ワイヤーフレームとは?Web制作に必要な基礎知識と概要について解説
 ワイヤーフレームはサイトの設計図であるため、WEBサイト制作やアプリ開発などに必要なものです。WEB サイトやアプリ開発などをおこなったことがある方は、一度は耳にする単語です。
ワイヤーフレームはサイトの設計図であるため、WEBサイト制作やアプリ開発などに必要なものです。WEB サイトやアプリ開発などをおこなったことがある方は、一度は耳にする単語です。
SEO対策で重要なUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)をきちんと反映するためには、ワイヤーフレームの作成が必須です。
目次
ワイヤーフレームとは
WEBサイト制作におけるワイヤーフレームは設計図であるため、WEBサイトの要素の配置などを確認し、全体のイメージや方向性を把握するために作ります。ワイヤーフレームは、ワイヤー、モックアップ、またはモックと呼ばれることもあります。
見た目のデザインの詳細を決定する前に作成するため、要素の配置を自由に組み替えながら、試行錯誤しWEBサイトの骨組みとして作成されることが多いです。
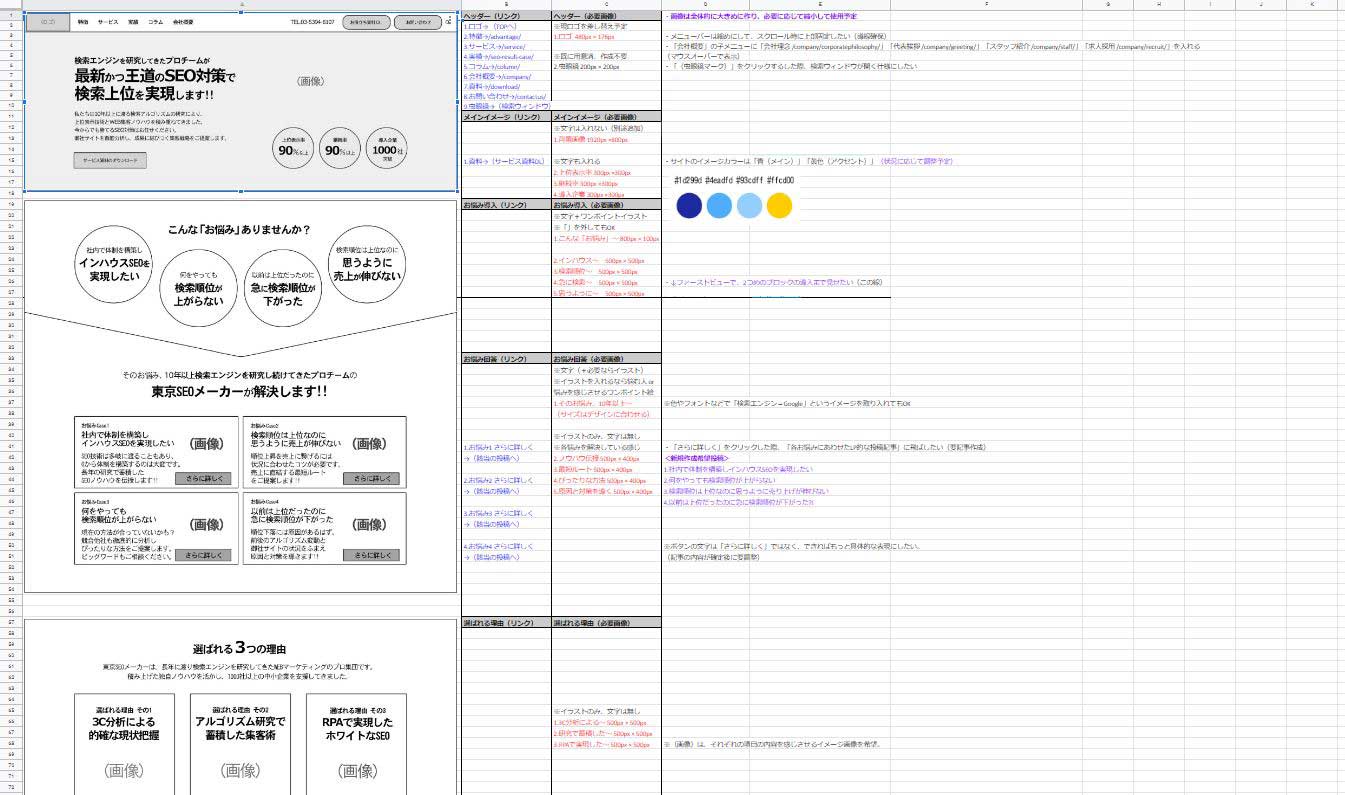
下図は、東京SEOメーカー(今閲覧しているサイト)のリニューアル時のワイヤーフレームです。ワイヤーフレームは、デザインを起こす前のサイトの骨組みとなります。

ワイヤーフレームは、プログラマーやデザイナーとコミュニケーションをとるのに役立ちます。構築しているソフトウェアや Web サイトの構造について考え、共有することができます。
ワイヤーフレームはなぜ必要なのか
ワイヤーフレームを作成しなくてもWEBサイトを作成することができますが、前述した通り、ワイヤーフレームはWEBサイトの設計図であるため作成すると効果的な理由があります。
- 必要な要素を厳選できる
- 完成イメージを共有できる
- 円滑にプロジェクト進行できる
- すべて議論の余地があることがわかる
必要な要素を厳選できる
ワイヤーフレームで、WEBサイトの設計図をシンプルに作成することにより、必要な要素を明確にできます。また、ユーザーの視線の流れを意識した構成であるか、使いやすい要素の配置であるかなどの確認も可能です。
UIやUXについても確認ができますのでSEOにも効果的です。
ワイヤーフレームを作成せずにWEBサイトの制作を始めると、制作途中に各要素の必要性に悩んだり、ユーザにとって使いにくいデザインであることが発覚したりする事態が発生します。その場合、デザイナーが2度手間にもなるし、デザイナーのモチベーションも落ちてしまう可能性があります。
見た目のデザインがある程度完成した状態で、構成の修正が必要となった場合、修正に手間と時間を要することも少なくありません。ワイヤーフレームを作成し、構成を入念にチェックすることにより、デザインを作り込んでいる段階での構成の作り直しという事態を極力避けられます。
ワイヤーフレームの作成段階で要素の配置や構成などを試行錯誤できます。
完成イメージを共有できる
ワイヤーフレームを作成することにより、WEBサイトの完成イメージを製作陣で共有できます。一つのWEBサイト制作に関わる人数が多ければ多いほど、ワイヤーフレームが担う役割は多いです。
完成イメージを制作陣で共有することにより、さまざまなタスクをスムーズにこなすことにつながります。
また、WEBサイトの目的に沿った内容であるか、ユーザーに寄り添った内容であるかなどの確認も可能です。
円滑にプロジェクト進行できる
ワイヤーフレームを軸に制作スタッフはコミュニケーションをとり、デザインに着手する前に何度も確認ができプロジェクトを明確に進行することができます。コンテンツ内容からデザインの方向性、リンク先まですべてワイヤーフレームに記入しておけば、何か不明瞭で困ったときにワイヤーフレームに戻ればいいわけです。プロジェクトを円滑に進めるためにもワイヤーフレームをたたき台から修正を重ねて何度も改善を図っていきましょう。
すべて議論の余地があることがわかる
ワイヤーフレームは、そのラフな感じがチームメンバーの議論を促します。ワイヤーフレームはすぐに作成できるので、遠慮なく意見を言い合うことができます。ワイヤーフレームの作成者は最初からやり直すことを気にせず、何度も何度も修正をするためにたたき台のワイヤーフレームをまず作成し、議論を開始します。より良いものを作るためのブレインストーミングを引き出すことができます。
似た用語のデザインカンプとプロトタイプとは
WEBサイトを作成する際、ワイヤーフレーム以外に似たような用語として、デザインカンプとプロトタイプという言葉が使われることがあります。
ワイヤーフレームと同様に、WEBサイトの作成時によく使われる用語であるため、意味を理解しておく必要があります。
デザインカンプ
デザインカンプとは、WEBサイトの完成された見本であり、構成以外にデザインもある程度作られています。
ワイヤーフレームは設計図であり、デザインカンプは完成見本です。どちらもWEBサイトの完成イメージを共有するために作成されますが、デザインカンプの方が完成したWEBサイトをイメージしやすいですが、ワイヤーフレームよりも制作や修正の手間がかかります。
デザインカンプはデザイナーの手が入りますが、ワイヤーフレームはデザイナーの手が入りません。
プロトタイプ
プロトタイプは試作品を指す用語であるため、WEBサイトの制作においても、動作確認をおこなうための試作品のことです。
ワイヤーフレームやデザインカンプは図ですが、プロトタイプはWEBサイトとして動作します。そのため、設計段階では気づかなかった、動作不備や見た目の問題点などを洗い出すために使われることが多いです。クライアントへの提案などでわかりやすく説明できます。
動作や見た目がWEBサイトを作成する目的に沿ったものであるかの確認で使われることが多いため、掲載内容については、ダミーデータを使うことが多いです。
ワイヤーフレームの制作に便利なツール
ワイヤーフレームを手書きやイラストツールで作成することも可能ですが、ワイヤーフレームの作成が簡単におこなえる便利ツールを使うことにより簡単に作成できます。
ツールを選ぶポイントとおすすめのツールを紹介します。
ワイヤーフレームのツールを選ぶポイント
ワイヤーフレームのツールを選ぶときのポイントは以下の通りです。
インストール型とクラウド型のどちらかを選ぶ
インストール型のツールは、インストールされた端末のみでワイヤーフレームの編集がおこなえます。インストールされていない端末では編集ができなかったり、閲覧に制限があったりします。
クラウド型はインターネットを利用できる環境であれば、さまざまな端末で利用でき、ワイヤーフレームの共同編集が可能です。しかし、インターネットに接続できない環境では利用できないため、クライアントへ説明するときに利用する場合は、インターネット環境を準備しておく必要があります。
多くの人にとって使いやすいツールを選ぶ
ワイヤーフレームを作成する場合、複数人でWEBサイトを作成することが多いため、多くの人にとって使いやすいツールを選ぶ必要があります。個人にとって便利なツールでも多くの人にとって使いにくいツールであると、技術的な弊害が生じるため、おすすめできません。
ワイヤーフレーム ツール5選
ワイヤフレームを作成するためのおすすめのツールを5つ紹介します。
Adobe XD

Adobe XDはワイヤーフレームやデザインカンプ、プロトタイプの作成までおこなえ、WEBサイトをデザインするために必要なものが全て揃っているツールです。
編集はAdobe XDをインストールした端末のみおこなえますが、インストールされていない端末でも閲覧やコメント入力は可能です。
直感的に使用できるツールであるため、さまざまなユーザーにとって、使いやすいツールです。
Adobe Photoshop・Illustrator

Adobe PhotoshopやIllustratorでもワイヤーフレームを作成できます。ワイヤーフレームの作成では、凝ったデザインである必要がないため、基本的な図形の並び替えや文章入力ができれば作成できます。Adobe PhotoshopやIllustratorを利用すれば、デザインカンプの作成も可能です。
インストールして利用するツールですが、Adobeのクラウドへデータを保存することにより、他の端末でも閲覧可能です。
Adobe XDほど使いやすいツールではありませんが、WEBサイトの制作で役立つツールです。
Cacoo(カクー)

Cacoo(カクー)はワイヤーフレームやフローチャート、プレゼンテーション資料の作成ができるツールです。ワイヤーフレームのテンプレートがツール内に準備されているため、初めてワイヤーフレームを作成する方もスムーズに作成可能です。
Cacooはクラウド型のツールであるため、インターネット環境が整えばどこでも利用でき、共同作成も簡単におこなえます。
Sketch(スケッチ)

Sketch(スケッチ)はユーザーインターフェースを整えるための便利な機能が多く搭載されているインストール型のツールです。WEBサイトのヘッダー・フッターのデザインやボタンのデザインや配置を直感的に入れ替えできます。
しかし、Mac OS用のグラフィックデザインツールであるため、Windows搭載のパソコンでは利用できません。また、基本的に英語表記のツールであるため、慣れるまでに時間がかかることが多いです。
Excel・PowerPoint

Microsoft OfficeのExcelやPowerPointでもワイヤーフレームを作成可能です。
多くの方にとって馴染みのあるツールであるため、使い慣れている方が多いです。そのため、ワイヤーフレーム作成も直感的におこなえます。
しかし、共同で作業をする場合、編集は一人ずつでしかおこなえません。WEBサイト制作に特化したツールというわけではないため、使いづらさを感じることもあります。
wireframe.cc

wireframe.ccは、オンラインですぐにワイヤーフレームを作成開始できるツールです。海外のツールなので、英語ができる人は、https://wireframe.cc/docs/に使い方の説明があります。非常にシンプルな作りで簡単なので、使い方の説明を読まなくてもすぐにオンラインで使い始めることができます。
ワイヤーフレームの作成手順
ワイヤーフレームの具体的な作成手順を紹介します。ワイヤーフレームはイメージを共有する目的があるため、WEBサイトの完成度に関わる重要な役割があることを理解したうえで作成します。
- 掲載内容のピックアップ
- 要素の構成
- 下書き
- 清書
1.掲載内容のピックアップ
WEBサイトを作成する目的にあわせて、掲載する内容をピックアップします。ロゴや内容、画像など思い限り絞り出してリストアップしてください。
リストアップした内容をグループ分けします。グループに分けることにより、掲載情報を把握でき、WEBサイトの構成に役立ちます。また、グループ分けされた内容の優先順位を設定することにより、ユーザーの視線の動きに合わせた、ユーザーにとってわかりやすく、目的達成のための効果的なワイヤーフレームを作成できます。
2.要素の構成
掲載する内容に応じてレイアウトを考えます。レイアウトは画面を分割して要素を配置していくことです。
例えば、以下のようなイメージです。
レイアウトを思いつかない場合は、さまざまなWEBサイトを参考にするとよいです。他のWEBサイトを参考にする場合、どのような視線の動きを意識してレイアウトされているかを考えながら参考にしてください。視線の動きを意識したレイアウトを考えることにより、WEBサイトの目的に沿った、ユーザーが使いやすいレイアウトを考えられます。
レイアウトを考えるうえで、配置する主な要素の種類は以下の通りです。
| エリア | 概要 | 配置する要素の例 |
| ヘッダー | WEBページの最上部エリアで、最も注目されるエリアです。グローバルナビ(メニュー)をまずは決めます。左側にロゴ、メニュー、Call to action(コールトゥアクション)、資料ボタンの配置を決めます。 |
など |
| コンテンツ | WEBページ内でメインとなる中央部のエリア。WEBページの内容を伝えるエリアで、文章や画像、動画などさまざまなコンテンツを掲載する。TOP画像からフッターまでの部分です。 |
など |
| サイドバー | WEBページの横に配置され、WEBサイトのナビゲーションに利用されることが多いエリア。優先順位は高くないが、見てほしい内容を掲載することが多い。また、WEBサイト内の他のWEBページへ誘導する内容を掲載する。1カラムのサイトの場合、下層ページで2カラムにする場合が多い。 |
など |
| フッター | WEBページの最下層のエリアで、コピーライトを明記したり、サイトマップを掲載したりする。
WEBページを最後まで見たユーザーへ再度魅力を伝える内容を掲載し、成約へつなげるWEBページへ誘導するリンクを掲載することもある。 |
など |
WEBサイトの目的に応じて、要素の配置を考えます。また、構成は代表的な例がさまざまあるため、ユーザー属性やコンテンツ内容などに応じて考えることが必要です。
3.下書き
掲載する内容や構成の方向性が定まったら、ワイヤーフレームの下書きをします。下書きは直感で書けるものがいいため、紙や使い慣れたツールを使用して書きます。
リストアップした掲載内容を構成の方向性に沿って配置し、具体的なイメージを形にします。下書きであるため、クオリティよりもレイアウトのバランスを考え、試行錯誤しながら書いてください。何度も修正が可能ですので、まずはたたき台として仕上げてみましょう。
4. 清書
下書きしたワイヤーフレームを共有できるように、ツールで清書します。WEBサイト制作チームにわかるように、図や文章を工夫して書きあげます。
ワイヤーフレームはWEBサイトの設計図であるため、この清書の内容に応じてチームが作業することを意識して、ツールで丁寧に書いてください。清書後も、チームメンバーの意見とブレインストーミングで何度も書き換えすることを想定しましょう。
ワイヤーフレーム作成時の注意点
ワイヤーフレームは書いた人を含め、多くの人にわかりやすいことが重要です。そのため、ワイヤーフレームを作るときに注意すべきことがあります。
デザイナーやコーディング担当とコミュニケーションをとる
ワイヤーフレームの作成をするときは、デザイナーやコーディング担当者とコミュニケーションをとることが大切です。WEBサイトとして機能する内容であるか、その他のアイディアがないかなどの意見を出し合ってください。
デザイナーやコーディング担当者の意見を精査してチーム内で共有することにより、さらなるアイディアをうみ出すことが可能です。
コミュニケーションをとりながら意見を出し合う際は、チーム全体でレギュレーションを共有しておくことにおり、レイアウトや文章などのイメージに統一感がうまれます。
目的を常に意識する
ワイヤーフレームを作成する際は、常にWEBサイトの目的を意識してください。ユーザーの視線の動きや内容、各コンテンツの操作性などを考えつつ、目的とそれていないかを常に意識してください。
目的がそれた状態でワイヤーフレームが完成させると、目的があいまいな状態でWEBサイトが完成します。ワイヤーフレームを作成時は、目的を意識しながら、レイアウトの意図を明確にしてください。
まとめ
![]() ワイヤーフレームはWEBサイトの設計図であるため、構成や見た目のイメージを共有するために作成されることが多いです。目的とそれていないか、ユーザーに寄り添った構成であるかなどを確認するために作成すること重要です。SEOで重要なUIやUX部分もワイヤーフレーム作成時に検討することが重要です。ワイヤーフレームの作成は、WEBサイトのさまざまな点において重要な部分を決めるものです。丁寧に作成することにより、結果的に効率的なWEBサイト制作が可能です。
ワイヤーフレームはWEBサイトの設計図であるため、構成や見た目のイメージを共有するために作成されることが多いです。目的とそれていないか、ユーザーに寄り添った構成であるかなどを確認するために作成すること重要です。SEOで重要なUIやUX部分もワイヤーフレーム作成時に検討することが重要です。ワイヤーフレームの作成は、WEBサイトのさまざまな点において重要な部分を決めるものです。丁寧に作成することにより、結果的に効率的なWEBサイト制作が可能です。