モバイルフレンドリーとは? SEO初心者がまずやるSEO対策6
 サイトを立ち上げて内部施策を進めていったら、モバイルフレンドリーの対策に取り組んでください。モバイルフレンドリー対策とは、モバイル端末向けのレイアウトやデザインを用意することです。
サイトを立ち上げて内部施策を進めていったら、モバイルフレンドリーの対策に取り組んでください。モバイルフレンドリー対策とは、モバイル端末向けのレイアウトやデザインを用意することです。
モバイル対策することで、WEBサイトやページへアクセスしたときに、モバイル端末で閲覧しやすいページが表示されるようになります。さらに、Google検索エンジンに「このサイトはモバイル対応している」と評価されて、SEOにも好影響を与えます。
 今回は超SEO初心者がまずやるSEO対策6/モバイルフレンドリーについて解説します。全くの初心者であれば、【2023年最新】SEOとは?SEO対策の基本から施策方法までをプロが解説も一読してからこのページを読んでください。
今回は超SEO初心者がまずやるSEO対策6/モバイルフレンドリーについて解説します。全くの初心者であれば、【2023年最新】SEOとは?SEO対策の基本から施策方法までをプロが解説も一読してからこのページを読んでください。
モバイルフレンドリーとは
モバイルフレンドリーとは、モバイル対策済みのWEBサイトを評価する、Google検索エンジンに実装されているアルゴリズムを指します。WEBサイトをモバイルフレンドリーに対応すると、パソコンとモバイル端末のいずれからアクセスしても、WEBサイトを快適に閲覧できるようになります。
モバイルと呼ばれるデバイスについて
そもそもモバイルとは、移動時の利用に適した端末のことです。ここには、一般的にノートパソコンといったものも含まれます。ただし、モバイルフレンドリーにおいては、パソコン以外の小型の液晶の端末でWEBサイトを閲覧可能にすることを目的としています。そのため、モバイルフレンドリーが指すモバイル端末は、主に下記のようなもののことです。
- スマートフォン
- タブレット
このほかにも、フィーチャーフォン(Feature Phone)やPHS(Personal Handy phone System)といった過去に普及していた携帯型の端末もあります。しかし、キャリアによるフィーチャーフォン向けの電波供給の廃止化が進んでいて、現実的な利用者が年々減少しています。
スマートフォン
スマートフォン(Smart Phone / スマホ)とは、モバイル向けのOS(Operating System / オペレーションシステム)が搭載された携帯電話のことです。スマートフォンに搭載されるOSには、下記のような種類があります。
- iOS(アイオーエス)
- Android(アンドロイド)
- Windows(ウィンドウズ)
スマートフォンには、WEBサイトを表示するための画面サイズが極めて小さいといった特徴があります。そのため、スマートフォンで快適にWEBサイトを閲覧するためには、特別なレイアウトやデザインを用意する必要があります。
タブレット
タブレットとは、片面がタッチパネルになっているデバイスのことです。基本的には、スマートフォンと同じようなOSが搭載されていて、同様の機能を有しています。ただしスマートフォンと比較して、画面サイズが大きい点が特徴です。しかし、パソコンと比較すると画面サイズが小さいため、やはりパソコン向けとは別にレイアウトやデザインを設置する必要があります。
モバイルフレンドリーの重要性
モバイルフレンドリーが重視されている要因は、下記のような時代的背景にあります。
- モバイル端末によるサイトアクセスの増加
- モバイルフレンドリーの実装
- モバイルファーストインデックスの登場
モバイル端末によるアクセスの増加
総務省が過去に発表した平成27年通信利用動向調査の結果 によると、スマートフォンやタブレット端末の世帯別保有率は2010年で10%程度でしたが、2015年にはスマートフォンが72.0%で、タブレット端末が33.3%まで伸びています。それに伴ない、インターネットの利用端末に関してもモバイル端末の割合が増加していきました。
こうした時代的な背景から、モバイル端末でも見やすさがWEBサイトに求められていきました。そして、モバイル端末からのアクセス数を軽視できなくなったWEBサイトの運営は、徐々にモバイル端末に向けたデザインやレイアウトを取り入れるようになっていきました。
さらに、総務省が直近で発表した令和3年通信利用動向調査の結果 では、20〜49歳ではモバイル端末でインターネットを利用する割合が90%を超えていることがわかっています。2023年現在では、こうしたサイト訪問者に対して、見やすくて使いやすいデザインやレイアウトでコンテンツを提供することで、ユーザビリティの向上を図れます。
モバイルフレンドリーの実装
モバイル端末の存在を重要視したGoogleは、2015年4月21日にモバイルフレンドリーと呼ばれるアルゴリズムのアップデートを実施しました。
Google検索セントラル(当時の名称は、Googleウェブマスター)中のブログで「携帯端末で読みやすいページの掲載順位を引き上げる」ことを明確にしているとおり、モバイルフレンドリーに対応しているかどうかで検索順位に影響が出てきます。そのため、SEO対策としてWEBサイトをモバイル対応する作業が必要です。
モバイルファーストインデックスの登場
さらにモバイルフレンドリーアップデート時に、モバイルファーストインデックス(Mobile First Index、MFI)という方針を同時発表しました。
モバイルファーストインデックスとは、スマートフォンやタブレット対応したサイトを評価の軸にして、優先してインデックスするという方針です。要するに、Google検索エンジンの検索結果にインデックスされる速度を高めるためには、モバイルフレンドリーを取り入れる必要があるということです。
2015年から現在の2023年にかけて、さらにモバイル端末を利用したアクセスは加速度的に増加していきましたので、モバイルファーストインデックスの考え方は重視され続けて現在に至ります。
モバイルフレンドリー対応しているか確認する方法
WEBサイトがモバイルフレンドリーに対応しているかを確認する方法として、下記のような手段があります。
- モバイルフレンドリーテストを利用する
- Google Search Consoleを利用する
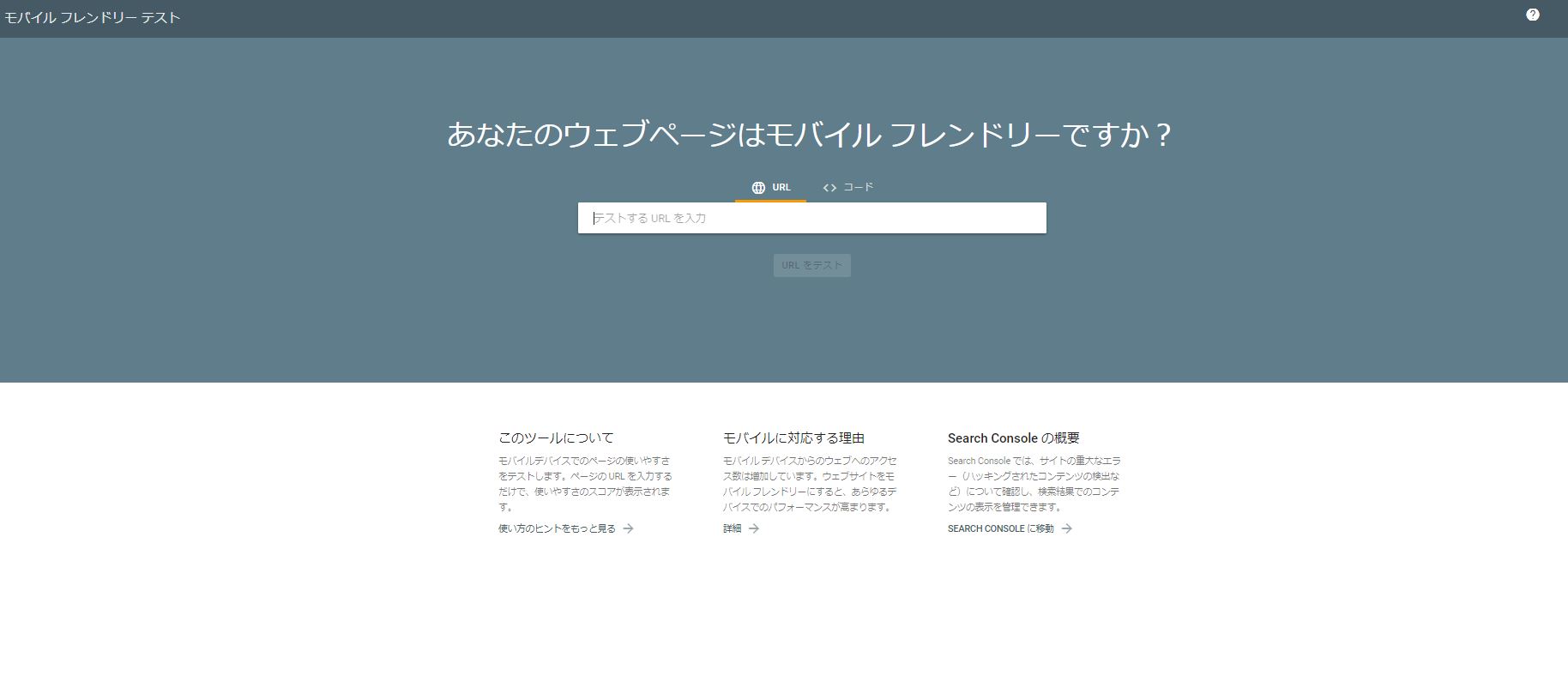
モバイルフレンドリーテストを利用する
モバイルフレンドリーテストとは、Google社が提供するモバイルフレンドリーに対応しているか調べるためのツールです。 Googleアカウントでログインせずとも調べられますので、外部サイトをチェックすることも可能です。
モバイルフレンドリーテストの使い方
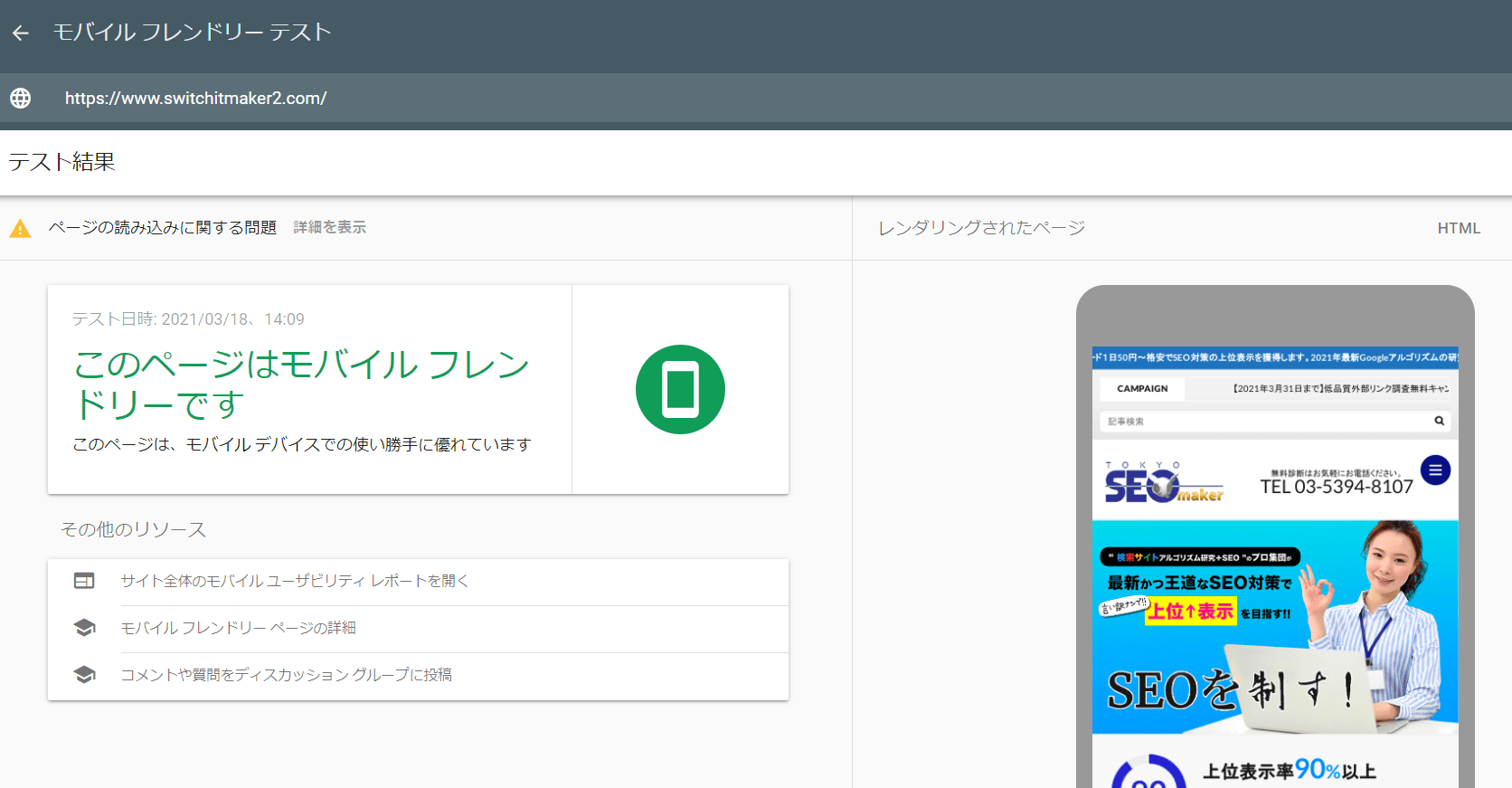
まずは、モバイルフレンドリーテストへ移動します。そして、調べたいサイトURLを入力して「URLをテスト」をクリックします。
1〜2分ほど時間が経過すると、結果が表示されます。

モバイルフレンドリーテストのチェック項目
本ツールのテスト結果では、下記のようなチェック項目が用意されています。
- モバイルブラウザでサポートされている技術を使用しているか
- ページ幅を画面サイズに調整できるか
- テキストサイズが小さすぎないか
- リンク要素同士が近すぎないか
もし結果が不合格の場合は、それぞれの要素に対する改修作業が必要です。

Google Search Consoleを利用する
Google Search Console(グーグルサーチコンソール)とは、WEBサイトのアクセス解析ができるツールで、Google社が提供しています。
Google Search Consoleのモバイルユーザービリティという機能を利用することで、モバイル対応しているページかチェックできます。そのチェック対象は、WEBサイト内のインデックスされているすべてのページです。そのため、WEBサイト内のページを一括で確認したいときに利用されます。
ただし、そもそもWEBサイトをGoogle Search Consoleに登録していないとモバイルユーザービリティを利用できません。未登録の場合は、まずはGoogle Search Consoleに登録してください。
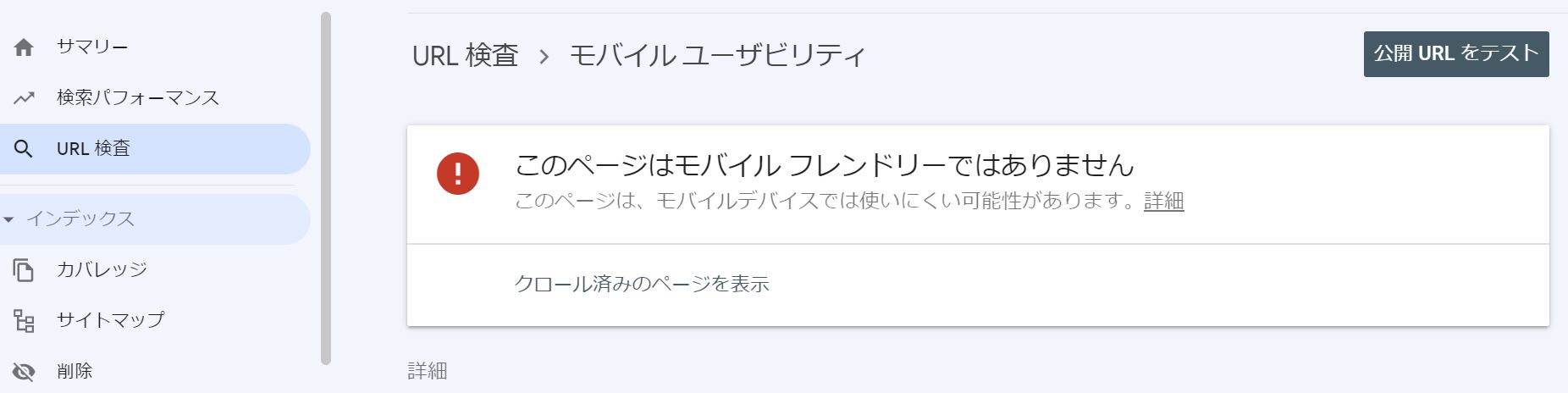
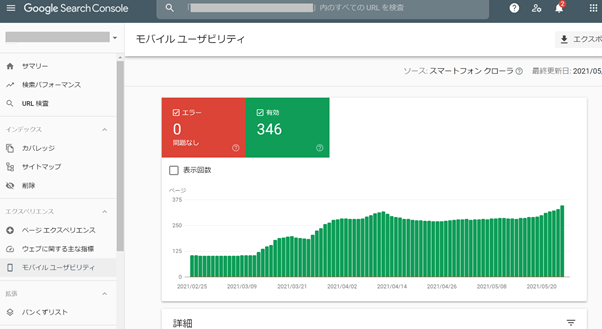
モバイルユーザービリティの使い方
Google Search ConsoleにWEBサイトを登録していて、なおかつGoogle検索エンジンにインデックスされているページがある場合は、モバイルユーザービリティを利用するうえでの特別な作業は不要です。
まず、Google Search Consoleにアクセスしてログインします。

Google Search Consoleのメニューからモバイルユーザービリティを選択してクリックします。

すると、インデックスされているページ数とモバイル対応済みのページ数を確認できます。
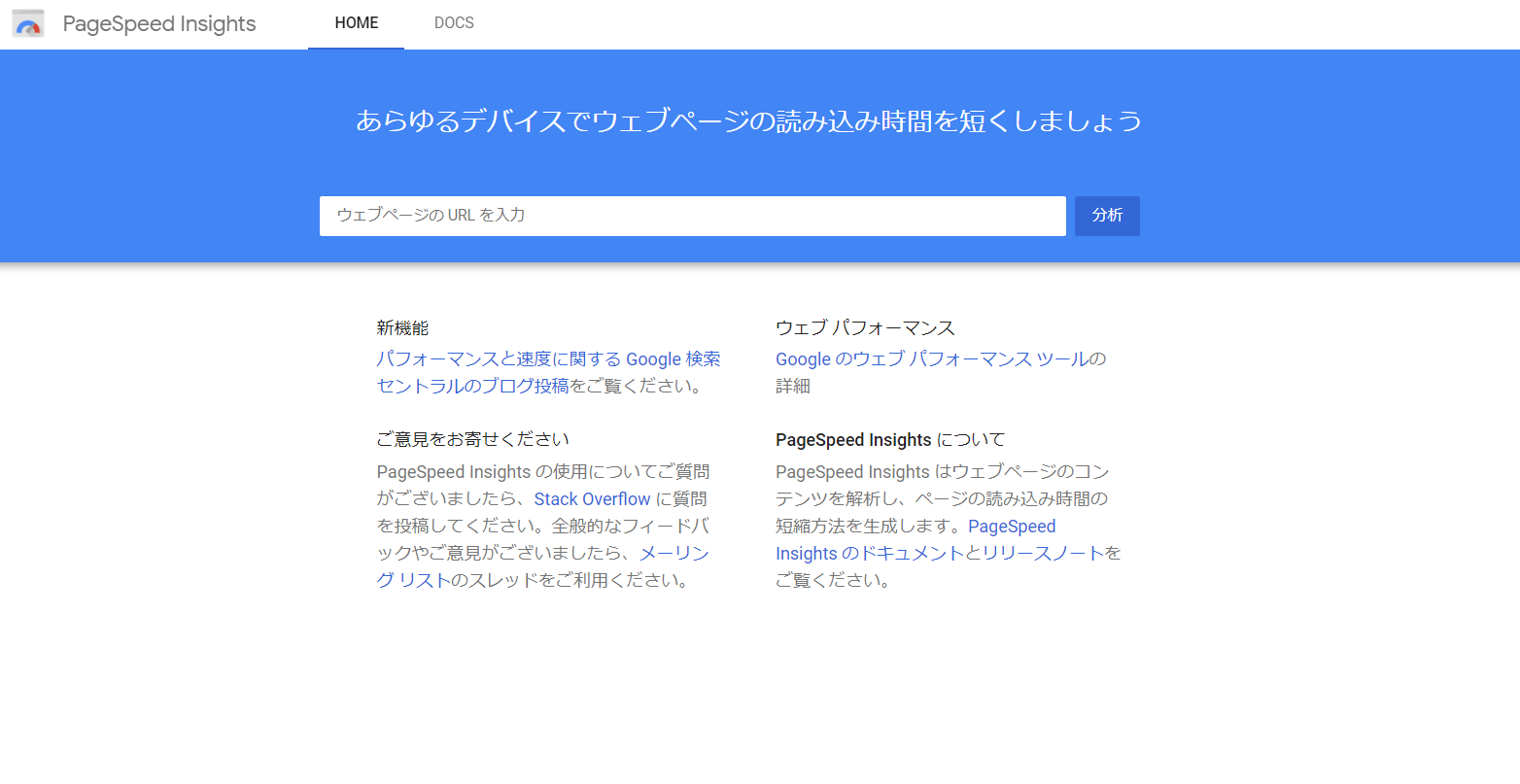
PageSpeed Insightsを利用する
PageSpeed Insights(ページスピードインサイト)とは、WEBサイトの表示速度を分析するツールのことで、Google社が提供するサービスです。基本的には、ページ表示速度やパフォーマンスをチェックするツールなのですが、モバイル対応しているかも確認できます。また、Googleアカウントにログインせずとも利用できますので、モバイルフレンドリーテストよりも詳しい情報を確認したい場合の利用に適しています。
使い方はモバイルフレンドリーテストと同様で、URLを入力するだけで結果が表示されます。
WEBサイトをモバイル対応にする方法
もしWEBサイト自体がモバイル対応していなければ、改修作業をする必要があります。改修する方法は、主に下記のとおりです。
- レスポンシブWEBデザイン(レスポンシブデザイン)
- ダイナミックサービング
- セパレート
このうち、GoogleはレスポンシブWEBデザインの採用を推奨しています。
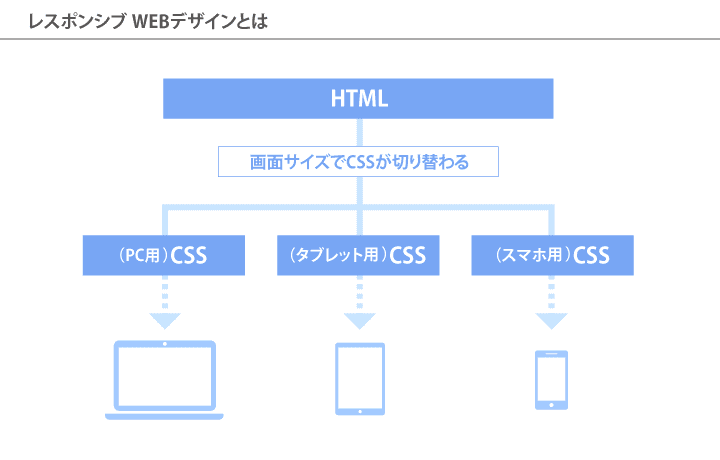
レスポンシブWEBデザインとは
レスポンシブWEBデザイン(レスポンシブデザイン)とは、サイト訪問者が利用する端末の画面サイズに合わせ、レイアウトやデザインを調整してページを表示する仕組みのことです。レスポンシブWEBデザインでは、別途でモバイル向けのURLやHTMLファイルを用意する必要がないので、URLとHTMLファイルを1つずつだけ用意します。

レスポンシブWEBデザインを採用するメリット
レスポンシブWEBデザインを採用するメリットとして、下記のような点が挙げられます。
- モバイル端末用URLの用意が不要
- モバイル端末用HTMLファイルの用意が不要
- ページ表示速度がはやくなる
モバイル端末向けに専用のURLやHTMLファイルを発行すると、内部リンクが複雑化したり、URL正規化してURLを統合するといった作業が必要になります。
不要なURLを減らすことで、サイト構造がシンプルになります。サイト構造がシンプルだと、Google検索エンジンの評価が上がるほか、単純にファイルやURLの管理が簡易化するといった利点があります。
さらにURLやHTMLファイルが一元化することで、アクセス時に不要なリダイレクトが発生せず、その分だけページ表示速度がはやくなります。
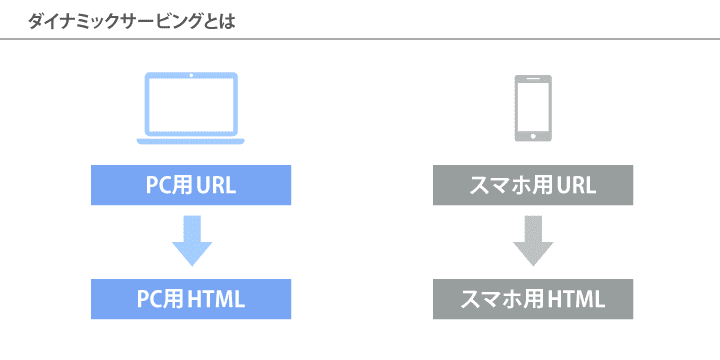
ダイナミックサービングとは
ダイナミックサービングとは、サイト訪問者の端末に応じて、呼び出すHTMLファイルを変化させてページ表示する仕組みのことです。ダイナミックサービングでは、1つだけURLを用意しますが、HTMLファイルは2つ必要です。

セパレートとは
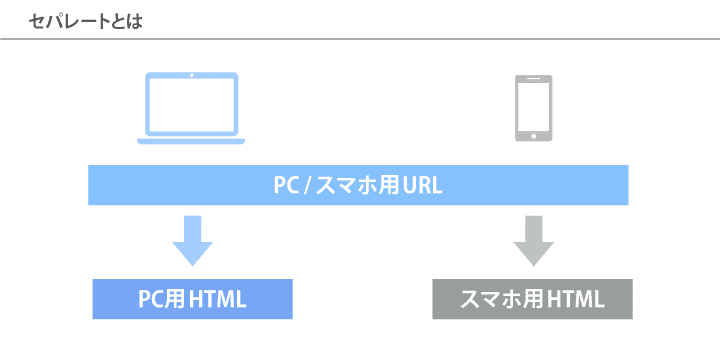
セパレートとは、サイト訪問者が利用する端末に応じて、別々のページに振り分けて表示する方法です。セパレートタイプでは、パソコン用のURLとHTMLのほか、別途モバイル用のURLとHTMLを用意する必要があります。

AMPとモバイルフレンドリーの関係性
AMP(Accelerated Mobile Pages/アンプ)とは、モバイル端末上でページを高速表示するためのGoogle検索エンジンの技術のことです。
AMPの仕組み
仕組みとしては、まずはAMP対応して、かつインデックスしたWEBページのキャッシュをGoogleがサーバーに保存します。このときに保存されるものは、シンプル化されたAMP用のHTMLファイルです。そして、検索ユーザーが検索エンジンからAMP化されたページにアクセスする際に、サーバー中のキャッシュを読み込むことで、高速でページ表示することを可能としています。
AMPはモバイルファーストインデックスを起点にした技術
そもそも、AMPはGoogleがモバイルファーストインデックスの一環として開発した技術です。Googleが2015年にAMPを発表した際は、AMPページに対して下記のような優遇処置がありました。
- 検索結果でAMPバッジと呼ばれるアイコンが追加される
- 検索結果にAMP用のカルーセルが設置される
しかし、WEBサイトの運営者がAMP技術を採用するにあたって、下記のようなリスクがありました。
- オリジナル記事が表示されない
- 広告売上が落ちる可能性がある
- ページ内のデザインや機能に制限がかかる
- AMP用HTMLファイルが必要で運用の手間が増える
このような要因から、相性面からAMPを採用しないWEBサイトも多数ありました。
今後のAMP対応について
2023年現在では、AMPページの優遇処置も終了していて、「AMP対応を続けるべきか」と考えるサイトオーナーも見受けられます。ただし、AMPはモバイルファーストインデックスの考えを踏襲した技術で、新たにBento AMP(ベントアンプ)というツールの提供開始したといった動きもあります。またAMPには高速でモバイルページを表示するといった確かな利点があります。要するに現在のAMPはWEBサイトによって相性の良し悪しが分かれますので、相性面を考慮のうえでAMP対応を継続するかを判断してください。
モバイルフレンドリーに関するよくある質問(FAQ)
モバイルフレンドリーにまつわる、よくある質問をFAQ形式でピックアップします。
Q:モバイル対応は必須ですか?
Answer)原則的に必須です。
2023年現在では、モバイル端末によるインターネットの利用者が非常に増えています。そのため、モバイル端末からアクセスされることを前提として、WEBサイトを作ることが求められます。ただし、WEBサイトに誘致するターゲットをパソコンユーザーに限定して、かつGoogle検索エンジンからのアクセス流入を必要としないといった特殊なケースでは話が変わってきます。
Q:モバイルフレンドリーとモバイルファーストインデックスの違いは?
Answer)それぞれの意味合いが違います。
モバイルフレンドリーとは、Google検索エンジンが順位を決定付けるアルゴリズムの一環を指します。一方、モバイルファーストインデックスとは、優先的にクロールしてインデックスするという方針のことです。
Q:モバイルフレンドリーアップデートとは何ですか?
Answer)モバイルフレンドリーの概念を取り入れるために、Google検索エンジンのアルゴリズムをアップデートしたことを指します。
まとめ
 モバイル端末の普及が進むにつれて、「モバイルによるアクセス」が重要視されていきモバイルフレンドリーという概念が誕生しました。モバイルフレンドリーを取り入れるためには、WEBサイトをモバイル端末で閲覧しやすくする必要があります。その方法として、レスポンシブWEBデザインの実装がGoogleに推奨されています。これから、WEBサイトやページをモバイル化していくならば、レスポンシブWEBデザインの採用を検討してください。
モバイル端末の普及が進むにつれて、「モバイルによるアクセス」が重要視されていきモバイルフレンドリーという概念が誕生しました。モバイルフレンドリーを取り入れるためには、WEBサイトをモバイル端末で閲覧しやすくする必要があります。その方法として、レスポンシブWEBデザインの実装がGoogleに推奨されています。これから、WEBサイトやページをモバイル化していくならば、レスポンシブWEBデザインの採用を検討してください。