WEB制作の流れとは?WEBサイトができるまでの期間と具体的な工程を解説
 これからWEB制作に取り組もうと考えている方にとって、正しいWEB制作の流れを知っておくことは大切です。WEB制作を全く行ったことがないといった方でも取り組めるよう、本記事ではWEB制作の過程を解説しています。
これからWEB制作に取り組もうと考えている方にとって、正しいWEB制作の流れを知っておくことは大切です。WEB制作を全く行ったことがないといった方でも取り組めるよう、本記事ではWEB制作の過程を解説しています。
 SEOに強いサイトを制作するにはサイト制作前にSEO設計をする必要があります。WEB制作の流れについて以下に紹介している工程を参考にしながらSEOに強いサイト制作に取り組んでみてください。
SEOに強いサイトを制作するにはサイト制作前にSEO設計をする必要があります。WEB制作の流れについて以下に紹介している工程を参考にしながらSEOに強いサイト制作に取り組んでみてください。
WEBサイト制作の全体の流れと期間
WEB制作にはおおまかな流れが存在します。
順序としては、
- 企画・設計
- 見積もり
- 制作
- 公開・実装
といった流れです。以下でその工程の詳細を解説していきます。
STEP1 WEBサイトの企画・設計
ステップ1では、どういったWEBサイトを作るのか企画しサイト全体の設計をするフェーズです。サイトの目的を明確にして、ペルソナを抜き出しターゲット層を決めます。予算とスケジュールを決めて発注会社を選定します。
目的とゴールを明確にする
WEBサイトを制作するに当たって、「なぜサイトを制作しなければいけないのか」「サイトを作ることで達成したいゴールは何なのか」といったことを明確にしておかなければいけません。例えば、サービスサイトなら「資料請求をしてもらう」「サービスを認知してもらう」といったことが目的(KPI)になり、「問い合わせを○年までに△件獲得」などがゴールになります。
数値目標とすることで今後の指標として扱いやすくなります。具体的に目的とゴールを設定してください。
ターゲット(ペルソナ)を設定する
次にWEBサイトを利用して欲しいメインユーザーを決定します。ここでのポイントは、詳細にターゲットの人物像を定めておくことです。そのために現実的なペルソナを数人設定します。企業サービスサイトであれば、自社サービスを申し込んでいる具体的な顧客をペルソナとして抽出します。具体的に定めておくことで企業が思い描くターゲットユーザーがずれることなく、また社内でもイメージが共有しやすくなります。
詳細にペルソナを決めず、20代~30代男性と定めるだけだと不十分ですので、具体的にペルソナを上げてください。
例えば、下記の25歳と35歳では20代~30代ですが、だいぶ特徴が違います。
| 年齢 | 25歳 | 35歳 |
| 性別 | 男性 | 男性 |
| 家族構成 | 独身 | 妻1人子供2人 |
| 職業 | 保険企業の営業 | 美容師で自営業 |
| 性格 | なんでもきっちり | おだやか |
| 関心 | 保険の資格 | 育児 |
| 平日 | 残業もしばしばで常に勤務 | いつも18時頃には終了して帰宅 |
| 休日 | 家でくつろぎながらネット閲覧 | 家族とお出かけ |
| 情報収集の方法 | パソコン | スマホ |
男性で20代~30代と決めただけではターゲットユーザーを決定できないことが分かります。できる限り具体的な設定を心掛けてください。
予算とスケジュールを確認し制作会社への発注を検討
WEB制作に当たる際、費用はいくらまで用意できるのか、いつまでに完成する必要があるのか確認し、次は実現に向けて制作会社を探す必要があります。実際にパートナーを探す際には数社ほど目星を付けておいて、社内で理解を得ておくことが大切です。予算に合わせてWEB制作会社を選ばなければなりません。予算が少額の場合、社内で独自に構築するか安いフリーランスに依頼するかになります。ある程度の予算が取れれば、プロのWEB制作会社に依頼するのが王道です。
STEP2 見積もり・発注フェーズ
発注の前段階として見積もりや制作会社とのやりとりがかかせません。信頼できる制作会社かきちんと目的に合ったサイト制作をしてくれるかの判断の目が必要になります。最近では、WEB制作のための相見積りサイトなどもあり数社に見積り依頼をする場合がほとんどです。
WEB制作会社を選ぶ判断基準となってくるのは、制作の仕上げレベルももちろんですが、
- 返信のスピード
- 担当者の人柄、フォロー体制
といった点にも注目した方がよいでしょう。ある程度期間をかけて制作していくものですので、仕事のスムーズさを気に掛ける必要があります。どれくらいこちらの要望を聞いてくれるのか、丁寧に不明点は説明してくれるのかよく吟味する必要があります。コンテンツ作成をしていく中で、制作者とのコミュニケーションは必須です。そのため制作者がどんな方なのかを含め、制作会社がどういった制作が得意なのかを聞き出します。そして依頼者側がどういった目的を持っているのかを伝えた上で実現できるかどうかヒアリングを進めていきます。
要件定義
制作会社が決まると、サイト制作が本格的になる前に要件の定義を行います。依頼者がより具体的なWEBサイトの完成イメージを伝えるために、競合のサイトや方向性があっているデザインのパターンを何個か共有します。デザインの方向性とサイトコンセプトが決まればサイトの骨組みが決まりますので次にサイトのタイトルやデザインイメージ、掲載情報のカテゴライズなどまとめていきます。後から変更できそうではありますが、サイトのタイトルやデザインカラーは何度も変えるものではないです。コンセプトに合致していて、サイト閲覧者が一目見て「今求めている情報と合っているサイトだ」と判断できるサイト設計を目指しましょう。
CMSが必要か
見積もりの段階で検討しなければならないのが開発が必要かどうかとCMSの導入が必要かです。CMSとは、「Contents Management System コンテンツ・マネジメント・システム」の略で、HTMLやCSSといったマークアップ言語やJavaScriptといったプログラミング言語を必要とせずにサイトを運営できるシステムです。CMSを導入することで、専門知識を必要とせずにWEBページの更新や追加を行うことができます。さらに様々なデバイスに対応することができえる上にWEBサイト運用の分業を行えます。
最近では、WordpressなどのCMSがおすすめです。CMSを導入する際の決め手は、運営者がHTMLなどの知識があるか、サイトの更新を自社で行うのか、といった点です。
サーバーとドメインの問題
WEBサイトを新しく制作する場合、サーバやドメインを取得しなければいけません。サーバとは、WEBサイトの情報を保管する場所のことです。ネット上にデータをアップする際にはそのデータを保管する場所が必要になります。そのため、サーバを運営している会社にインターネット上のスペースを借りる必要があるということです。ドメインはURLの元になるもので、言わばインターネット上の住所です。サーバとドメインがあることでサイトにユーザーがアクセスできるようになります。ドメインは全く同じものをネット上に存在させることができないため、考えていたドメインが他の企業と重なっている場合は違うものにしないと取得できないので注意が必要です。
見積もりの確認
制作会社は過去に制作した事例や知り得たノウハウを駆使して依頼者の設計イメージに合う見積もりを依頼者に提出します。見積書を受け取った後、依頼者側は提案した内容と合致しているかを確認し、ミスマッチを防ぎます。気になる点があればこの際に伝え、依頼者と制作者との認識を合わせましょう。見積もりが終わった後はいよいよWEBサイトの制作に取り組んでいきます。
STEP3 WEBサイトの制作
サイト制作にあたり、確認したい点は以下の5つが挙げられます。
- ワイヤーフレーム作成とサイトマップ作成
- デザイン作成
- コーディング・テストアップ
- 動作確認
- テスト・チェック
具体的に解説してきます。
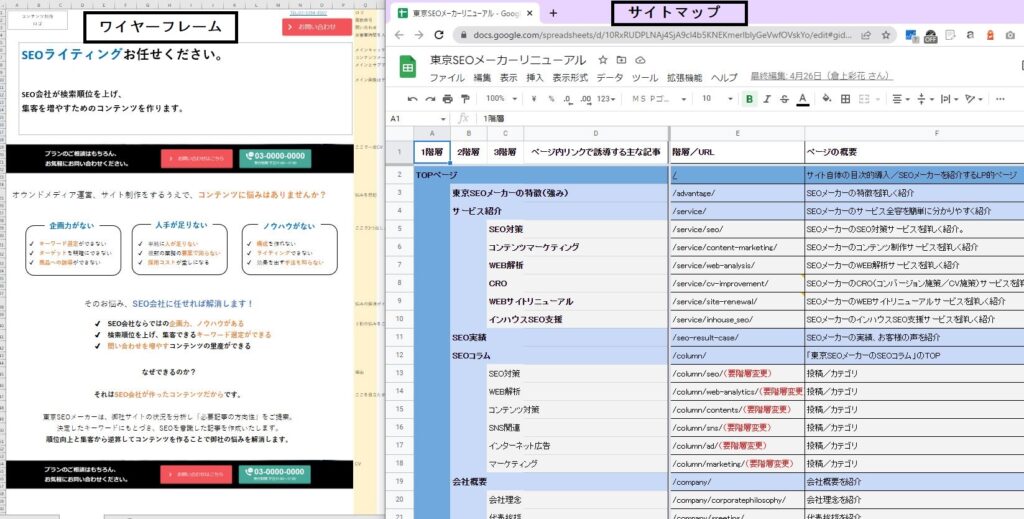
ワイヤーフレーム作成とサイトマップ作成

まずサイト制作を行っていく上で定めておくのが、ワイヤーフレームです。ワイヤーフレームとは、WEBサイト上のレイアウトやコンテンツの配置を定めた枠組みです。WEBサイトをデザインしていく際、最新情報やお問い合わせ先の設置を考えなくてはいけません。そのため、レイアウトを先に設定しておくことで詳細な設定を依頼者や制作者と完成イメージを共有しながら取り組むことができます。後々の修正やイメージのずれを最小限にすることにも繋がります。
作り方としては、以下の流れです。
- サイト作成に必要なページをすべて書き出す
- 上位表示したい情報(優先度)を決定する
- レイアウトを作成する(まずは手書きから)
ワイヤーフレームと同時に進めたいのがサイトマップです。ワイヤーフレームがサイトレイアウトの見た目部分に対してサイトマップはURLと情報の仕分けを担う設計図です。サイトマップ作成時にディレクトリマップも作成します。ディレクトリマップとは、WEBサイト上に存在するURLとタイトルを一覧にしてサイト全体の構造を可視化しやすくした表のことです。SEOに強いサイト制作はこのディレクトリが重要です。情報やサービスをディレクトリごとに仕分けして、URLを親子にしてディレクトリ階層をSEO最適化します。
おすすめ記事:SEOに強いディレクトリ構造の作り方について解説
サイト階層を作るときは情報の大きいものから順に並べるようにしましょう。
- サイトのホームページ
- サイトのカテゴライズのページ
- カテゴライズされたサイトごとでの商品ページ
といった具合です。ワイヤーフレームとサイトマップはセットで作成しましょう。
デザイン作成
ワイヤーフレームができたら具体的なデザイン作成に移っていきます。視覚的に重要になってくるのは色やテキストとレイアウトなどです。依頼側でテーマカラーなどが定まっている場合は事前に制作側と共有しておきましょう。掲載する画像を自社で用意する場合は、著作権の侵害に当たらないか、用意する素材には注意が必要です。
デザインの品質が高いとユーザーの信頼度が上がりサイト全体のUIやUXが向上します。SEOには、このUIとUXが非常に重要なポイントとなります。
おすすめ記事:SEOとUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)との関係性とは?
コーディング・テストアップ
デザインの型が決まった後はコーディングを進めていきます。コーディングとは、HTMLなどを活用してプログラムを構築していくことです。WordpressなどのCMSを導入するのもこのタイミングがベストです。自社でサイトをコーティングする予定であれば、運用面まで考えた上でコーティングをする必要があります。
コーティング終了後、テストアップを行っていきます。制作側でサーバにアップロードし、関係者だけ閲覧できるBasic認証などの設定環境でインターネット上で確認できる状態にします。詳細な確認をする為にはテスト用のサーバと公開用のサーバを用意することが望ましいですが、難しければ同じサーバ内で用意しましょう。
動作確認
テスト環境の中でWEBサイトが正確に作動するかを確認します。これまでのサイト作成の過程で多くのリンクをつなげていると思われますが、これらすべてを漏れなく確認します。リンク切れがないようにします。誤字脱字やレイアウトの崩れがないか、デバイスが異なった際に表示に異変が生じないかなど細かいところまで確認しましょう。WEBサイト公開前に行うべき動作確認は多いですが、公開後に修正箇所が公に触れてしまうことはユーザーにとっても印象がよくないです。どういった形でもサイトが正常に作動するか、ブックマーク機能やECサイトの決済機能、お問い合わせ後の資料請求が行われるかなどは特に注意が必要です。
とにかく細かくチェックした上で問題点がなければサイト公開となります。
STEP4 WEBサイトの公開・実装
サイト制作が完了し、詳細なチェックが済むといよいよWEBサイトの公開です。
フロントエンドの調整
フロントエンドとは、Webサービスで直接ユーザーの目に触れる部分のことです。フロントエンドの調整とは、完成したサイトをインターネット上で同じように閲覧することができるようにすることです。Webサイト上で掲載されているレイアウトや装飾、文などに関しての装飾を完成させていきます。HTML、CSS、JavaScriptといった言語を使用して進めていきます。ローカル環境できちんと表示していた部分がサイトへアップしたらレイアウトが崩れてしまったなんてこともたまにあります。こういった不具合を調整します。
バックエンドの調整
バックエンドとは、ユーザーからは目に見えない部分を整える作業のことを指します。具体的にはサーバ設定やドメイン設定です。サーバ設定をすることでインターネット上にWEBサイトが存在する場所を確保することができます。そしてドメイン設定を行うことでユーザーが自社のサイトにたどり着いてくれるようになります。
検索エンジンへの認知獲得
ただWEBサイトを公開しただけでは検索エンジンにサイトが認識されません。つまり、検索されてもサイト上に表示されない、といった事態が発生します。そこで、Googleにインデックスする必要があります。放っておいてもインデックスされるのは事実ですが、かなりの時間を要します。そのため、Google Search Consoleとサイトを紐付け、自らサイトを認識してもらえるようにこちらから申請しましょう。
おすすめ記事:Googleにサイト登録をするには?検索エンジンのインデックス登録方法を解説
定期的なメンテナンス
サイトが完成した後は放置、というわけではありません。ユーザーがどういったところでサイトを離脱しているのか、アクセス量が多いのにも関わらずCVRが低いのはなぜか、といったことを踏まえてABテストを繰り返す必要があります。また、サイトに不具合が生じた場合にいち早く気付き修整しなければいけません。ユーザーのために常に良いサイト状態を保ちましょう。
おすすめ記事:アクセス解析とは?アクセス解析の基本から分析方法のポイントまで徹底解説!
WEBサイトに関するよくある質問
WEBサイトを制作する際に良くある質問について端的にまとめました。是非参考にしてください。
WEBサイトとホームページの違いは?
WEBサイトは文章やカテゴリごとの記事、動画などをまとめたものを指します。一方でホームページはWEBサイトのトップページを指します。しかし現在ではサイト全体を指してホームページと呼ぶことがあります。ホームページと言った方が伝わりやすいことがあるためです。
WEB制作を依頼する際に気を付けたいことは?
WEB制作を依頼する際に最低限、気を付けたいのが、特に以下の4つです。
- 1社だけで判断しない
- 契約前のやりとりがスムーズであるか
- 順序立ててやりとりを進められているか
- こちらの要望をくみ取ってくれる企業であるか
です。費用や期間を要する制作ですので慎重にコミュニケーションやサーチを行うのが良いでしょう。もちろん、デザインや過去の実績からどういったWEB制作ができるのか調査することが一番大事です。
WEBサイト制作会社を選ぶコツは?
理想のWEBサイト制作会社を選ぶコツは、過去の実績とデザイン力の調査に加え、営業マンがいるか、ディレクターがいるか、マーケティングに強いか、SEOに強いか確認したい項目が必ずあります。
- 過去の実績
- デザイン力
- マーケティング力
- 営業力
- SEOの知見
この5点をWEBサイト制作会社を選ぶ時のポイントにしてください。
まとめ
 本記事ではWEBサイト制作をこれから行う方を想定して、制作の際に押さえておくべきポイントを解説しました。工程は多く、時間を要する制作にはなりますが、正しい工程を踏んだWEBサイトはクオリティが高くなりWEB集客できるSEOに強いサイトとなります。企画・設計のフェーズでは信頼できる制作者をパートナーに選べるか、見積もりのフェーズではこちら側の意図と制作者側の考えをリンクさせることができるか、制作のフェーズではワイヤーフレームをベースに、ユーザーと企業双方にメリットのあるコンテンツになっているか、公開・実装フェーズではサイト上に正確にアップされた上でユーザーに常に最高の状態で情報が届いているか確認しましょう。
本記事ではWEBサイト制作をこれから行う方を想定して、制作の際に押さえておくべきポイントを解説しました。工程は多く、時間を要する制作にはなりますが、正しい工程を踏んだWEBサイトはクオリティが高くなりWEB集客できるSEOに強いサイトとなります。企画・設計のフェーズでは信頼できる制作者をパートナーに選べるか、見積もりのフェーズではこちら側の意図と制作者側の考えをリンクさせることができるか、制作のフェーズではワイヤーフレームをベースに、ユーザーと企業双方にメリットのあるコンテンツになっているか、公開・実装フェーズではサイト上に正確にアップされた上でユーザーに常に最高の状態で情報が届いているか確認しましょう。





















