WordPressカスタム投稿の作成方法

SEO対策においてコラム記事をカテゴリー分けして情報の仕分けをしていく事も重要です。その場合、情報の種類別にカテゴリー分けしてユーザーがサイト内で迷わないようにするサイト構築が必須です。
 そこで今回は、情報の仕分けが可能になるWordPressの便利な機能のカスタム投稿タイプの作成方法について解説します。カスタム投稿タイプによって1つのサイトの中で複数のタイプの投稿を管理することができます。
そこで今回は、情報の仕分けが可能になるWordPressの便利な機能のカスタム投稿タイプの作成方法について解説します。カスタム投稿タイプによって1つのサイトの中で複数のタイプの投稿を管理することができます。
カスタム投稿とは
通常のコラム記事とは全く別の目的の記事を書きたい時にこのカスタム投稿の機能が役に立ちます。例えば、通常の投稿はコラムとして使い、それ以外にも「商品やサービスの紹介」などの記事枠を作りたい時にテンプレートとしてカスタム投稿タイプを利用することができます。
カスタム投稿タイプを理解するために、まずは投稿と固定ページの違いを理解しましょう。WordPressは、デフォルトで「投稿」と「固定ページ」という2つの記事を挿入するタイプがあります。
「固定ページ」は通常カテゴリーやタグはなくて、メニューやレギュラーページに用いられてページ単体で独立しています。それに対して、「投稿」はカテゴリーやタグによりページ同士をジャンル分けすることができます。そして、一覧ページを表示することができます。
| 項目 | 投稿 | 固定ページ |
|---|---|---|
| 特徴 | コラムのようなコンテンツは投稿ページ 例)コラム、技術情報、お知らせ、イベント、商品ページなど |
グローバルメニューなどのサイトのレギュラーページは固定ページ 例)トップページ、サービスページ、料金ページ、会社情報、お問い合わせ、アクセス、採用情報 |
| できること |
|
|
| できないこと |
|
|
カスタム投稿の具体的な活用場面
社内ブログ用の投稿ボックスが別にほしいとき。
使うもの
- wp-content/themes/exampleTheme ←該当のテーマファイル
完成イメージ

作る必要があるもの
カスタム投稿を作るのに必要なのは、主に以下の3つ。
- 管理画面側でカスタム投稿のアイコンを出現させます【functions.php】
- カスタム投稿で使う個別ページを作成します【single-local.php】
- 作成した個別ページを一覧で表示できるページを作成します【archive-local.php】
カスタム投稿の作り方
1.管理画面側でカスタム投稿のアイコンを出現させる方法
【functions.php】
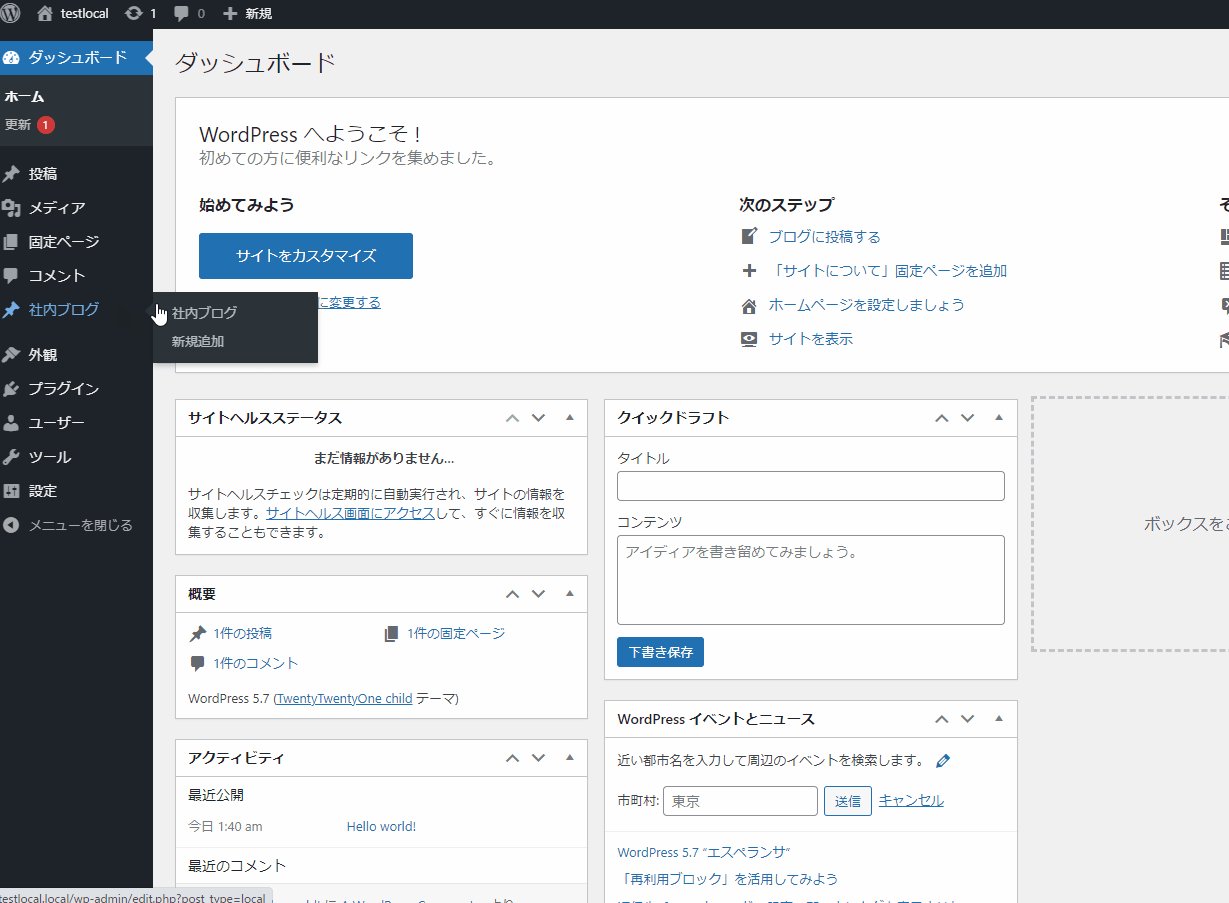
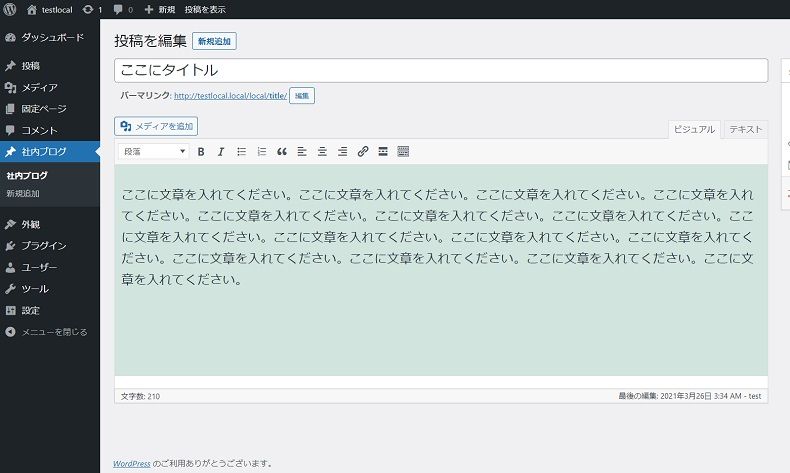
〇完成イメージ
〇書き方
// functions.php
// カスタム投稿タイプの登録
function add_custom_post() {
$labels = array(
'name' => '社内ブログ' // 管理画面側で表示する投稿タイプの名前(ex.社内ブログ)
);
$args = array(
'labels' => $labels,
'public' => true, // ここをtrueにすることで、管理画面側へカスタム投稿タイプを表示できるようにします。
'has_archive' => true, // 3の一覧ページを作る際は、記載してください。
'supports' => array('title', 'editor', 'thumbnail', 'excerpt') // ここでアイキャッチ画像を設定できるようにしておきます。
);
register_post_type('local', $args); // 1で書いた'local'の部分は2(個別ページ)と3(一覧ページ)のファイルを命名する際に使います。
}
// 1.初期化/2.呼び出す関数名/3.優先度
add_action('init', 'add_custom_post', 10);
※補足
「register_post_type(‘local’, $args);」の「local」の部分は、URL直下のパラメータ(※以下の画像を参照)にもなるので、SEOを考慮してURL/ディレクトリ構造を設計する場合、ディレクトリ構成を確認しながら業務を進めることを推奨いたします。
◯パラメータ部分について
2.カスタム投稿で使う個別ページを作成します
【single-local.php】
ファイル名は、1で書いた「register_post_type(‘好きな単語’, $args);」の「’好きな単語’」の部分を使って命名してください(※functions.phpの設定とページの内容を紐づける必要があるため)。
たとえば上記の1の例で書くと、ここでは「single-local.php」となります。
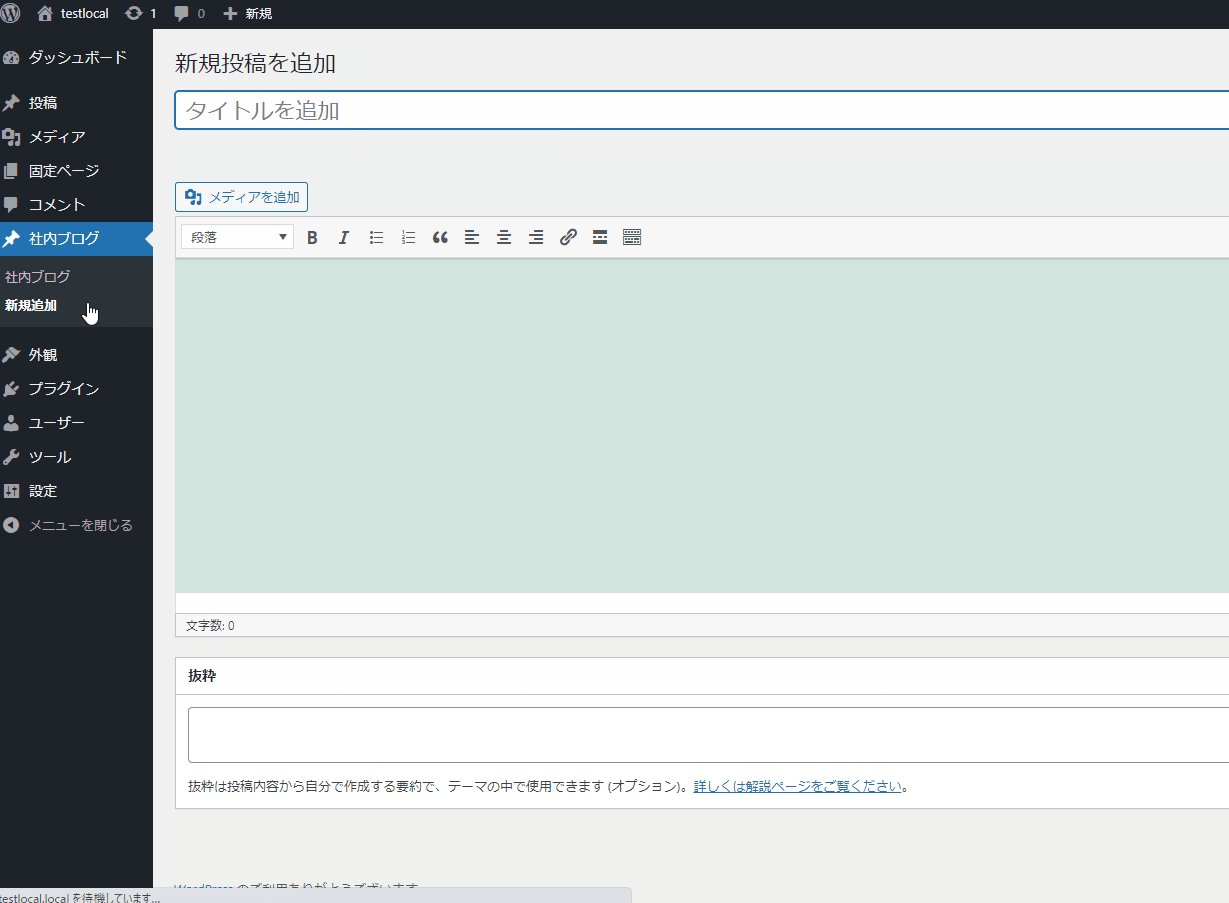
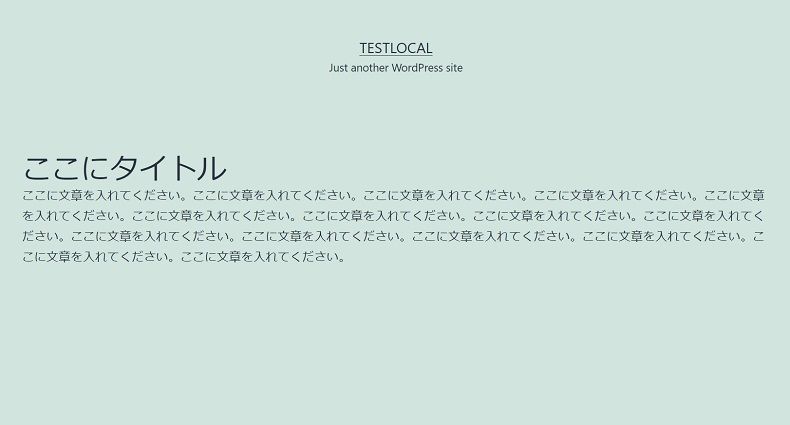
〇完成イメージ
http://testlocal.local/local/パーマリンク ←URLでいうと、ここのページを作ります。

〇書き方
<!-- single-local.php -->
<?php get_header(); ?>
<?php
// ここでエディタの投稿内容を表示できるようにしています。
if(have_posts()):
while(have_posts()):
the_post();
?>
<!-- 記事がある場合(表示形式を以下に記載します) -->
<section class="layout_frame">
<h2>
<?php the_title(); ?>
</h2>
<p>
<?php the_content(); ?>
</p>
</section>
<?php endwhile; else: ?>
<!-- 記事が1記事もない場合に以下が表示されます -->
<p>記事がありません。</p>
<?php endif; ?>
<?php get_footer(); ?>
/* style.css */
/*
Theme Name: TwentyTwentyOne child
Theme URI:
Description: WordPressテーマ「TwentyTwentyOne」の自作子テーマです。
Template: twentytwentyone
Author: Test Taro
Author URI:
Version: 0.0.1
*/
.layout_frame {
display: block;
margin: 0 auto;
width: 80%;
}
※補足:実装後に、カスタム投稿で記述した文章の内容が反映されない場合
実装後、カスタム投稿で記述した文章が反映されない場合もあるでしょう。
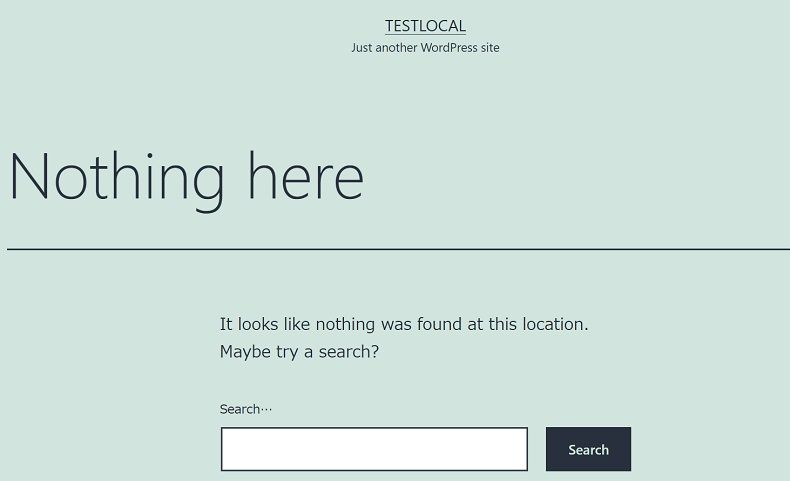
◯反映されないとき
<管理画面側>

<表示画面側>

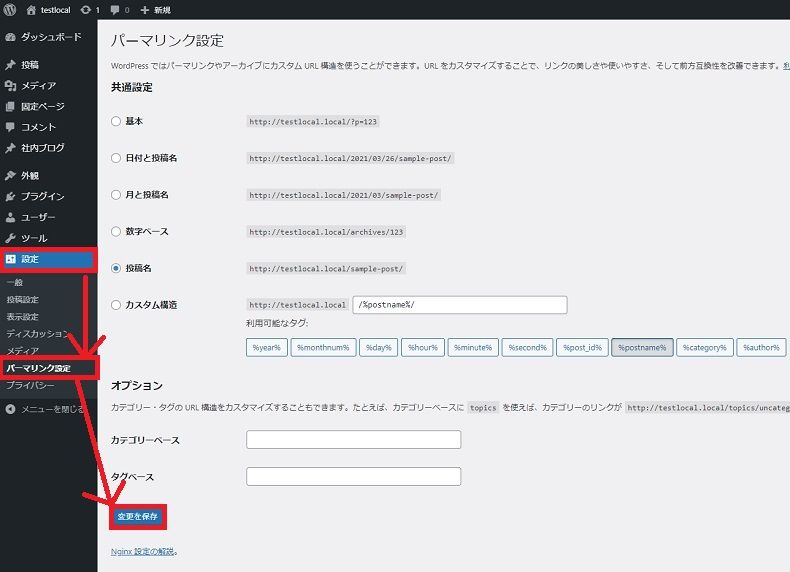
その際は「設定」>「パーマリンク設定」で何も変えずにそのまま「変更を保存」してみてください。

すると、以下のように表示されるようになるかと思います。

3.作成した個別ページを一覧で表示できるページを作成します
【archive-local.php】
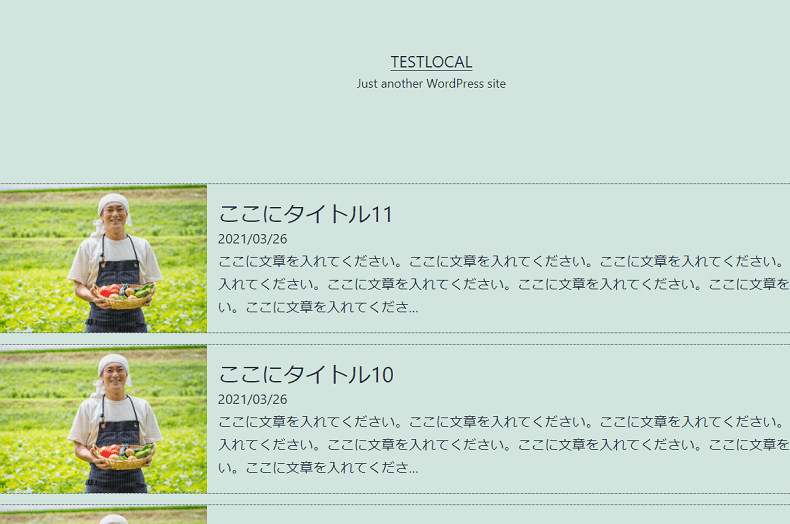
〇完成イメージ
http://testlocal.local/local/ ←URLでいうと、ここのページを作ります。

〇ページの作り方の手順
- 投稿一覧に表示させたい記事数を指定します。
- 投稿一覧に表示させる形式を指定します。
- 最後に記事がない場合の対応を指定します。
〇書き方(完全版)
// archive-local.php
<?php get_header(); ?>
<section class="layout-contents">
<ul class="layout-lists">
<?php
$args = array(
'posts_per_page' => 10, // 表示(取得)する記事の数
'post_type' => 'local' // 投稿タイプの指定
);
$posts = get_posts($args);
// 投稿の一覧データをここで引っ張ってきています。
if($posts):
global $post;
foreach($posts as $post):
setup_postdata($post);
?>
<li class="layout-lists__list">
<a href="<?php the_permalink(); ?>" class="layout-lists__link">
<div class="article-contents">
<?php the_post_thumbnail('',array(
'class' => 'article-img'
)); ?>
<div>
<h2 class="article-title"><?php the_title(); ?></h2>
<!-- 日付を2020/07/22といった感じで表示する -->
<time><?php the_time('Y/m/d'); ?></time>
<!-- 記事冒頭から140文字だけdescriptionとして表示する -->
<p><?php echo mb_substr(get_the_excerpt(), 0, 140, 'UTF-8'); ?></p>
</div>
</div>
</a>
</li>
<?php endforeach; else: ?>
<li>
<p>記事がありません。</p>
</li>
<?php endif;
wp_reset_postdata();
?>
</ul>
</section>
<?php get_footer(); ?>
/*
Theme Name: TwentyTwentyOne child
Theme URI:
Description: WordPressテーマ「TwentyTwentyOne」の自作子テーマです。
Template: twentytwentyone
Author: Takashi Yamada
Author URI: <https://tcd-theme.com/>
Version: 0.0.8
*/
.layout-lists {
list-style: none;
padding: 0;
}
.layout-lists__link {
text-decoration: none;
}
.article-contents {
display: flex;
align-items: center;
margin: 16px 0;
border: 1px dotted;
}
.article-img {
padding: 0 16px 0 0;
}
.article-title {
font-size: 2rem;
}
@media screen and (max-width: 768px) {
.article-contents {
flex-direction: column;
}
.article-img {
padding: 0;
}
}
1.投稿一覧に表示させたい記事数を指定します。
<ul class="layout-lists">
<?php
$args = array(
'posts_per_page' => 10, // 表示(取得)する記事の数
'post_type' => 'local' // 投稿タイプの指定
);
$posts = get_posts($args);
// 投稿の一覧データをここで引っ張ってきています。
if($posts):
global $post;
foreach($posts as $post):
setup_postdata($post);
?>
</ul>
2.投稿一覧に表示させる形式を指定します。
<li class="layout-lists__list">
<a href="<?php the_permalink(); ?>" class="layout-lists__link">
<div class="article-contents">
<?php the_post_thumbnail('',array(
'class' => 'article-img'
)); ?>
<div>
<h2 class="article-title"><?php the_title(); ?></h2>
<!-- 日付を2020/07/22といった感じで表示する -->
<time><?php the_time('Y/m/d'); ?></time>
<!-- 記事冒頭から140文字だけdescriptionとして表示する -->
<p><?php echo mb_substr(get_the_excerpt(), 0, 140, 'UTF-8'); ?></p>
</div>
</div>
</a>
</li>
3.最後に記事がない場合の対応を指定します。
<li>
<p>記事がありません。</p>
</li>
<?php endif;
wp_reset_postdata();
?>
補足:それぞれの解決策の調べ方(キーワードを共有)
1.管理画面側でカスタム投稿のアイコンを出現させます【functions.php】
⇨「カスタム投稿タイプ WordPress」でGoogle検索
2.カスタム投稿で使う個別ページを作成します【custom-page.php】
⇨「カスタム投稿タイプ 個別ページ WordPress」でGoogle検索
3.作成した個別ページを一覧で表示できるページを作成します【archive-.php】
⇨「カスタム投稿タイプ 一覧ページ WordPress」でGoogle検索
参照元
〇作り方で参考になるページ
>>カスタム投稿タイプの作成と投稿ページ・一覧ページの作り方
>>カスタム投稿タイプを作成できるWordPressの関数「register_post_type」の使い方まとめ フラップイズム
〇関数の内容について
>>関数リファレンス/register post type