画像SEO(画像検索最適化)とは?SEOに有効な画像の設定ポイントを解説

検索結果で上位表示させるSEOには、コンテンツに掲載する画像のSEO対策が重要です。特に、近年は画像検索をして情報を集めるユーザーが増えているので、画像の検索エンジン最適化が欠かせません。
 そこで今回は、画像SEO(画像検索最適化)の概要や、画像を挿入する際のポイントについて解説します。画像のSEO対策で押さえておくべき注意点も紹介するため、今後のコンテンツ作成に活かしてください。
そこで今回は、画像SEO(画像検索最適化)の概要や、画像を挿入する際のポイントについて解説します。画像のSEO対策で押さえておくべき注意点も紹介するため、今後のコンテンツ作成に活かしてください。
SEO対策における画像の重要性
コンテンツ作成において、画像は視覚的な情報を与えたりページに装飾を加えたりなど、さまざまな効果があります。従来はページを評価するにあたって文章が重要視されていたので、画像のSEO対策に注力されていませんでした。
しかし、近年は多くの検索エンジンが文章だけでなく、画像の内容を認識してページ全体を評価しています。画像の良し悪しもページの評価につながるので、対策しておきたい施策です。Googleの通常の検索結果に影響があるだけでなく画像検索でも上位表示させたいなら、画像のSEO対策が重要です。
画像検索の最適化「画像SEO」

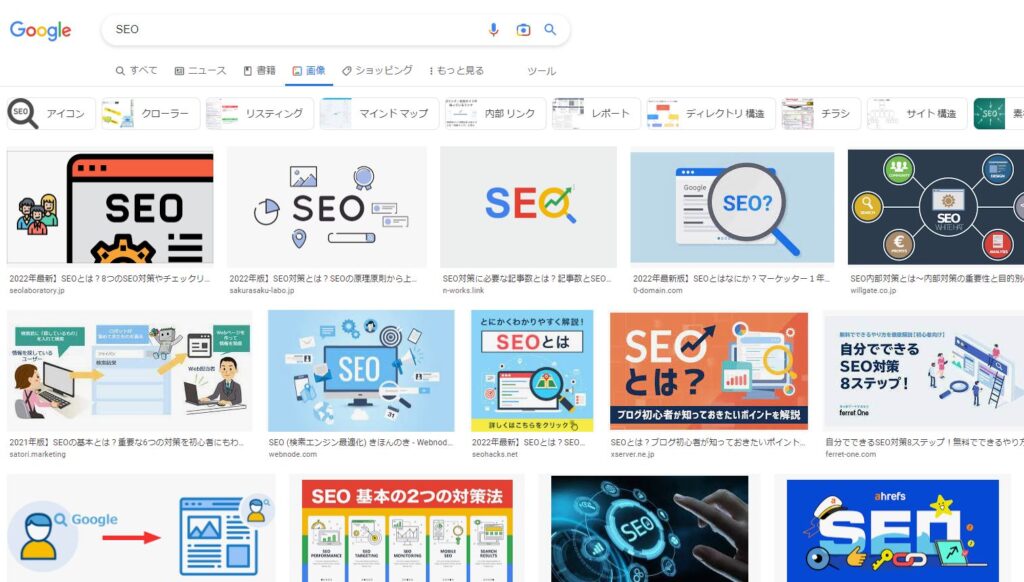
近年サイト運営において重要視されているのが、画像SEOです。上記の画像は、画像検索の専門検索窓です。画像SEOとは、画像検索でページを上位表示させやすくなるための施策を指します。画像SEOが重要視されているのは、画像検索から情報を集めるユーザーが増えているためです。

また、通常の検索においても画像が表示されるようになりました。これは画像検索枠といわれるもので、検索結果に表示され始めました。通常は、検索の”すべて”を選択していますが、右側の”ニュース””書籍の次の”画像”を選択すると、同じ入力したキーワードで該当する画像が表示されます。
よって、通常のSEO検索にも画像SEOを施しておくと両方の検索結果に出てくるので対策サイトへの導線が複数確保できます。
画像SEOで押さえておくべき10つのポイント
コンテンツに画像を貼ることで、視覚的な情報を与えられたりページを装飾できたりなど多くのメリットがあります。しかし、単に画像を挿入すれば良いというわけではありません。画像SEOを考慮して適切に画像を設定することが求められます。
そこで押さえておきたいのが、次のポイントです。
- オリジナルで作成した画像を使う
- テキストと関連性のある位置に貼る
- alt属性(代替テキスト)を記述する
- 画像に関連するファイル名にする
- Googleが推奨する画像形式を使う
- 高画質かつ軽量な画像を使用する
- 画像をモバイル向けに適応させる
- 構造化データをマークアップする
- 画像専用のサイトマップを作成する
- 画像にキャプションを設定する
オリジナルで作成した画像を使う
Googleはコンテンツを評価するにあたって、オリジナル性(独自性)を重要視しています。近年はフリー画像サイトで高品質の画像を簡単に入手できますが、他社サイトでも使われている確率が高いです。
他社サイトと似た画像を使用すると独自性が失われ、コンテンツの品質が下がる要因になります。なるべく他社サイトと被らないように、オリジナルで作成した画像を使用するのがおすすめです。初心者でも簡単に画像を作成できるソフトも多くあるので、できる限りオリジナル画像を作りましょう。
テキストと関連性のある位置に貼る
画像を挿入するときは、内容と関連性のある場所に設置することがおすすめです。内容と関連性のある場所に配置することで、ユーザーにわかりやすく情報を伝えられます。
逆に、関連性の低い画像を挿入すると、コンテンツ内容の品質がどれだけ高くても評価が下がる可能性があります。SEO効果が低減するため、画像を挿入する場所は十分に考慮しましょう。
alt属性(代替テキスト)を記述する
alt属性とは、画像が表示できないときに画像の代わりに表示されるテキスト情報のことです。いわゆる代替テキストと呼ばれるもので、Googleが読み込めない画像でも文字情報だけで認識してもらえます。
たとえば、スマホを見る男性の画像を使う場合は、alt属性に「スマホを見ている男性」といった代替テキストを記述しましょう。画像を文字情報で抽出できるようになるので、ユーザーの利便性が高まります。SEO内部対策でやっておきたい施策です。
画像に関連するファイル名にする
ファイル名は、画像の情報がわかる文言を明記しましょう。たとえば、スマホを見る男性の画像の場合は、[IMG0000023456.jpg」よりも「man-smartphone.jpg」などと明記するのがおすすめです。
Googleが画像を認識するときにファイル名も参考にしています。ファイル名を画像と関連づけることで理解してもらいやすくなるため、画像SEOの効果を高められます。ただし、ファイル名が長くなると認識しづらくなるので簡潔にまとめることが大切です。
参考:画像に記述的なタイトル、キャプション、ファイル名、テキストを含める
Googleが推奨する画像形式を使う
さまざまな画像形式がありますが、Googleが推奨する標準のものを使用するのがおすすめです。Googleガイドラインで推奨されている画像形式は、JPEG・PNG・GIFがあります。
標準の画像形式を使用することでGoogleから認識してもらいやすくなるので、画像SEOの効果が高まります。画像形式は状況に応じてJPEG・PNG・GIFを使い分けましょう。
最近では、サイト表示スピードがGoogleアルゴリズムでも評価されるので画像サイズの軽量化が必須となっています。そこで、米Googleが表示速度短縮を目的とした画像フォーマットを開発しました。それが、WEBP[ウェッピー]です。jpgやpng以外に、今後はこのwebpが主流になるかもしれません。
高画質かつ軽量な画像を使用する
挿入する画像は高品質なものを選びましょう。高品質の画像を選ぶことにより、ユーザーの興味を惹きやすくなるのでコンテンツの滞在時間が長くなります。ページの滞在時間が長くなるとコンバージョンに至る確率も高まるため、高いSEO効果を上げられるのです。高品質な画像はサイトの品質を向上させます。
また、挿入する画像は圧縮して軽量化することも大切になります。Core Web Vitals(コア ウェブ バイタル)という指標が2021年6月16日に検索ランキングの要因に組み込みました。このCore Web Vitals(コア ウェブ バイタル)の一つにページの表示速度の評価があります。サイトの速度改善は、SEO対策で必須の項目となっています。ページの表示速度が遅いとユーザーに離脱される可能性もあるので、容量の大きい画像を控え圧縮した画像にして実装しましょう。
画像をモバイル向けに適応させる
近年は、PCではなくモバイルから情報を検索するユーザーが増えています。モバイルユーザーが読みやすいコンテンツを作成するために、画像をモバイル向けに適応させることが大切です。
モバイルに適応していないコンテンツは画像がすべて表示できないので、ユーザーがストレスを感じることもあります。最終的にユーザビリティが低下するため、SEO効果が低減する可能性が高いです。コンテンツを作成するときは画像をモバイル向けに適応させましょう。
参考:モバイルSEOとは?スマホSEO対策方法とモバイルフレンドリーの確認方法を解説
構造化データをマークアップする
画像を構造化データでマークアップすることも大切です。構造化データは検索エンジンが理解しやすくなるデータ形式のことで、マークアップは文書に目印のタグをつけて意味付けさせることを指します。
画像に構造化データをマークアップすることで、ユーザーがどのような画像なのか認識しやすくなるのでユーザビリティが向上します。
特に、商品紹介ページは画像の構造化データをおこない、ユーザーにわかりやすくすることが大切です。構造化データをマークアップすると、画像が Google 画像検索内で、わかりやすいバッジなどのリッチリザルトとして表示されます。
画像専用のサイトマップを作成する
画像に特化したサイトマップを作成すると検出が難しい画像もGoogleで検出されるようになります。
下記のサイトマップは、http://example.com/sample1.htmlのページにおいて2枚の画像があることをGoogleに伝えています。
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/sample1.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>http://example.com/photo.jpg</image:loc> </image:image> </url> </urlset>
ページごとに最大1000件の画像リストを作成してGoogleに伝えることができます。
画像にキャプションを設定する
挿入する画像にはキャプションを付けて見栄えが悪くならないのであればつけると良いです。キャプションは、画像に付ける文字情報のことです。画像に文字情報が表示されるので、ユーザーにも伝えられます。キャプションはユーザーが理解しやすい説明文を設定するようにしましょう。
画像のSEO対策に関してよくある疑問
コンテンツに挿入する画像に対してSEO対策することで、Googleから高い評価を受けられます。しかし、画像のSEO対策をするときにあたって分からないことが出てくることもあるはずです。
ここでは、画像のSEO対策に関してよくある疑問をまとめました。疑問を解消してから画像のSEO対策をおこないましょう。
画像サイズは記載するべき?
SEO効果を高めたいなら、ソースコードに画像サイズを記載するのがおすすめです。画像サイズを設定することでブラウザは事前にサイズを認識できるので、サイトの読み込み時間を短縮できます。ユーザーの離脱率も低減できるので、Googleから高い評価を受けて上位表示が見込めます。
見出しに画像を表示していいの?
ロゴなどの画像を見出しに設定するのはおすすめしません。見出しに画像を貼ることでユーザーの興味を惹けますが、使用環境によっては画像が表示されない場合があります。Googleのガイドラインにもアクセスが限られるので、見出しに画像を埋め込むのは避けることといった旨が明記されています。
画像のSEO対策する際の5つの注意点
画像SEOの対策をするうえで注意したいポイントがいくつかあります。特に、画像を設定する際に押さえておきたい注意点は次のとおりです。
- 画像サイズや容量に注意する
- モバイルの見え方に注意する
- 画像検索のトラフィックを調べる
- ユーザービリティを損なわない
- 画像の盗用や引用に注意する
画像サイズや容量に注意する
コンテンツに画像を設置するときは、サイズや容量には十分に注意しましょう。サイズや容量の大きい画像を選んでしまうと、表示速度が遅くなります。
サイトの表示速度が遅くなるとユーザーがストレスに感じてしまい、離脱につながることも多いです。ユーザーの利便性を損ねたコンテンツとGoogleから判断されるので、評価が低くなります。
モバイルの見え方に注意する
近年は、PCからだけではなく、スマホから情報を収集するユーザーが増えています。サイトに挿入した画像は、PCでは正常に表示できても、スマホでは反映されないことも多いです。
スマホからサイトに訪れたユーザーは、見えづらいと感じて離脱される可能性があります。離脱率が高くなるとページの滞在時間が少なくなるので、Googleからユーザーに有益なコンテンツではないと判断されてしまいます。モバイルの見え方には、十分に注意して画像を挿入することが大切です。コンテンツがモバイルフレンドリーの状態か気になる場合は、モバイルフレンドリーテストを使用しましょう。
画像検索のトラフィックを調べる
オリジナル画像を作成するときは、事前に画像検索のトラフィックを調べましょう。事前に画像検索のトラフィックを調べておけば、ユーザーの関心が高い画像を把握できます。
画像検索のトラフィックが多い画像を参考にして、オリジナル画像を作成しましょう。画像検索のトラフィックを調べたいときは、Search Consoleを使用するのがおすすめです。

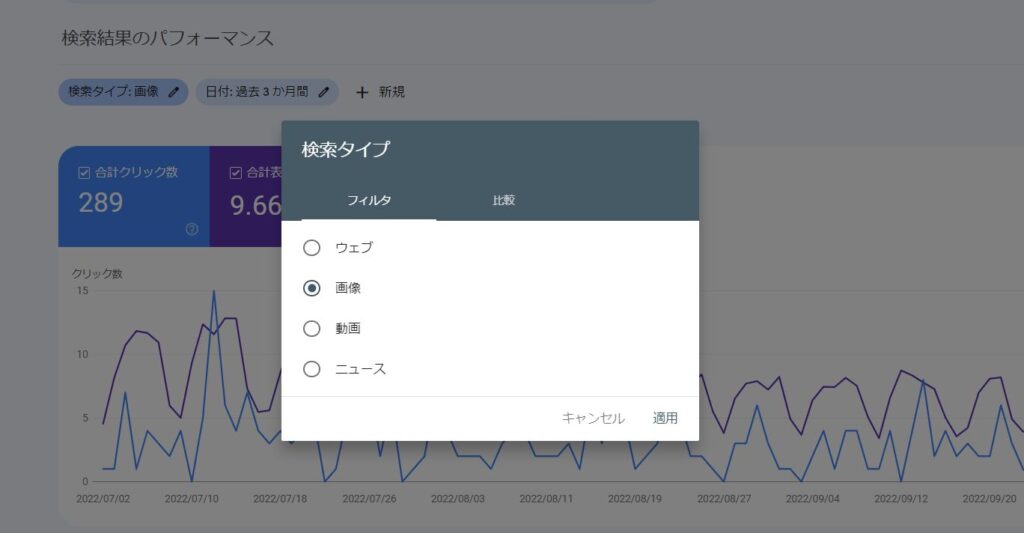
「検索パフォーマンス」→[検索結果」をクリックします。左上の検索タイプをクリックすると、ウェブ、画像、動画、ニュースが選べます。画像を選択するとそのサイトの画像のトラフィックがわかります。
ユーザービリティを損なわない
表示速度を速めるために画像データを軽くしてからコンテンツに挿入するのが望ましいですが、軽量化を重要視しすぎると画面が粗くなるので、ユーザビリティが下がる要因になります。
軽量化で表示速度を上げても画像が粗くなると、品質が落ちてしまいます。画像の軽量化と画像の品質をよく考慮してばらんすのよい画像容量と見た目の保持に努めましょう。
画像の盗用や引用に注意する
許可なく、他社サイトの画像を記載するのはやめましょう。勝手に他社サイトの画像を記載すると、著作権違反に該当してしまいます。現在、高品質の画像をフリー画像サイトから簡単に入手可能ですが、独自性を求めるなら、自分で画像を作成したり有料画像サイトで購入したりするのがおすすめです。フリー画像でも少しテキストを記載すれば、オリジナリティを出せます。自分に適した方法でオリジナリティあふれる画像を用意してください。
まとめ
 近年は、画像検索で表示された画像からアクセスするユーザーも増えています。画像検索からユーザーの流入を増やすには、コンテンツに載せる画像のSEO対策を徹底しておこなうことが必要です。特に、近年はGoogleが文章だけでなく、画像の内容を認識してコンテンツ全体を評価できます。コンテンツを作成するときは、画像検索最適化を意識して画像を設置しましょう。
近年は、画像検索で表示された画像からアクセスするユーザーも増えています。画像検索からユーザーの流入を増やすには、コンテンツに載せる画像のSEO対策を徹底しておこなうことが必要です。特に、近年はGoogleが文章だけでなく、画像の内容を認識してコンテンツ全体を評価できます。コンテンツを作成するときは、画像検索最適化を意識して画像を設置しましょう。




















