
- Googleアナリティクスを開く
- 「集客」内の「概要」をクリックする
- 「概要」内の「Other」を確認する
- 「Campaign Source」で設定した項目のアクセスを見る
複雑な操作は一切ないので、普段からGoogleアナリティクスを使用していれば問題なく確認できるでしょう。
関連記事: Googleアナリティクスとは?導入手順・使い方・用語の意味まで
まとめ
 PWAを導入すると、利便性が高まってアクセスアップを期待できたり、プッシュ通知などによって能動的にユーザーにアプローチできたりします。現状では一部企業にしか導入されていませんが、今よりもWebサイトを発展させたいなら実装しない理由がありません。「Super Progressive Web Apps」などのプラグインを用いれば、PWAは容易に導入できます。本記事の内容を参考に、ぜひPWAの実装に挑戦してみてください。
PWAを導入すると、利便性が高まってアクセスアップを期待できたり、プッシュ通知などによって能動的にユーザーにアプローチできたりします。現状では一部企業にしか導入されていませんが、今よりもWebサイトを発展させたいなら実装しない理由がありません。「Super Progressive Web Apps」などのプラグインを用いれば、PWAは容易に導入できます。本記事の内容を参考に、ぜひPWAの実装に挑戦してみてください。





















