SEO初心者がまずやるSEO対策2/実践編”まずは手を動かせ”!!”

WEBサイトを立ち上げて各種設定を終えたあと、次にするべきことはページを作っていくことです。
実際にページを作るとなると、まずはページのテーマを決定して、タイトルやディスクリプションといったものを設定していきます。そしてテーマに沿った記事構成を決めてから、ページコンテンツを仕上げていきます。さらにSEOを考慮するならば、高品質コンテンツを目指す必要があります。
関連記事:SEO初心者がまずやるSEO対策4/コンテンツ内容
 今回は超SEO初心者がまずやるSEO対策②/実践編”まずは手を動かせ”!!”について解説します。全くの初心者であれば、SEOとは? ChatGPTを使ったSEO対策を解説【2023年AI新時代のSEO対策】を先に一読してからこのページを読んでください。
今回は超SEO初心者がまずやるSEO対策②/実践編”まずは手を動かせ”!!”について解説します。全くの初心者であれば、SEOとは? ChatGPTを使ったSEO対策を解説【2023年AI新時代のSEO対策】を先に一読してからこのページを読んでください。
ページ構成(記事構成)とは
WEBサイトにおけるページ構成とは、ページを作るための設計図のことで、記事構成とも呼ばれます。
この設計図は、「ページ内のここの部分に見出しを設置する」や「ここにテキストデータを設置する」といったことを決めるために下準備として用意するものです。
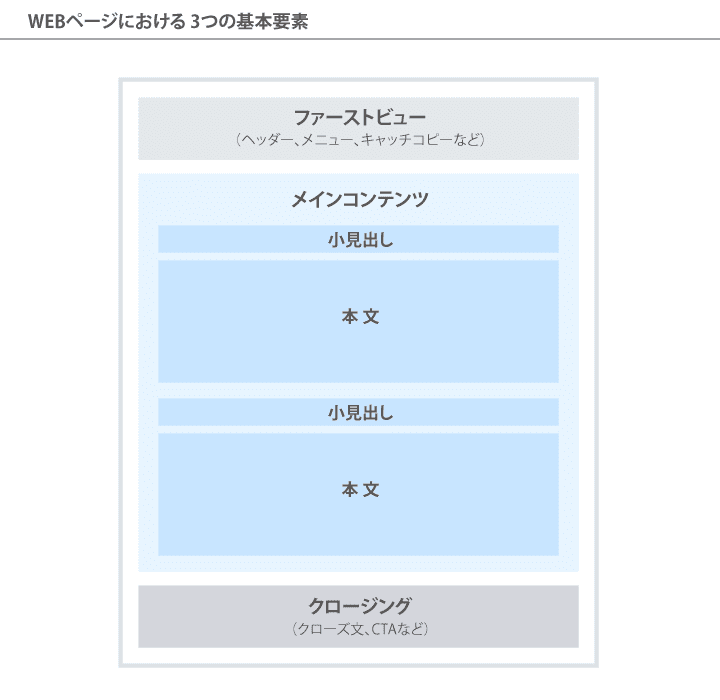
WEBページにおける3つの基本要素
WEBページは、下記のとおり大きく3つの基本要素で構成されています。
- ヘッダー(Header)
- メインコンテンツ(Main Content)
- フッター(Footer)

ヘッダーとは
ヘッダー(Header)とは、一般的な意味としては文章の冒頭に付けられた要素のことです。WEBページでいうところのヘッダーも似たようなもので、ページ上段部分のサイトロゴやメニューが固まっている領域を指します。さらに、サイト訪問者がページを開いて真っ先に視野に入る領域であることから、ファーストビュー(First View)とも呼ばれます。
一般的にヘッダーには、デザインや要素が固定されていて、WEBサイト中のどのページを開いても同じものを表示します。固定されたデザインや要素を表示することで、サイト訪問者に対して「いつも見ている、このサイト」という認識を与えるといった利点があります。このほか、誘導したいページの内部リンクを集合させて、サイト内を回遊させる役割も担います。そんなヘッダーには、主に下記のような要素が置かれます。
- サイトタイトルやサイトロゴ
- サイトのキャッチフレーズ
- ページタイトル
- ナビゲーション
- 誘導したいページの内部リンクを集合したメニュー
- サイト内検索ボックス
メインコンテンツとは
メインコンテンツ(Main Content)とは、WEBページ内における中核となる部分を指し、主に見出しやテキストといった要素で構成されています。一般的には、ヘッダーやフッターの部分はデザインや要素が固定されるものであるのに対して、メインコンテンツの部分の内容はページごとに異なります。
通常、WEBページを作成する際は、主にメインコンテンツの部分を作ることを指します。メインコンテンツを構成する要素には、下記のようなものがあります。
- 大見出し
- タイムスタンプ
- リード文
- 中見出し
- 小見出し
- 本文
- 画像
- 内部リンクや外部リンク
フッターとは
フッター(Footer)とは、一般的には、文章の末尾に添えられた要素のことです。転じて、WEBページにおけるフッターは、メインコンテンツ下に配置される最下層の領域を指します。
フッターは、ヘッダー同様にデザインや要素が固定されています。そのため、どのページにも同様のデザインと情報が掲載されています。フッターには、下記のような要素が盛り込まれます。
- メディア情報や会社概要ページのリンク
- プライバシーポリシーや免責事項
- 問い合わせフォームのリンク
- コピーライト
フッターは、WEBページ中の最下層にあるためサイト訪問者による視認率が低めです。ここには誘導したい内部リンクというよりも、メディアや企業情報といったWEBサイト運営上で必要な情報を掲載するケースが多々みられます。
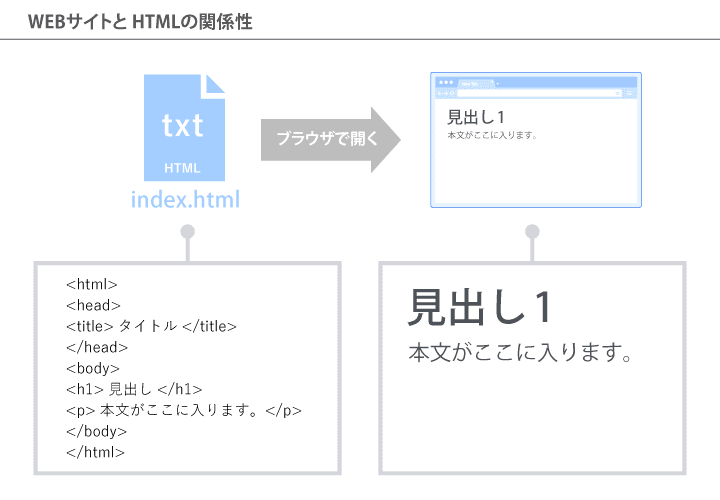
WEBサイトとHTMLの関係性
そもそもWEBサイトやページをブラウザ上に表示するためには、HTML(Hyper Text Markup Language)と呼ばれるマークアップ言語を用います。
関連記事:HTMLとは何か?ホームぺージの作成方法から公開までの手順を解説
マークアップ言語とは、テキストに目印をつけてコンピューターに認識させる技術のことです。このHTMLというマークアップ言語を使って、「このテキストは見出し」「このテキストは本文」といった具合に指示を出し、ブラウザ上でWEBページを視認できる仕組みになっています。

そしてHTMLには、ヘッダーとメインコンテンツとフッターのそれぞれの領域を指定する記述方法があります。指示の記述には、タグといった概念を利用します。このタグと呼ばれる記述方法でテキストに印をつけて指示を出せます。
例えば、ヘッダー部分を指定したい場合は、下記のように記述します。
<header>
〜
</header>
これは、<header>と</header>で囲まれた「〜」の要素をヘッダーに指定するといった意味になります。メインコンテンツとフッターの領域の記述方法もヘッダーと同様です。まず、メインコンテンツは下記のように指定します。
<main>
〜
</main>
フッターの指定方法は下記のとおりです。
<footer>
〜
</footer>
新規ページとページ構成の作り方
新規ページを作成する際は、事前に下記のような要素を決めます。
- ページタイトル
- メタディスクリプション
- リード文
- 見出し
- 本文
このうち、下記はHTMLでいうところのhead内で指定する要素です。
- ページタイトル
- メタディスクリプション
一方、下記はmain内で指定する要素になります。
- リード文
- 見出し
- 本文
ページタイトルの解説
ページタイトルは、WEBページのテーマを示すタイトルのことで、タイトルタグ(title tag)などとも呼ばれます。そして検索ユーザーやGoogleに対して、そのページが「何をテーマとしたページなのか」を伝える役割を担います。
ページタイトルの設置方法
ページタイトルをHTMLで指定するときは、head内に下記のようにして記述します。
<head>
<title>〜</title>
</head>
「〜」に利用する文言を入れることで、ページタイトルを設定できます。なお、headとは、検索エンジン向けの情報を記述するタグのことです。headerとheadは字面が似ているため、混同しないように注意してください。
- head:検索エンジン向けのタグで、ページ内に表示しない
- header:サイト訪問者向けのタグで、ページのヘッダーとして表示する
ページタイトルの重要性
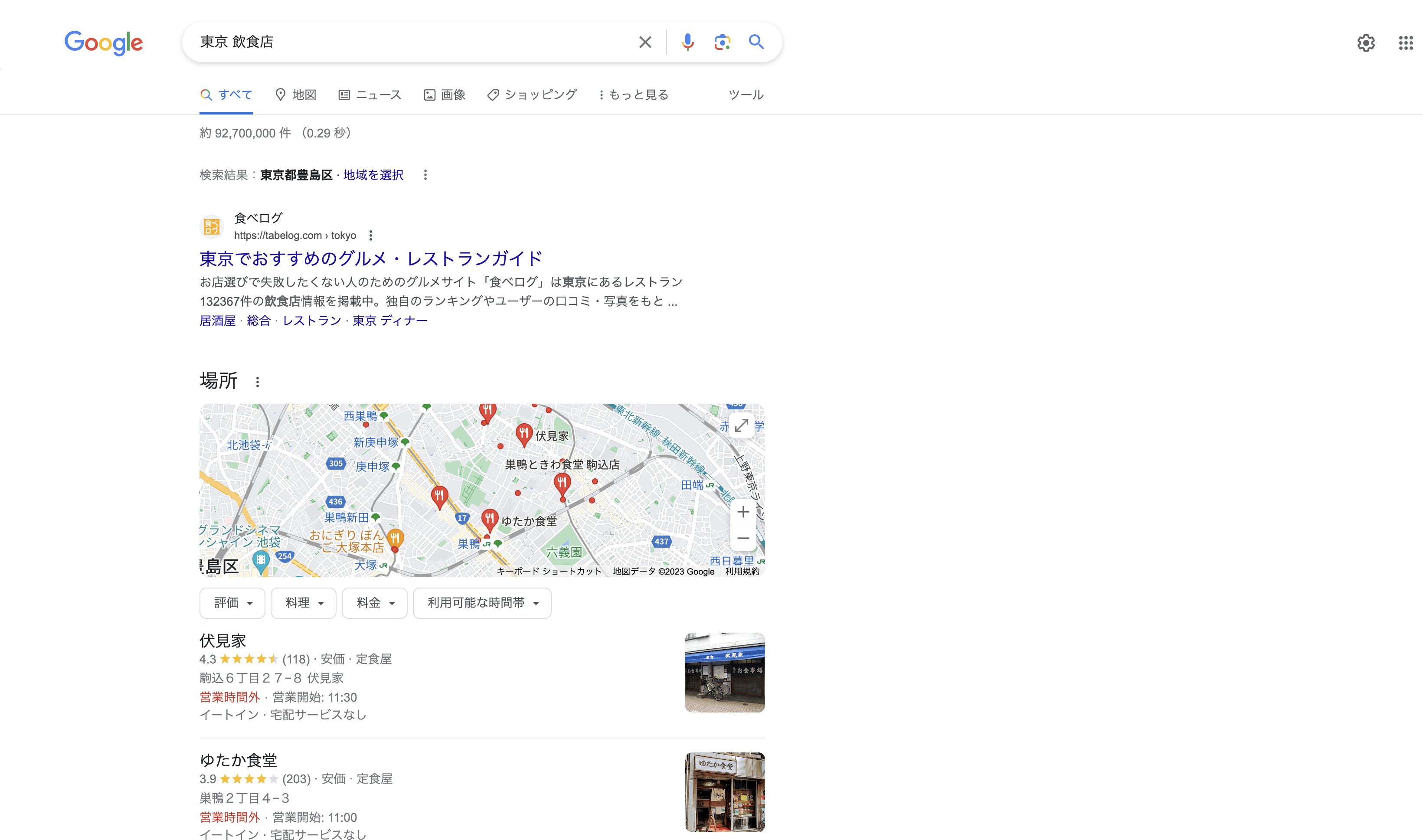
ページタイトルはページのテーマそのものですので、SEO上でも最高峰に重要な要素です。例えば、Google検索エンジンで「東京」と「飲食店」の2つのキーワードで検索したとします。このとき、2つのワードをテーマにしていて、かつニーズが高い情報を配信していてコンテンツ品質が高いページが上位表示されます。このときに検索結果で上位表示を狙う場合は、「東京」と「飲食店」というキーワードをページタイトルに含めてください。

ページタイトルの注意点
ページタイトルに対してキーワードを設定する手法は、SEO面で大きな効果をもたらします。ただし、ページタイトルがSEOに対して大きな影響を与えるという理由で、下記のような対策をすることは避けてください。
- キーワードをたくさん詰め込む
- 不必要に同じキーワードを繰り返す
- ページと無関係のタイトルを採用する
- 複数のページで同一のページタイトルを付ける
基本的に、キーワードとして設定する本数は3ワード程度に収めてください。キーワードが増えるほど、テーマが膨大になり、1ページで完結することが困難になります。
また、メインに据えたキーワードを不用意に複数回ページタイトルに使用することも検索ユーザーやGoogleに混乱を与える原因となります。さらにいうと、むやみやたらに同じキーワードを使うとGoogleにスパム行為と判断されることもあるので注意してください。
このほか、ページタイトルとページ内容が一致しないといったサイト訪問者を混乱させるタイトル付けは止めてください。
ページタイトルの決め方
ページタイトルを決めるときには、下記のような点を考慮してください。
- 文字数は30文字以内におさめる
- メインキーワードを左に寄せる
- ページ内容と一致させる
ページタイトルは、30文字以内におさめてください。これは、パソコンを使ってGoogle CromeでGoogle検索した際に、検索結果として表示されるタイトルの文字数が30文字までだからです。30文字以降は、「…」という三点リーダで省略されて表示されます。結果としては、検索ユーザーに与えられる情報量が減り、クリック率の減少につながる可能性があります。

またページタイトルは、左に配置するほど重要なキーワードとみなされます。例えば、東京でおいしい飲食店を紹介する記事を書くとなると、「東京」「飲食店」といったワードがメインキーワードになります。このとき、下記のようなページタイトルにしたとします。
- 人気沸騰中! おすすめしたい東京の飲食店をご紹介!!
この場合、重要なキーワードとなる「東京」と「飲食店」が右側に寄ってしまっています。メインキーワードを左に寄せたいので、下記のように修正します。
- 東京のおすすめ飲食店3選! 人気の有名店をご紹介!!
これはあくまで例ですが、ページタイトルを決める際には、こうしたこだわりが必要です。
メタディスクリプションの解説
メタディスクリプション(meta discription)とは、WEBページの概要を伝えるテキスト文のことです。メタディスクリプションとして用意した文面は、Google検索結果におけるページタイトルの説明文として露出します。そして、メタディスクリプションが表示されるスペースのことをスニペット(Snippet)と呼びます。
メタディスクリプションの設置方法
メタディスクリプションをHTMLで指定するとき、head内のメタタグに記述します。下記の「〜」の部分に文面を入れるとディスクリプション設定が完了します。
<head>
<meta name=”description” content=”〜”/>
</head>
メタディスクリプションの重要性
通常、検索ユーザーはページタイトルとメタディスクリプションの文面を読み、訪問するページを決める際の参考にしています。そのため、メタディスクリプションは検索結果後のクリック率に影響を与えます。
例えば、自サイトのページが狙ったキーワードで検索結果の2位に掲載されていたとします。このとき、1位のページではメタディスクリプションを設定していません。検索ユーザーとしては、解説がわかりやすそうな2位のページを選択する可能性が高まります。
メタディスクリプションの注意点
メタディスクリプションは、検索エンジン上での誘導面で優れていますが、実は設定すること自体にSEO効果がありません。ただし、メタディスクリプションを設定することでクリック率が高まることがあります。SEO効果がないからといって設定しないと、Googleが自動生成した不自然な文面が掲載されてしまいます。結果として、クリック率が落ちてSEO面でマイナス効果を引き起こすケースもあるので注意してください。
メタディスクリプションの書き方
メタディスクリプションを書く際は、下記のような点に考慮してください。
- 文字数は125文字程度におさめる
- 前半部分に重要な要素を含める
- 検索ニーズに合致した内容にする
- ページ内容と一致させる
まずディスクリプションの文字数ですが、これはページタイトルと同様にデバイスで表示される文字数の限度を考慮して125文字程度におさめます。

また検索ニーズに合致した内容を的確に記述することで、検索ユーザーの興味を引くことが可能です。例えば、「東京」「飲食店」といったキーワードで自サイトのページが検索上位に掲載されたとします。このときの検索ニーズは、東京にある飲食店を探しているという候補が挙げられます。そこでページ内容に合わせて、下記のようなメタディスクリプションを書きます。
見出しの解説
見出しは、ページ内に含まれる各論の要素を整理するためのものです。大きく分けると、見出しには下記のような種類があります。
- 大見出し
- 中見出し
- 小見出し
ページの構成を決める際は、主に「ページ内にどのような見出しを設置していくか」を考えていくことになります。
関連記事:見出しタグとは?SEOにおけるh1~h6の使い方や役割について解説
見出しの設置方法
見出しをHTMLで指定していくとき、メインコンテンツ部分にhタグと呼ばれるものを記述します。
<main>
<h1>〜</h1>
<h2>〜</h2>
<h3>〜</h3>
<h4>〜</h4>
</main>
タグ中の「h」に続く数字は、h1が大見出しで、h2は中見出しといった具合に、それぞれ見出しとしての大小を表しています。そのため、原則としてページ内では数字の昇順で見出しを並べていきます。
見出しの重要性
見出しは、ページ構成を決めるうえで重要な要素です。見出しは、ページ内に含まれる要素をわかりやすく整理するための役割を担います。本文がどんなに素晴らしい内容でも、見出し構成が適切でないとコンテンツ内容がサイト訪問者に伝わりにくくなります。また、hタグで設定したキーワードは、「このページのなかで重要な要素」とGoogleに伝わります。そのため、適切な配置と文言に仕上げる必要があります。
見出しの注意点
見出し構成を作る際には、注意すべき点が多数あります。よくある注意事項としては、下記のような例が挙げられます。
- 見出しをデザインとして利用する
- hタグの数字を飛び石で配列する
- h1の使用は1ページで複数回使う
- 無闇やたらと見出しにキーワードをつめこむ
見出しはページ内の要素を整理するためのものですので、デザイン上の都合で利用しないでください。例えば、目立たせたいセンテンス(一文)をhタグに入れるケースを時折みかけます。また、ページ内でhタグの順番が適切に並んでいないと、非常に読みにくい記事ができあがります。関連性が高い要素同士を近づけたり、h2に含まれる要素をh3に設定するといった工夫をして見出し構成を作ってください。
このほかでは、hタグ自体にある程度のSEO効果があるという理由から、キーワード強調のために見出しを乱用するケースがあります。ただし、このようなキーワード対策はGoogleからペナルティを受ける可能性がありますので注意してください。
見出しの決め方
見出しを決めるときは、下記点を確認してください。
- ページタイトルと関連性が高い要素を入れる
- 見出し同士の関連性を考慮して配列する
見出しは、ページタイトルを分解した要素という位置づけになりますので、原則としてはページタイトルに関連性が高い要素を入れていきます。また、見出しに採用する要素同士の関係性を考慮して配列してください。
例えば、「東京のおすすめ飲食店3選! 人気の有名店をご紹介!!」というページタイトルの記事を作る場合、下記のように見出しを設定します。
<h1>東京のおすすめ飲食店3選! 人気の有名店をご紹介!!</h1>
※リード文
※目次
<h2>東京の飲食店トップ3</h2>
<h3>1位:A店</h3>
<h3>2位:B店</h3>
<h3>3位:C店</h3>
<h2>渋谷のおすすめ有名店</h2>
<h3>1位:D店</h3>
<h3>2位:E店</h3>
<h3>3位:F店</h3>
<h2>新宿のおすすめ有名店</h2>
<h3>1位:G店</h3>
<h3>2位:H店</h3>
<h3>3位:I店</h3>
<h2>まとめ</h2>
このようにページ構成ができたら、リード文や本文、または画像データといったものを揃えていきます。それぞれの要素を該当位置に埋め込んでいくと、WEBページが完成します。
ページ構成に関するよくある質問
ページ構成に関する、よくある質問をQ&A方式でご紹介します。
Q:ページ構成案とは何のことですか?
Answer)ページ構成に対する立案書類のことです。
具体的には、ページ内に入れるべき要素を見出しベースで書き出した書類です。SEOを考慮すると、ページ内のキーワード設定が大切ですので、こういった見出しに使うキーワードを調査して決める必要があります。さらに、事前にページ内で触れる要素を決めておくことで、原稿を執筆するときに「どのように話を展開していくか」といったことが決まっているのでスムーズに書けるといった利点があります。
Q:ページ構成を考えたときに、既存記事内の要素と重複してしまった場合はどうすればよいですか?
Answer)切り口を変えて書いたり、重複部分を内部リンクで結ぶといった工夫が必要です。
ページ間で要素が競合してしまうが、どうしてもそのページに必要な場合は取り入れても問題ありません。ただし、既存記事内の原稿をコピーして利用することはせずに、主語を変えて書き直すといった工夫をしてください。
まとめ
 WEBページは、ヘッダーとメインコンテンツとフッターの3つの領域で構成されています。新規記事を公開するとなると、主にメインコンテンツの部分を作成することになりますが、ページタイトルやメタディスクリプションといった要素の中身を決めていく必要があります。それぞれ要素の役割をしっかりと理解したうえで、適切にページ構成とページ作成の作業を進めてください。
WEBページは、ヘッダーとメインコンテンツとフッターの3つの領域で構成されています。新規記事を公開するとなると、主にメインコンテンツの部分を作成することになりますが、ページタイトルやメタディスクリプションといった要素の中身を決めていく必要があります。それぞれ要素の役割をしっかりと理解したうえで、適切にページ構成とページ作成の作業を進めてください。






















