Googleがリンクをクロールする仕組みと効果的なリンク手法
 SEOではクロール、インデックス、ランキングの3つの要素が重要です。Googleはクロールする新しいページを見つけるための1つのシグナルとしてリンクを使うため、SEOを強く意識する場合にはリンクをどのように張るかは非常に重要なSEO手法といえます。
SEOではクロール、インデックス、ランキングの3つの要素が重要です。Googleはクロールする新しいページを見つけるための1つのシグナルとしてリンクを使うため、SEOを強く意識する場合にはリンクをどのように張るかは非常に重要なSEO手法といえます。
 特に大規模なサイトであればページが追加され、サイトマップを更新したとしてもすぐに見つけてもらえるとは限りません。Googleがリンクを重要視する以上はWEB担当者はリンクの在り方を正しく理解し、WEBサイトへの改善が求められます。
特に大規模なサイトであればページが追加され、サイトマップを更新したとしてもすぐに見つけてもらえるとは限りません。Googleがリンクを重要視する以上はWEB担当者はリンクの在り方を正しく理解し、WEBサイトへの改善が求められます。
Googleがリンクをクロールする仕組み
WEBサイトでのリンク方法は複数ありますが、通常、Googleはhref属性を持つ<a>タグ(アンカータグ)だけをクロールします。例えユーザーがクリックすることでページ遷移できたとしても<a>タグ以外の方法のリンクはクロールされません。
Google botがリンク先をクロールすることによりリンク先ページの発見や解析ができますので、クロールできないということは検索結果に表示されないことになります。SEOではクロール、インデックス、ランキングの3つの要素が非常に重要ですので、リンクをクロールできない構造になっている場合には改善できる点がないかの確認が必要です。
Googleが解析可能な例
<a href=”https://example.com/stuff”>
<a href=”/products”>
<a href=”/products/category/shoes”>
<a href=”/products.php?id=123″>
上記はいずれもGoogleがクロールし解析ができる形式です。通常の<a>タグのを使っていますが、URLの形式は絶対URLでも相対URLでも構いませんが、相対URLの場合にはディレクトであることが明確にわかるようにしてください。
Javascriptを使って動的にリンクを挿入する場合でも上記のHTMLマークアップの形式が守られていればクロールすることが可能です。
解析がむずかしい例
<a routerLink=”products/category”>
<a onclick=”goto(‘https://example.com’)”>
<a href=”javascript:goTo(‘products’)”>
<a href=”javascript:window.location.href=’/products'”>
上記は解析を試みることはあるものの、解析できないことがあるため推奨できない例です。一見、<a>タグやhref属性を使っているものの、次のような特徴があります。
- <span>タグのように<a>タグ以外のマークアップをしている場合
- href属性を使っていない場合(routerLinkやonclickなど)
- javascriptを使って画面遷移する場合
<a>タグを使っていてもhref属性を使っていなければ正しくクロールできないことがあり、<a>タグ以外を使っている場合もGoogleは解析できないことがあります。特別な事情がない限りは<a>タグとhref属性を使ったリンク構造にしてください。
アンカーテキストの使い方
アンカーテキスト(リンクテキスト)は、WEBサイトにテキストとして表示されるリンクです。このテキストはユーザーに対して遷移先を明示するとともに、Googleに対しても、リンク先のページについての情報を伝えることができます。SEOを意識したWEBサイトにする場合には、「こちら」や「more」のようなアンカーテキストにするのではなく、クリック先のページの概要がわかるようなアンカーテキストにするよう心掛けてください。
正しいアンカーテキストの例
アンカーテキストを正しく使う場合、<a>タグ内のGoogleがクロールできるリンク箇所にリンク先が何についてのページなのかを端的に表したテキストを入れてください。
アンカーテキストはテキストが望ましいとされていますが、画像をリンクとして使っている場合にはimgタグ内のalt属性に画像の意味を端的に表す代替テキストを追加してください。Googleはこの代替テキストをアンカーテキストとして使います。
また、JavaScriptを使用してアンカーテキストを挿入している場合には、GoogleサーチコンソールのURL検査ツールでレンダリングされたHTMLにアンカーテキストが正しく存在することを確認するようにしてください。
誤ったアンカーテキストの例
cssで調整することで上記のように<a>タグ内にテキストを入れなくてもリンクとしては成立しますが、アンカーテキストの使い方としては誤っているため非推奨です。アンカーテキストを入れない場合、ユーザーにもGoogleにもリンク先がどのようなページなのかが推測できないためユーザビリティが落ち、Googleもリンク先情報を取得できないことがあります。
<a>タグの要素が空になっている場合でもtitle属性が入っている場合、Googleはtitle属性内のテキストをアンカーテキストとして利用することがありますが、これも非推奨です。
アンカーテキストを効果的に使う方法
アンカーテキストは、WEBページの一部であり、ユーザーがクリックすることで他のページへリンクするテキストです。Googleの検索アルゴリズムでは、アンカーテキストを重要な要素として扱い、そのテキストの内容をもとに、リンク先のページの主題や関連性を判断します。例えば、あるWEBページで「健康的なレシピ」というアンカーテキストが使われている場合、Googleはそのリンクが健康や料理に関連するページへ導くと解釈します。このため、アンカーテキストはSEOにおいて重要な役割を果たし、適切に使用することでWEBサイトの検索ランキングを改善することが可能です。
アンカーテキストを効果的に使うためには次の4つを守る必要があります。
- 内容が具体的
- 簡潔
- 前後に文脈が挿入されている
- リンク同士の間隔が話されている
効果的なアンカーテキストの例
上記の3つの例はすべて効果的なアンカーテキストになっている例です。端的にリンク先の内容が示せていると同時に、複数のリンクがある場合でもリンク同士の間隔があるため誤クリックを招きづらくなっています。
ただし、端的に表す際にSEOで狙っているキーワードを無理に詰め込むことは原則的にはNGです。アンカーテキストにSEO効果はあるものの、キーワードの乱用はスパムに該当する行為です。外部からのリンクであっても、内部リンクであってもアンカーテキストをもとにSEOでの評価が上下することがありますが、スパムと判定されてしまうとページやサイトそのものの評価を下げることにつながってしまいますので、キーワードを意識するのではなく、自然な文章になるかどうかという点で判断してください。

3つ目の例はテキストでは少しわかりづらいのですが、実際にWEBサイトに表示される際には上記のように4つのテキストに間隔があけられているため、誤クリックしにくいようになっています。
避けるべきアンカーテキストの例
<a href=”https://example.com”>詳細</a>。
チーズの詳細については、<a href=”https://example.com”>ウェブサイト</a>をご覧ください。
チーズがどのように作られているかに関する背景情報を詳細に説明する<a href=”https://example.com”>記事</a>を用意しています。
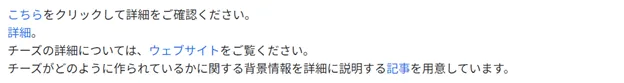
上記4つはWEBサイトでは次のように表示されます。

いずれもリンク先ページのことを示しておらず、文章としてもやや不自然になっています。WEBサイトのTOPページやニュース一覧のような汎用ページでは「こちら」や「詳細」を使うことはありますが、SEOを意識したページでは原則、このような書き方は避けてください。
文章が不自然かどうかは、WEBページを紙に印刷しても文章として成立するかどうかが1つの基準です。印刷しても違和感なく読める文章であれば問題ありませんが、上記のような書き方ではクリックしてリンク先の記事を読むことを前提に作っている点で改良の余地があります。
また、次のような長すぎるアンカーテキストも避けるべきです。

上記の例はアンカーテキストとしては長すぎるため、リンク先ページの内容が何について書いてあるのかが一目ではわかりません。不要な情報が入っていることでGoogleの解析を阻害することにもつながりますので避けるべきです。
最後に、リンクが隣り合っていて境目がわからない書き方やリンク同士が近すぎる書き方も避けるべきです。
上記のコードはWEBサイトでは次のように見えますが、5つのリンクがあるようには見えません。ユーザーには1つのリンクしか見えず、特にスマートフォンでは誤タップの原因にもなりますので避けるべきです。
![]()
内部リンクと外部リンク
内部リンクであっても外部リンクであってもアンカーテキストを効果的に使うことで、ユーザーやGoogleに遷移先ページの内容を簡単に伝えることができます。リンクをしないページ、リンクをされないページというのはユーザー導線的に悪く、WEB上に存在する意義も価値の低いページになる傾向が強いため、関連する内部へのページや情報提供元のような外部サイトへのリンクをつけることはユーザビリティが向上し、自身のサイトの信頼性を高めることができます。
外部サイトへのリンクを張ることが理に適う場合、次の例のようにリンクとともにリンク先を連想できるような文脈を提供してください。
nofollow属性の使い方
<a>タグにはrel属性(relation、関係指定)を設定することができます。例えば、リンク先に対してnofollow属性を付与したい場合には次のように記述します。
rel属性は通常は使用しませんが、次のような場合には指定するようにしてください。
| nofollow | 情報提供元を信用していない場合に使用 |
| sponsored | リンクに関して支払いを受けている場合に使用(スポンサード) |
| ugc | フォーラムセクションやQ&A、掲示板などユーザーがサイトにリンクを挿入できる場合に使用(User Generated Contents) |
nofollowは自身の記事を批判する記事を誰かが公開した場合、どの記事かわかるようにリンクはするものの、外部リンクをつけることにより相手のサイトの評価を高めたくないというようなときに使用します。ほかにも、スパムページを見つけたので注意喚起するためにリンクする場合やダメな事例として紹介する場合など自分はフォローしていない(評価していない)ということを明示するために使います。
sponsored(スポンサード)はスポンサーから報酬を受け取ってリンクしている場合です。金銭や現物を受け取ったうえでPRや広告をしている場合のリンクに使います。
ugcはコメントや掲示板のようなユーザーが自由に投稿や編集ができるリンクを使う場合に使います。以前は掲示板やコメントに特定のURLを貼り付けることでバックリンクを作り、サイト評価を不正に高くするというSEO手法が横行しましたが、ugc属性ができたことでSEO評価を不正に高めるということができなくなりました。
nofollowは以前からあったものの、sponsoredとugcは後から追加された属性であるため、古いサイトではnofollowしか使われていないものもありますが、リンク先に対して不正に評価を受け渡すということが防げていれば基本的には正しい使い方です。ユーザーが編集できることで有名なWikipediaでは外部リンクを張る際にはugcではなく、nofollowが使われていますが、これはugcが登場する前に作られた仕様であるためと考えられますが、これは問題のない使い方です。
まとめ
 Googleはリンクを新しいページを見つけるシグナルとして使用します。リンク方法にはさまざまな形式がありますが、Googleは主にhref属性を持つ<a>タグをクロールします。クロールできないリンクは検索結果に表示されません。効果的なリンクは、具体的なアンカーテキストを使用し、ページの概要がわかるものであるべきです。Googleのアルゴリズムは常に進化しており、過剰なリンク最適化や不自然なリンクのパターンはペナルティの対象となる可能性があります。このため、リンク戦略はユーザー中心のアプローチを取り、Googleのガイドラインを遵守することが重要です。
Googleはリンクを新しいページを見つけるシグナルとして使用します。リンク方法にはさまざまな形式がありますが、Googleは主にhref属性を持つ<a>タグをクロールします。クロールできないリンクは検索結果に表示されません。効果的なリンクは、具体的なアンカーテキストを使用し、ページの概要がわかるものであるべきです。Googleのアルゴリズムは常に進化しており、過剰なリンク最適化や不自然なリンクのパターンはペナルティの対象となる可能性があります。このため、リンク戦略はユーザー中心のアプローチを取り、Googleのガイドラインを遵守することが重要です。